Aiding Library Professionals in Computational Thinking
Aiding Library Professionals in Computational Thinking
Aiding Library Professionals in Computational Thinking
Aiding Library Professionals in Computational Thinking
IMPACT Libraries
IMPACT Libraries
IMPACT Libraries
IMPACT Libraries





Low-Fidelity Mockups












Mid-Fidelity Screens












User Personas
Tools
Tools
Tools
Tools
Figma
Adobe CC
Figma
Adobe CC
Figma
Adobe CC
Figma
Adobe CC
Role
Role
Role
Role
UX Designer
UX Designer
UX Designer
UX Designer
Team
Team
Team
Team
Project Manager
UX Designers (4)
Client Liaison
Project Manager
UX Designers (4)
Client Liaison
Project Manager
UX Designers (4)
Client Liaison
Project Manager
UX Designers (4)
Client Liaison
Timeline
Timeline
Timeline
Timeline
Feb. 2022 - May 2022
Feb. 2022 - May 2022
Feb. 2022 - May 2022
Feb. 2022 - May 2022









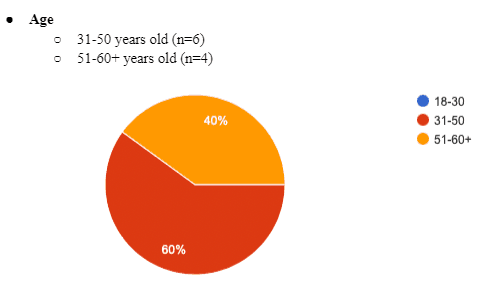
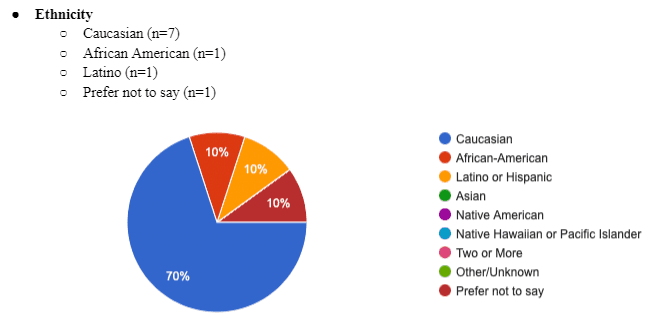
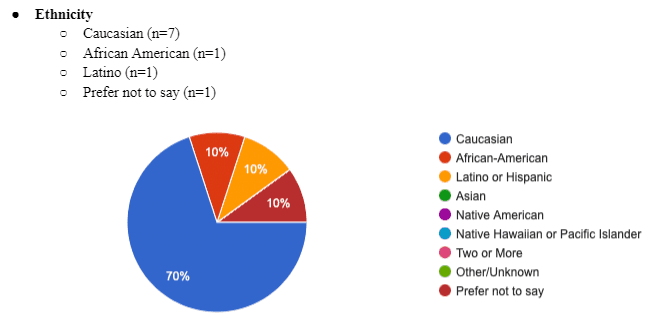
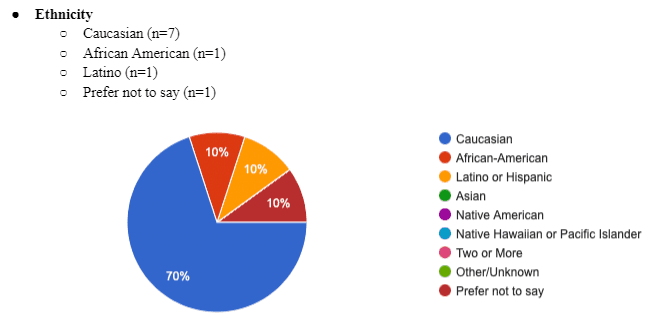
Demographic Data
Demographic Data
Demographic Data
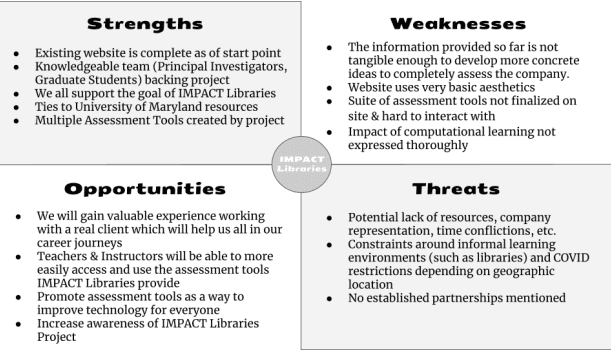
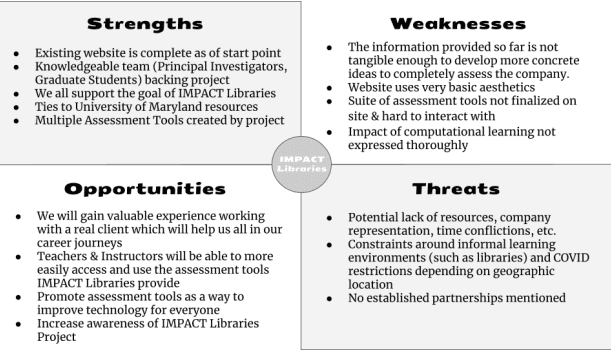
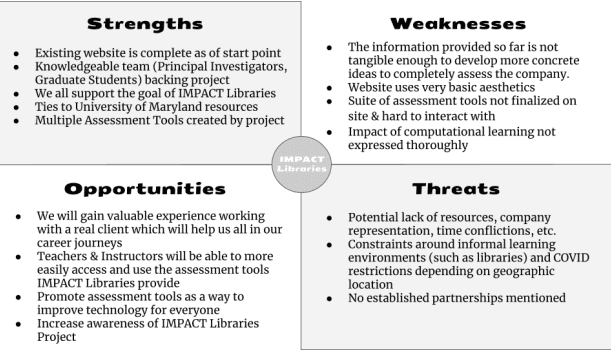
Prior to our initial meeting with the client, our team conducted background research on IMPACT Libraries and completed a SWOT analysis in order to learn more about them and gain insight about the business objective of the organization. This objective was to encourage computational thinking (CT) resources and programs in public libraries for the youth as well as provide assessment tools to library professionals running these programs nationwide- that way, they can accurately assess the CT literacy development of their students, who were discovered to often learn these concepts better in more informal environments outside of the classroom.
Prior to our initial meeting with the client, our team conducted background research on IMPACT Libraries and completed a SWOT analysis in order to learn more about them and gain insight about the business objective of the organization. This objective was to encourage computational thinking (CT) resources and programs in public libraries for the youth as well as provide assessment tools to library professionals running these programs nationwide- that way, they can accurately assess the CT literacy development of their students, who were discovered to often learn these concepts better in more informal environments outside of the classroom.
Prior to our initial meeting with the client, our team conducted background research on IMPACT Libraries and completed a SWOT analysis in order to learn more about them and gain insight about the business objective of the organization. This objective was to encourage computational thinking (CT) resources and programs in public libraries for the youth as well as provide assessment tools to library professionals running these programs nationwide- that way, they can accurately assess the CT literacy development of their students, who were discovered to often learn these concepts better in more informal environments outside of the classroom.



SWOT Analysis
SWOT Analysis
Abstract
Abstract
Abstract
Background Research / Context Analysis
Background Research/ Context Analysis
Background Research/ Context Analysis
I helped to conduct necessary user research with stakeholders to formulate and recommend actionable design changes to our client's website while adhering to the Web Content Accessibility Guidelines (WCAG) 2.1. This was to improve the cohesiveness and user experience of determining the best-fitting assessment tool provided by IMPACT Libraries for the library professionals utilizing the platform. The main point of concern for the client was the “assessment buffet” section of the website that displays these assessment tools, aimed at improving nationwide library programs.
I helped to conduct necessary user research with stakeholders to formulate and recommend actionable design changes to our client's website while adhering to the Web Content Accessibility Guidelines (WCAG) 2.1. This was to improve the cohesiveness and user experience of determining the best-fitting assessment tool provided by IMPACT Libraries for the library professionals utilizing the platform. The main point of concern for the client was the “assessment buffet” section of the website that displays these assessment tools, aimed at improving nationwide library programs.
I helped to conduct necessary user research with stakeholders to formulate and recommend actionable design changes to our client's website while adhering to the Web Content Accessibility Guidelines (WCAG) 2.1. This was to improve the cohesiveness and user experience of determining the best-fitting assessment tool provided by IMPACT Libraries for the library professionals utilizing the platform. The main point of concern for the client was the “assessment buffet” section of the website that displays these assessment tools, aimed at improving nationwide library programs.
User Feedback Survey
User Feedback Survey
User Feedback Survey
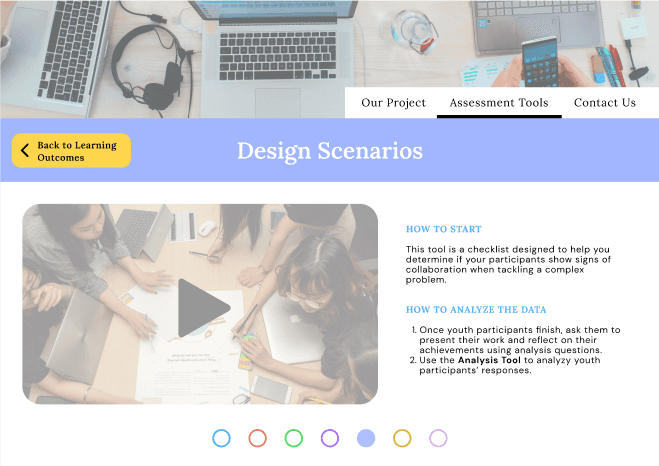
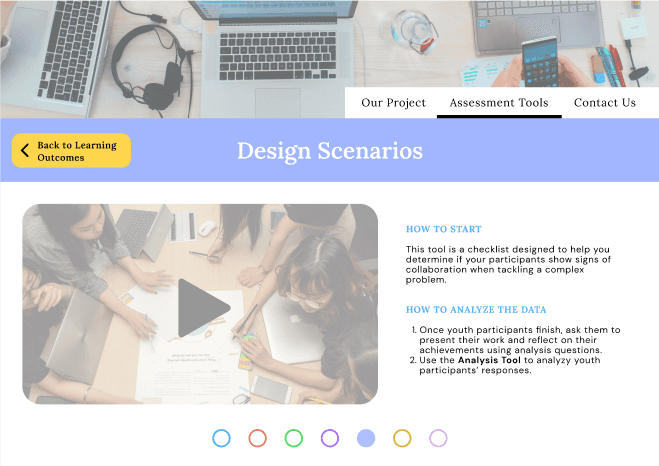
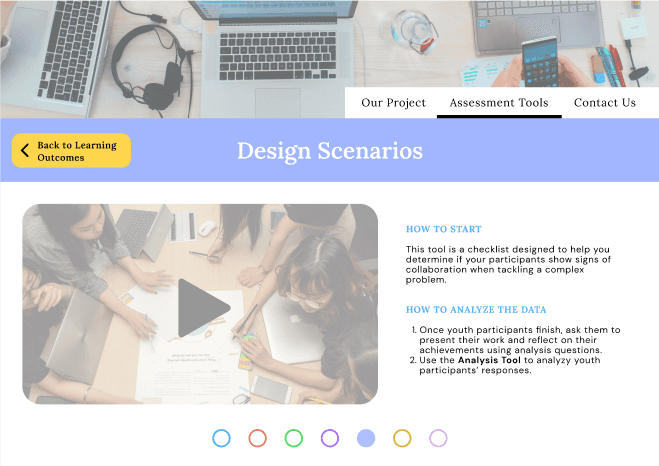
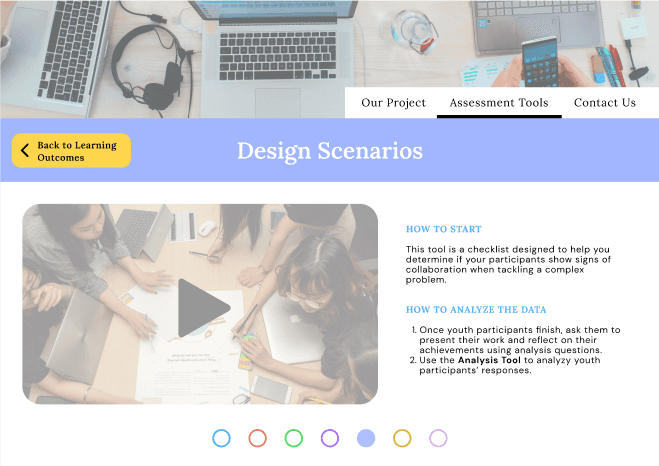
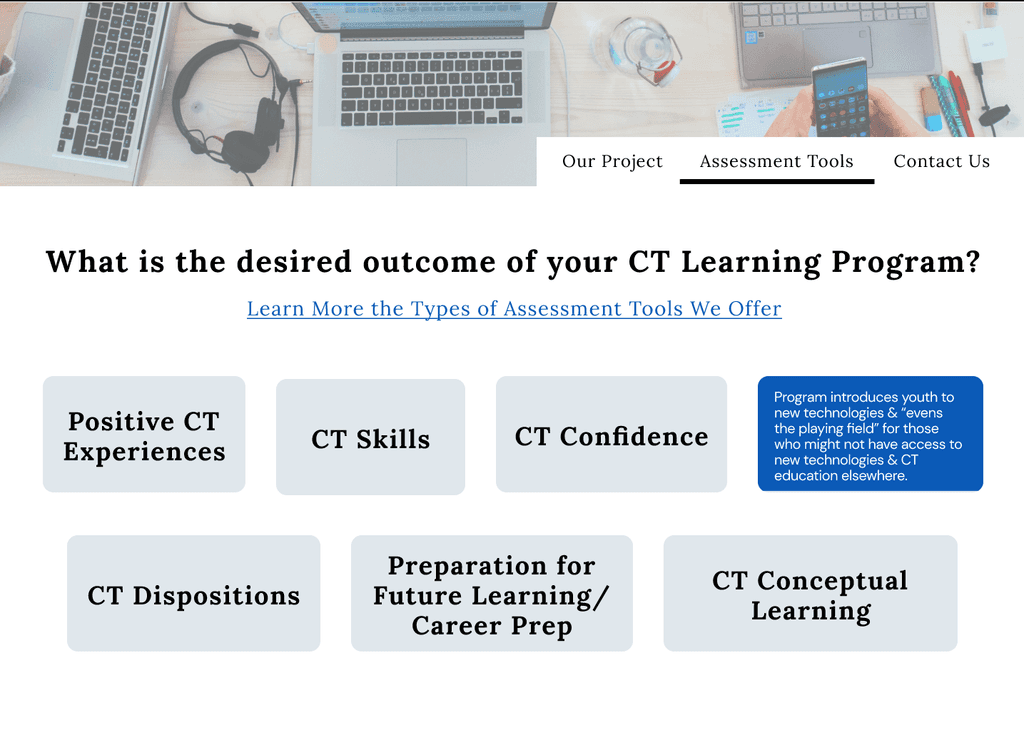
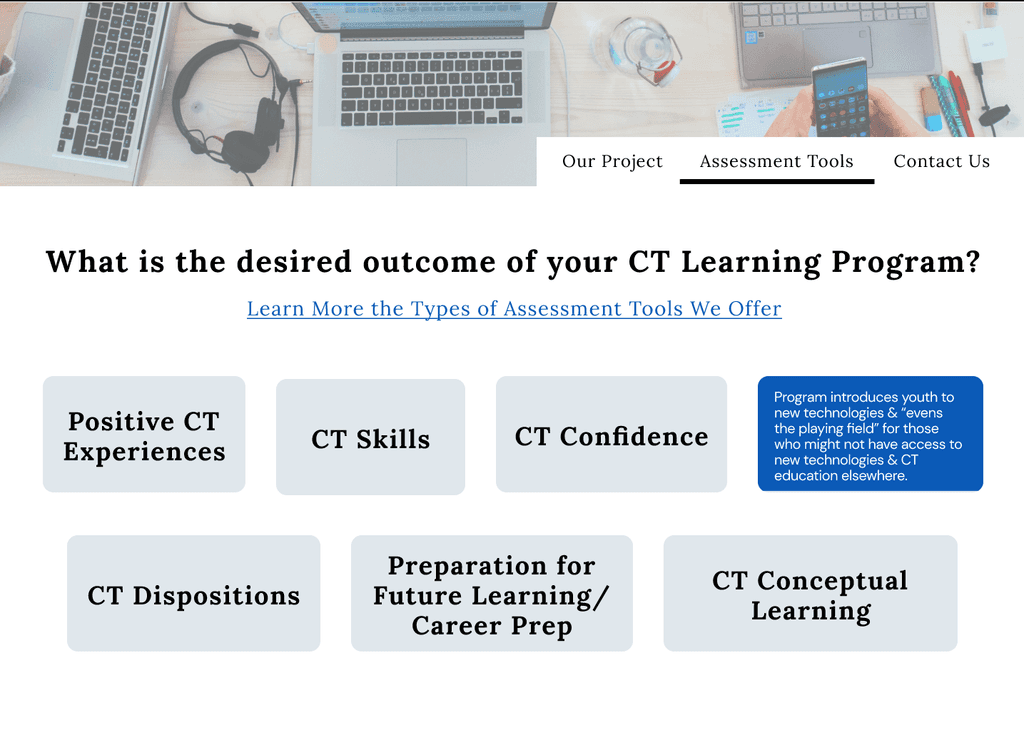
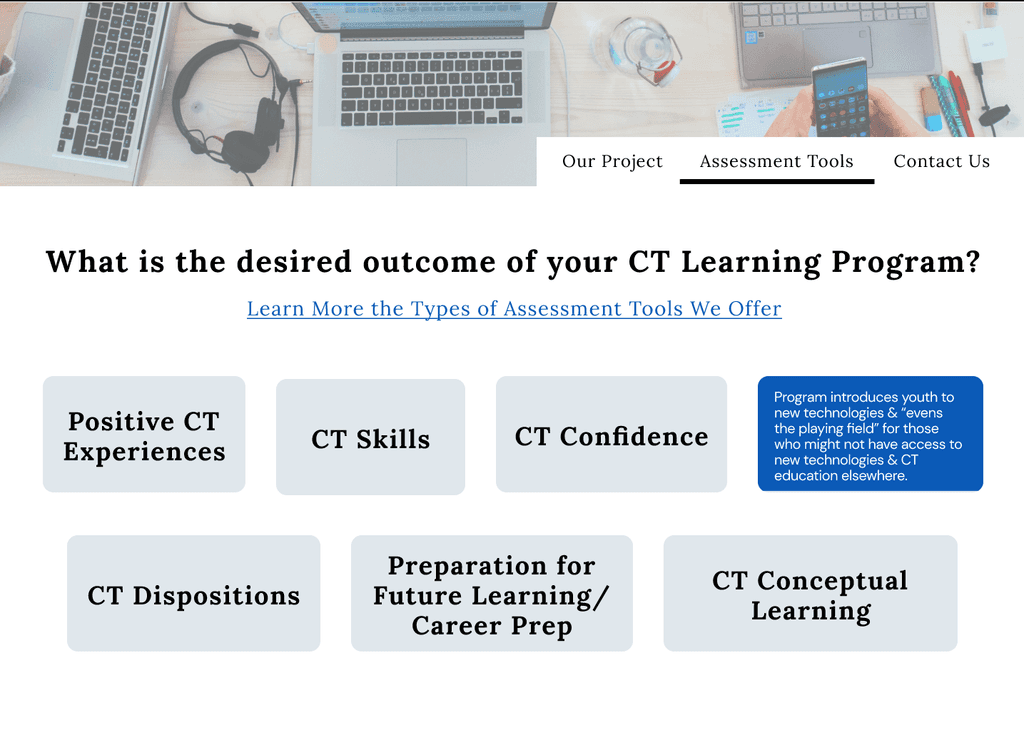
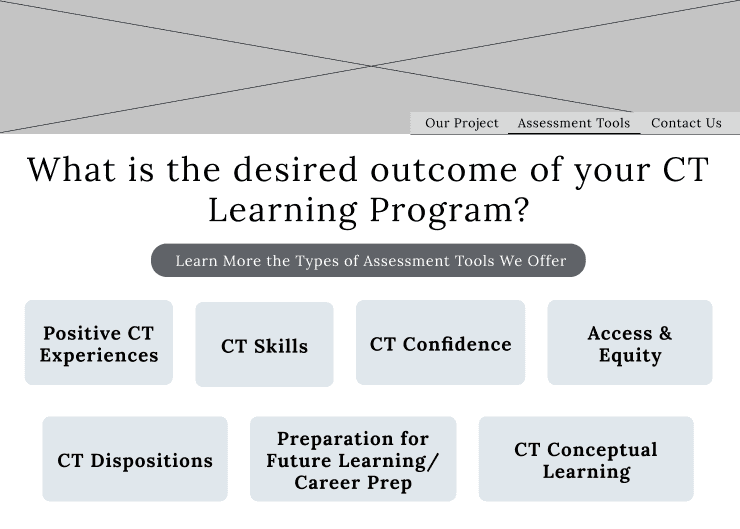
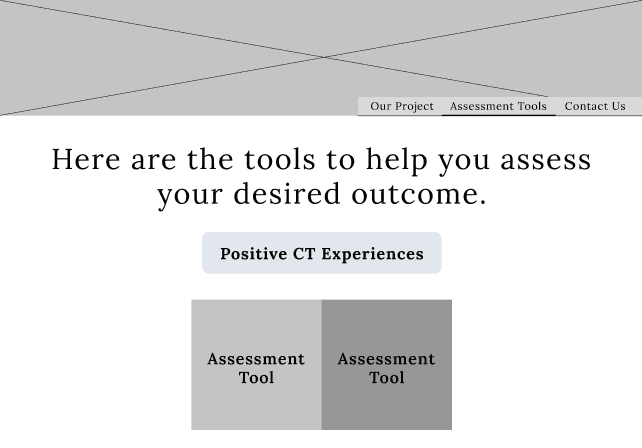
The mid-fidelity Figma design incorporated feedback on the website testing from the 10 librarian participants in the google form as well as concerns from the client. The overall goal for the project was to make sure that user feedback was incorporated into the design to make the assessment buffet intuitive to users who are approaching their website.
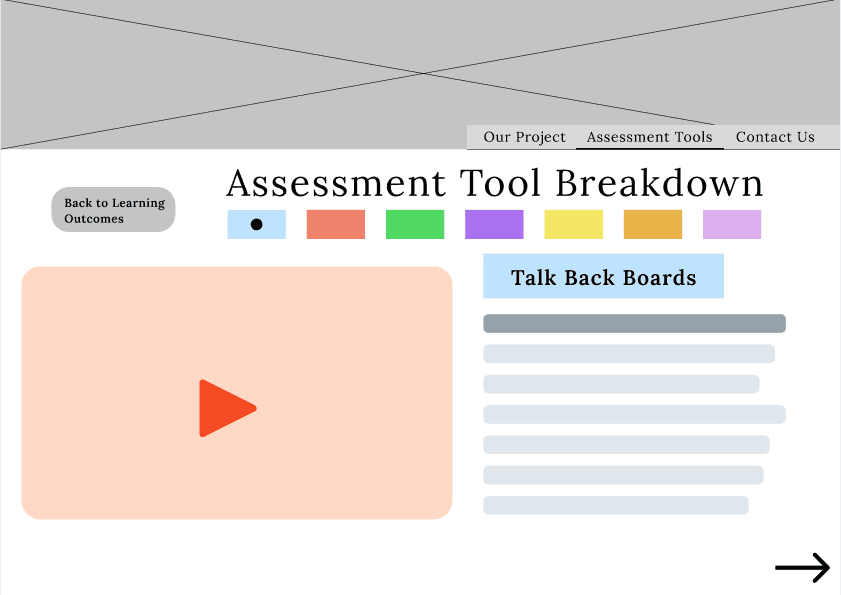
My team and I aimed to put the assessment buffet was the center of the design on the website. In addition, we made sure to implement the assessment tool breakdown so new users will understand the meaning of assessment types such as talk backboard, observational checklist, etc. We also broke the assessment buffet filtering into different pages in order to make sure that the users do not feel overwhelmed or confused by the filtering on the original design website.
The mid-fidelity Figma design incorporated feedback on the website testing from the 10 librarian participants in the google form as well as concerns from the client. The overall goal for the project was to make sure that user feedback was incorporated into the design to make the assessment buffet intuitive to users who are approaching their website.
My team and I aimed to put the assessment buffet was the center of the design on the website. In addition, we made sure to implement the assessment tool breakdown so new users will understand the meaning of assessment types such as talk backboard, observational checklist, etc. We also broke the assessment buffet filtering into different pages in order to make sure that the users do not feel overwhelmed or confused by the filtering on the original design website.
The mid-fidelity Figma design incorporated feedback on the website testing from the 10 librarian participants in the google form as well as concerns from the client. The overall goal for the project was to make sure that user feedback was incorporated into the design to make the assessment buffet intuitive to users who are approaching their website.
My team and I aimed to put the assessment buffet was the center of the design on the website. In addition, we made sure to implement the assessment tool breakdown so new users will understand the meaning of assessment types such as talk backboard, observational checklist, etc. We also broke the assessment buffet filtering into different pages in order to make sure that the users do not feel overwhelmed or confused by the filtering on the original design website.
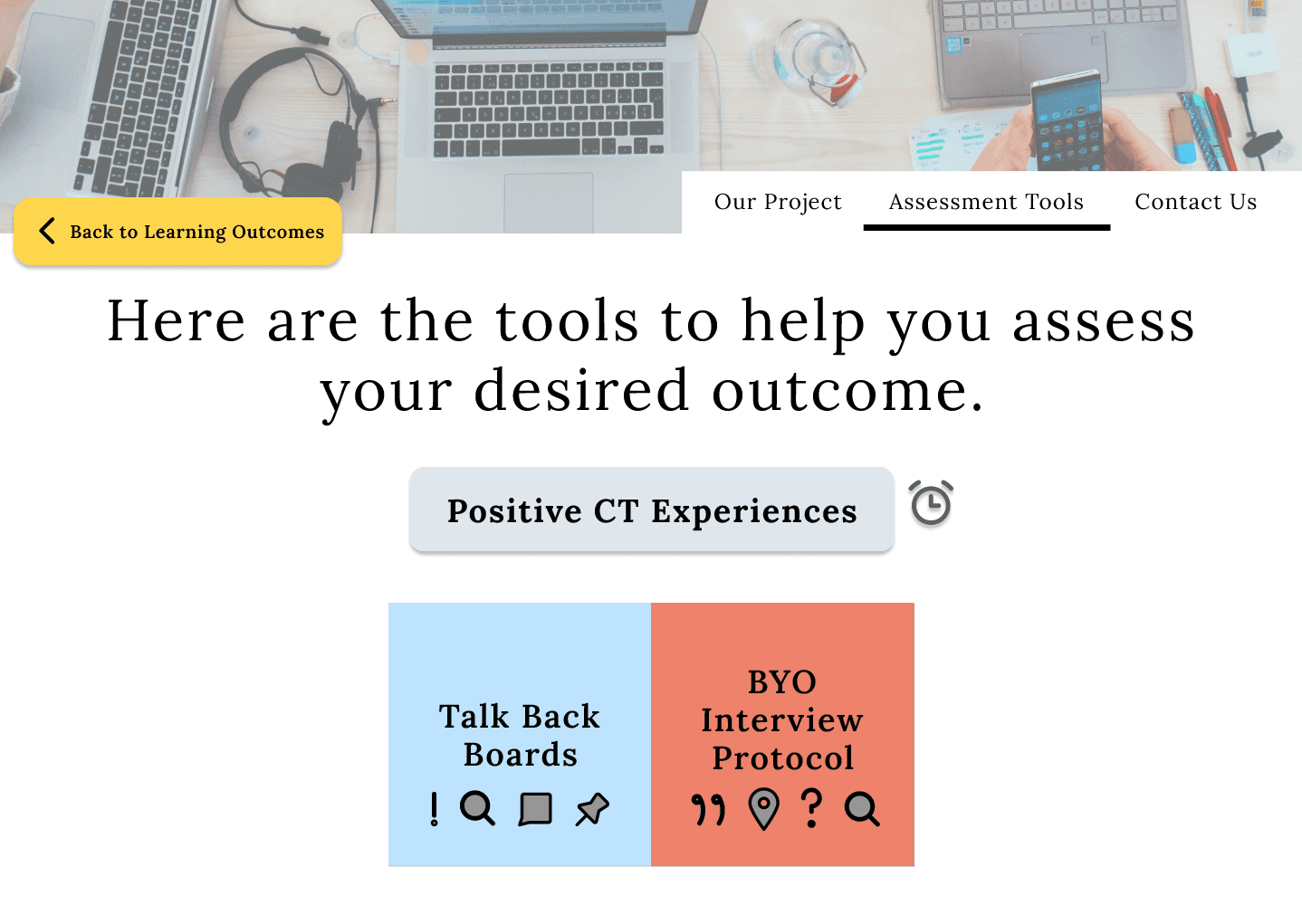
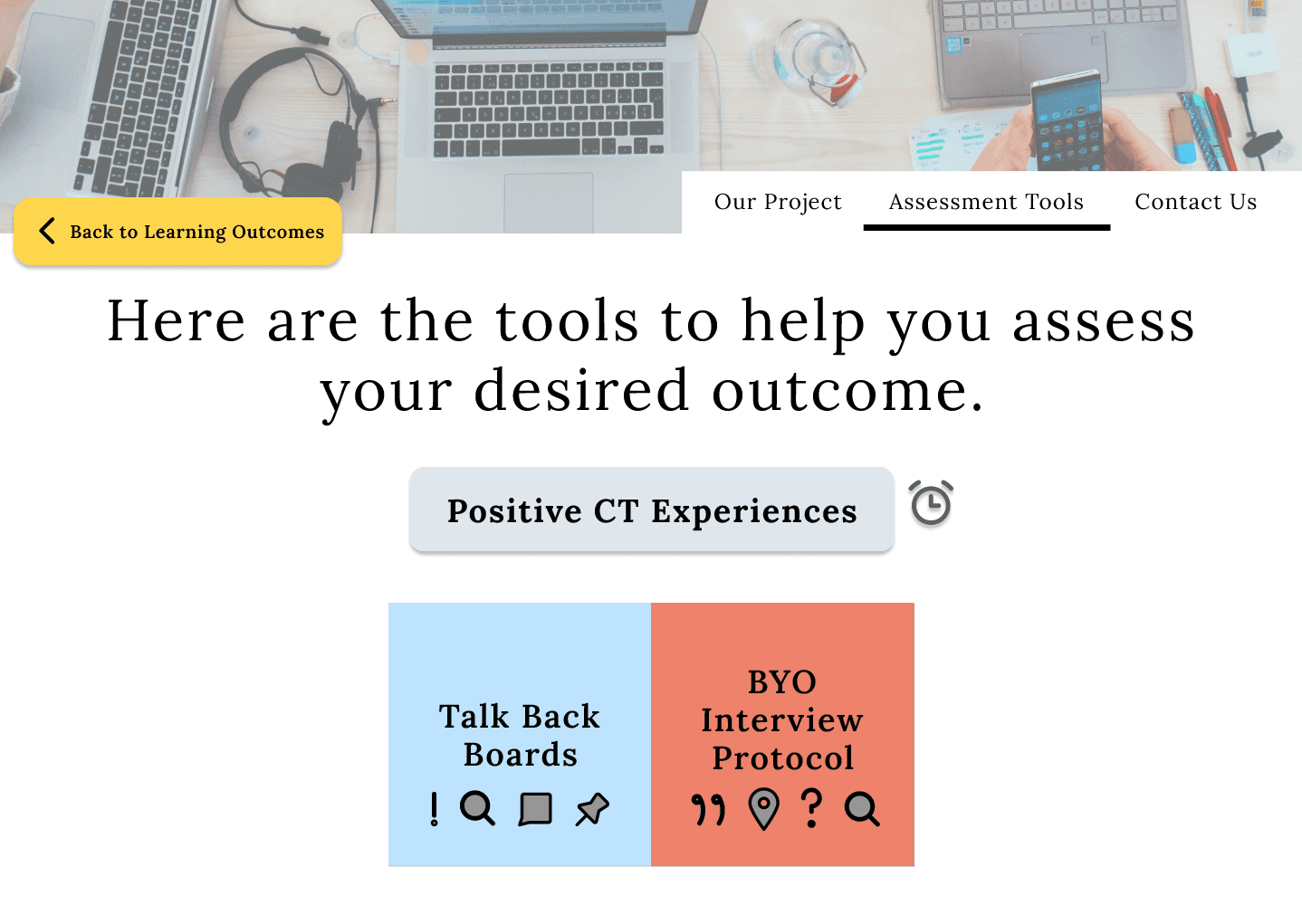
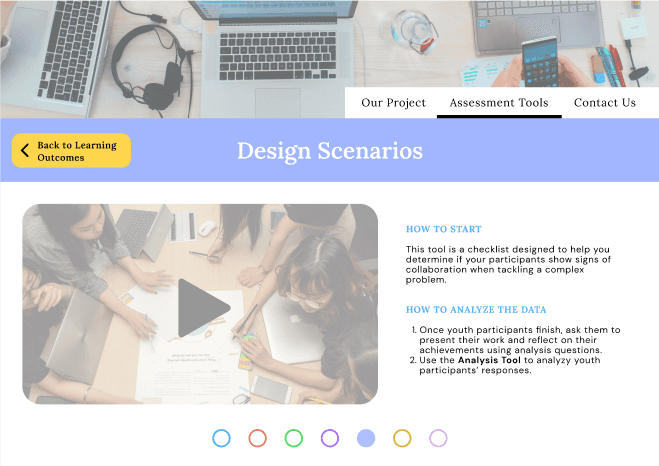
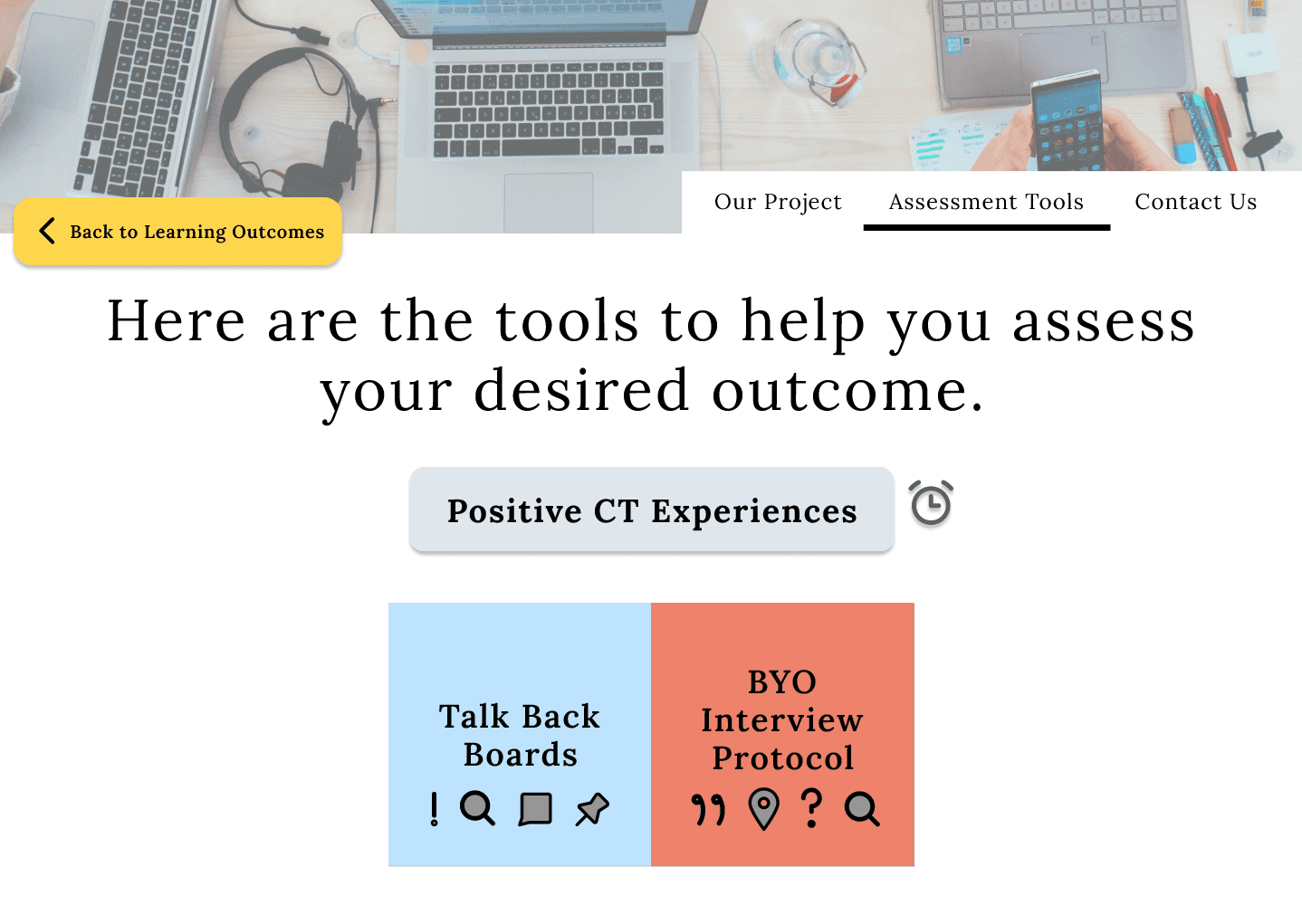
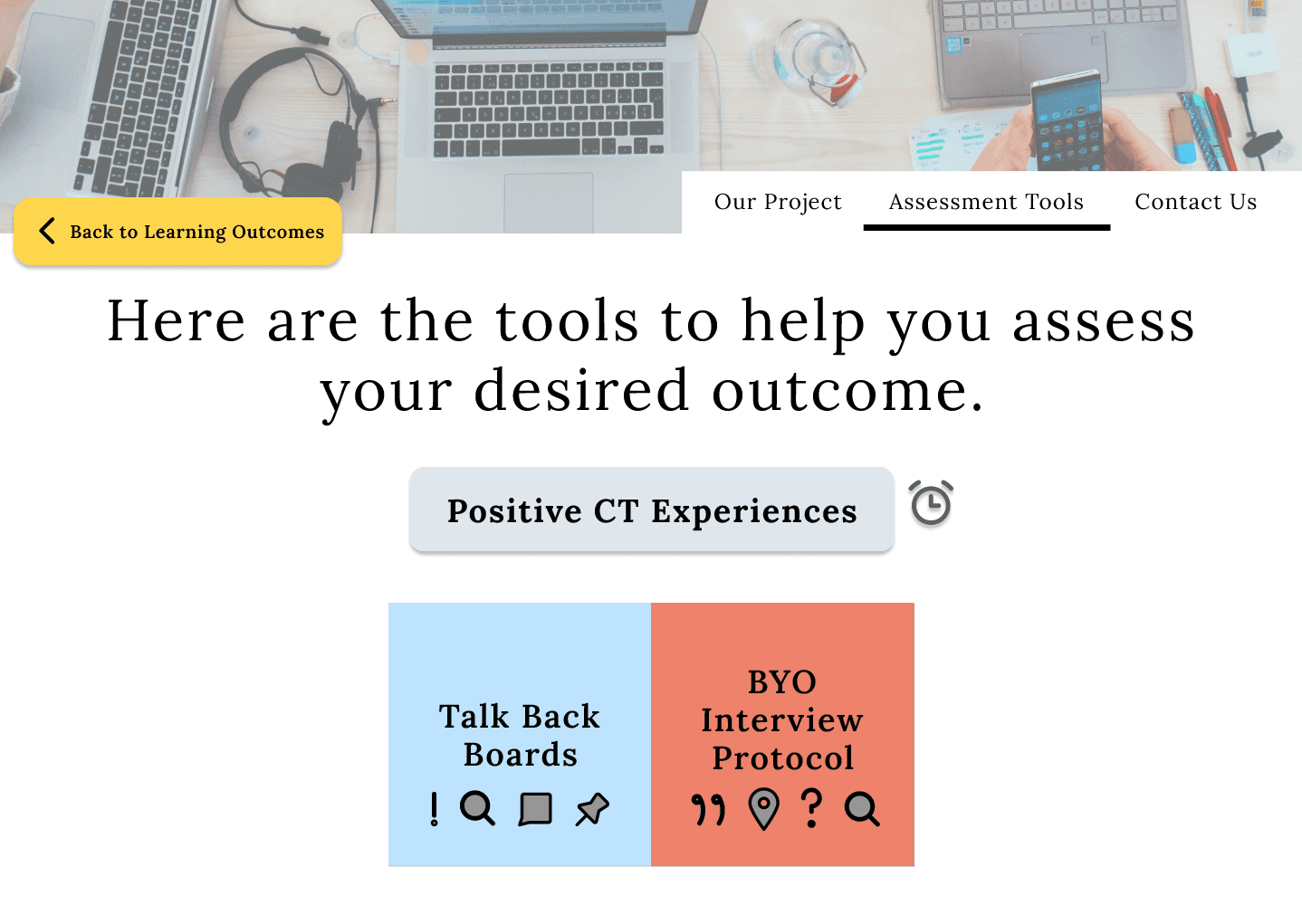
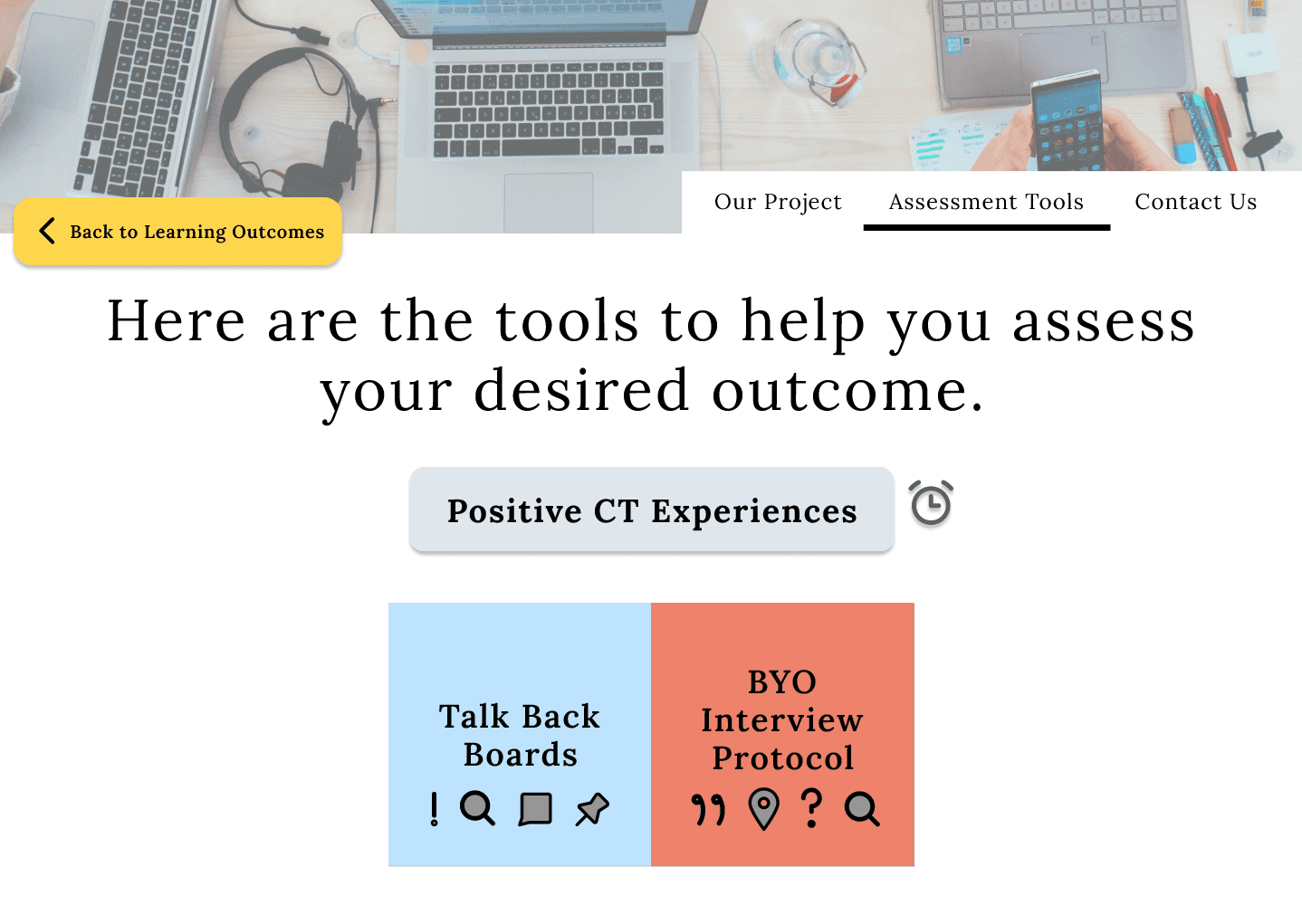
High-Fidelity Prototype
High-Fidelity Prototype
High-Fidelity Prototype
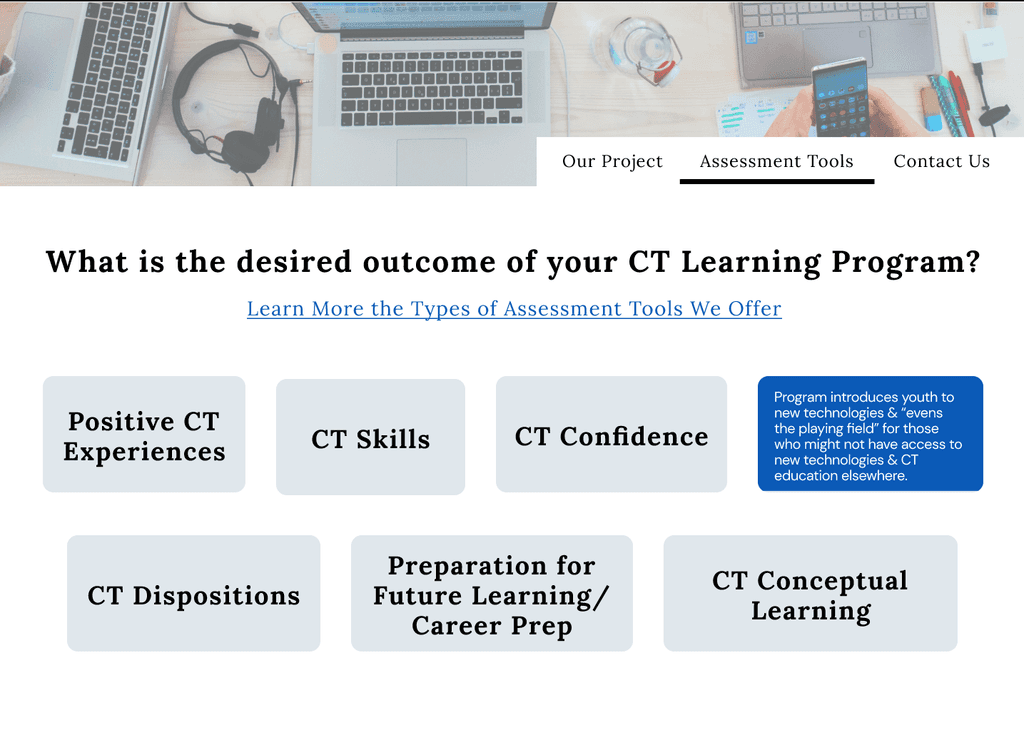
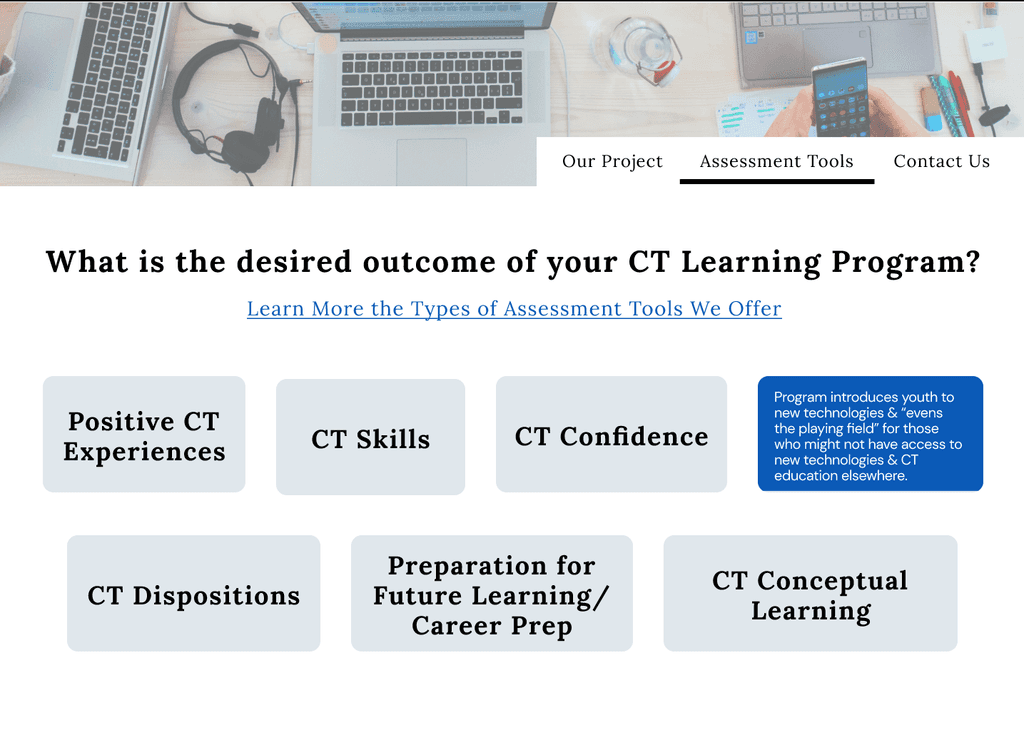
The high-fidelity design utilized feedback from the client and in-person user testing with a local librarian from the Carroll County Public Library system.
I kept the accessibility considerations up to AA standards within WCAG 2.1
I kept the accessibility considerations up to AA standards within WCAG 2.1.
I kept the accessibility considerations up to AA standards within WCAG 2.1.
I kept the accessibility considerations up to AA standards within WCAG 2.1.
I helped to readjust the informational architecture of the site to simplify navigation.
I helped to readjust the informational architecture of the site to simplify navigation.
I helped to readjust the informational architecture of the site to simplify navigation.
Mid-Fidelity Prototype
Mid-Fidelity Prototype
Mid-Fidelity Prototype
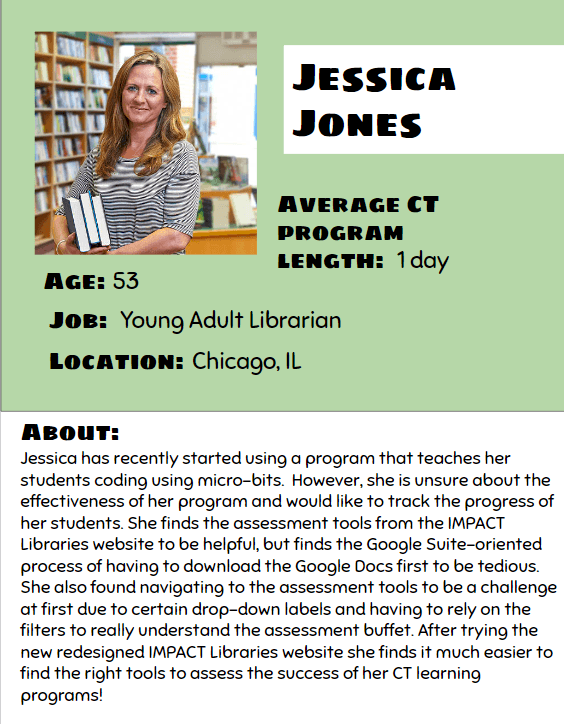
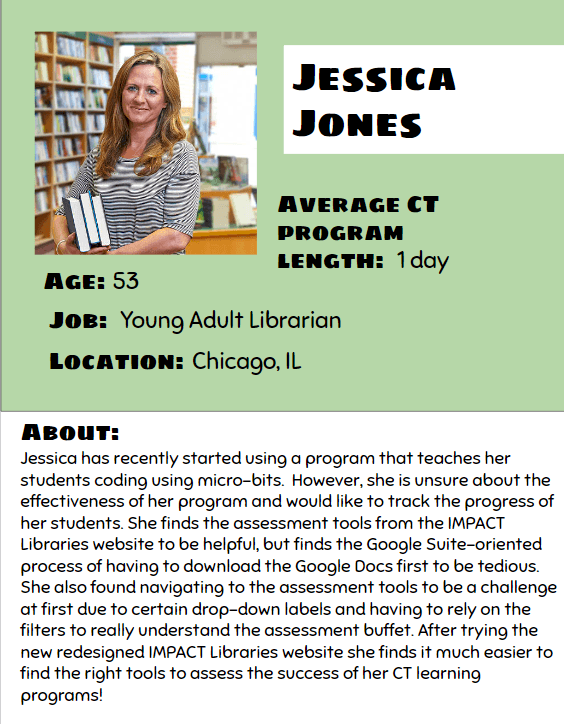
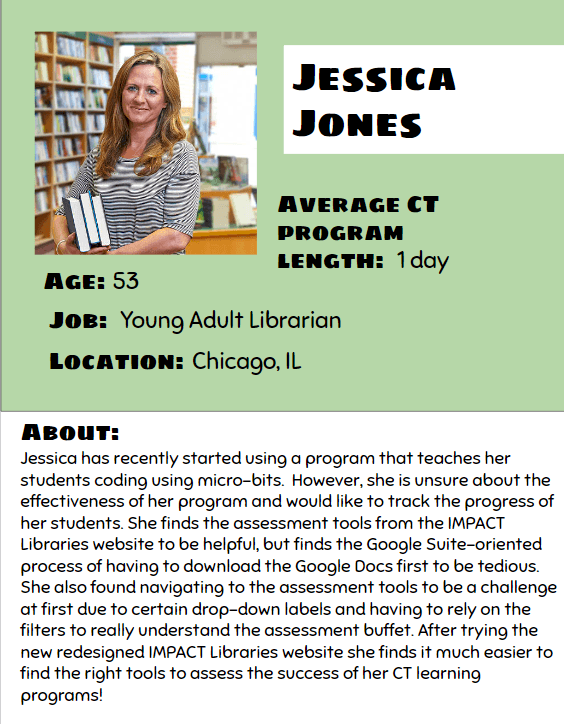
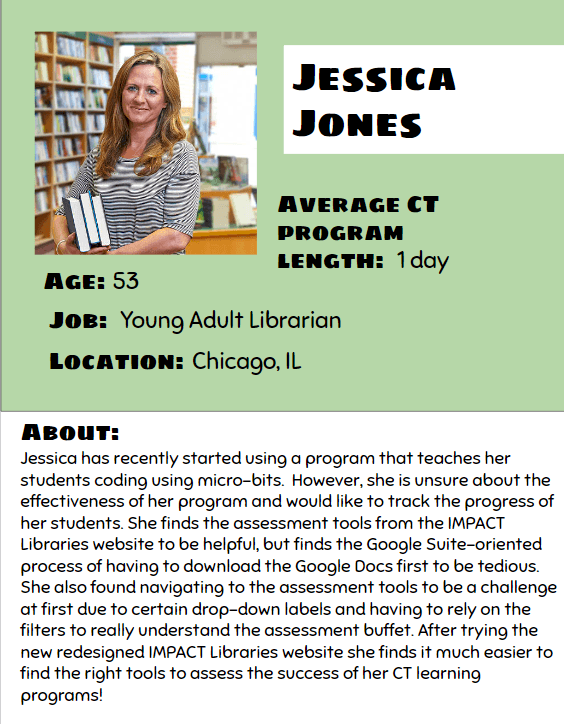
Personas
Personas
Personas
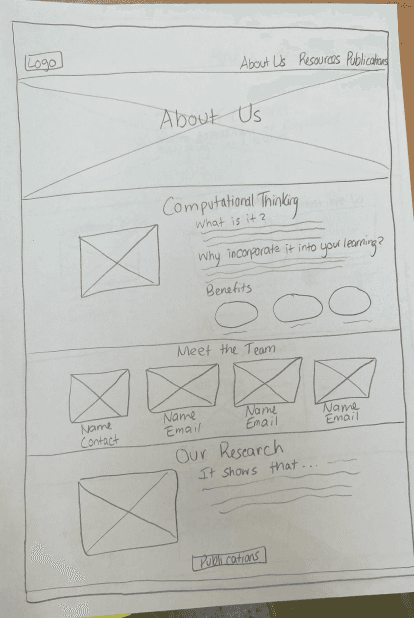
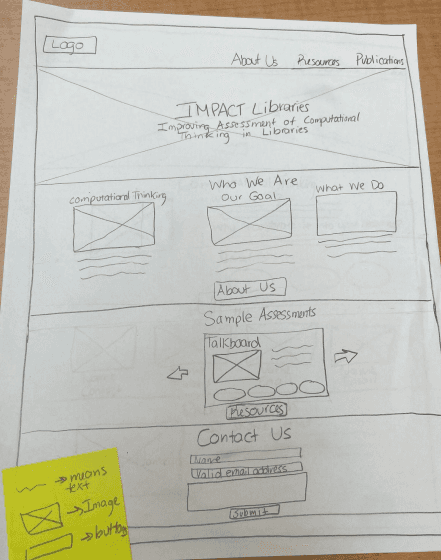
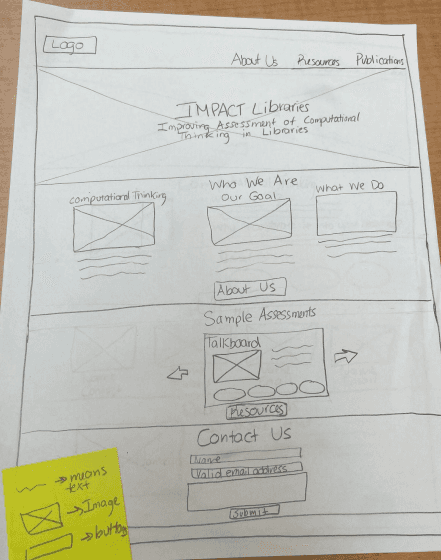
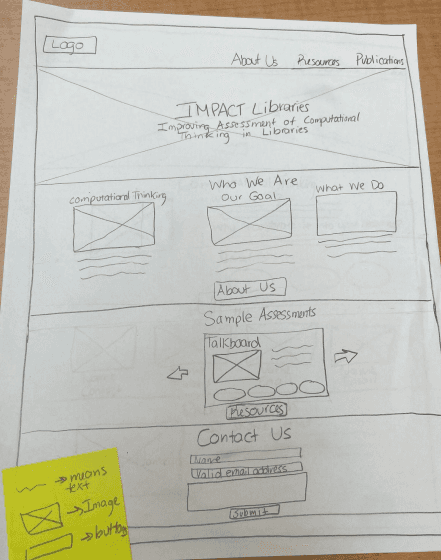
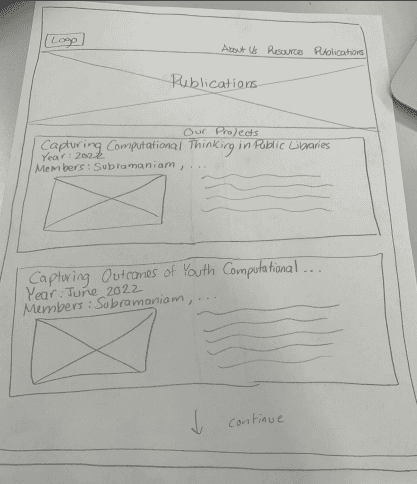
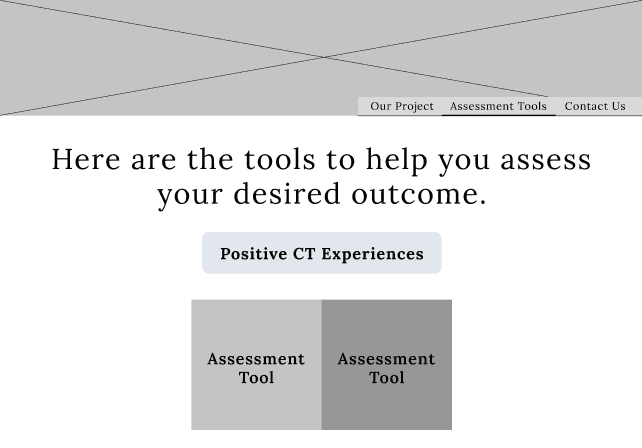
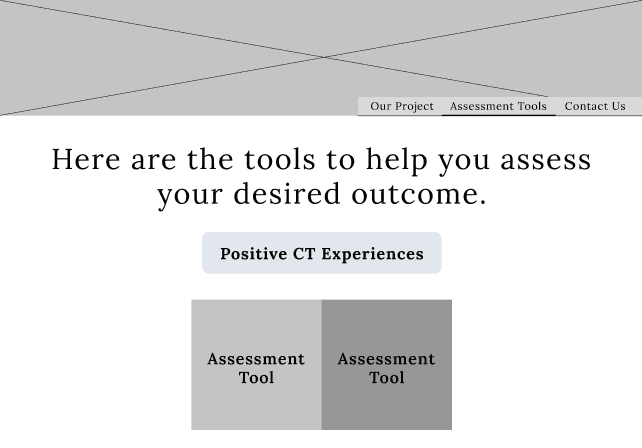
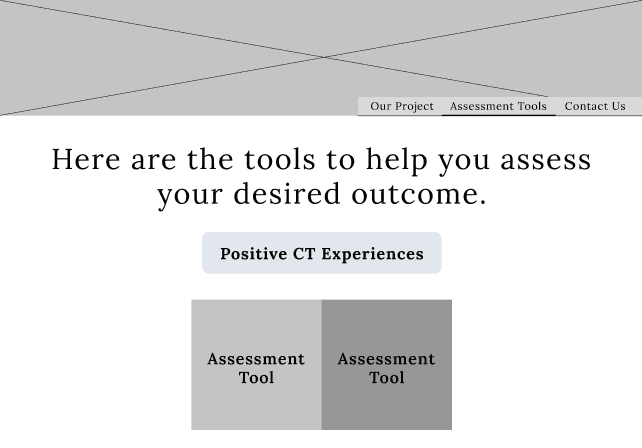
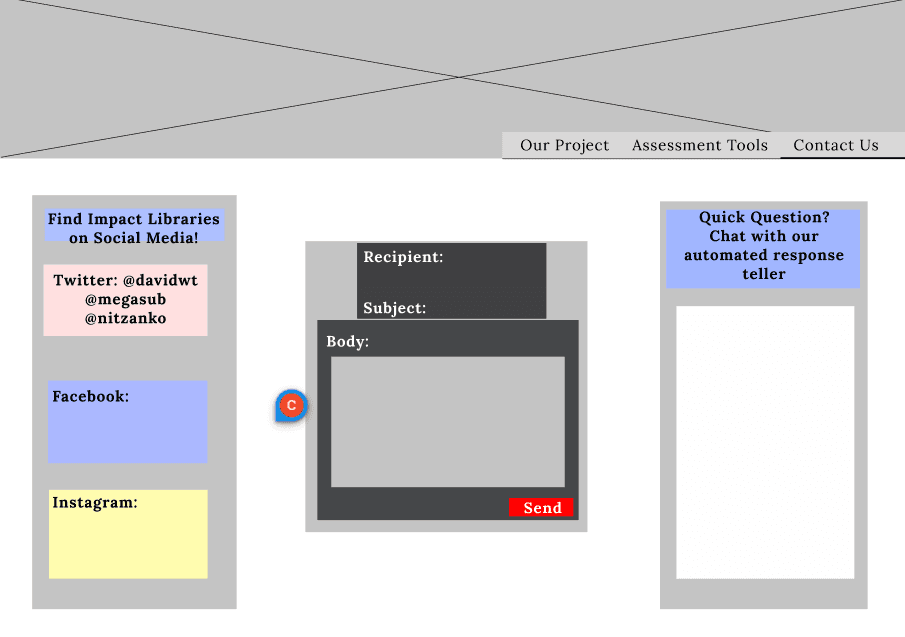
Low-Fidelity Prototypes
Low-Fidelity Prototypes
Low-Fidelity Prototypes
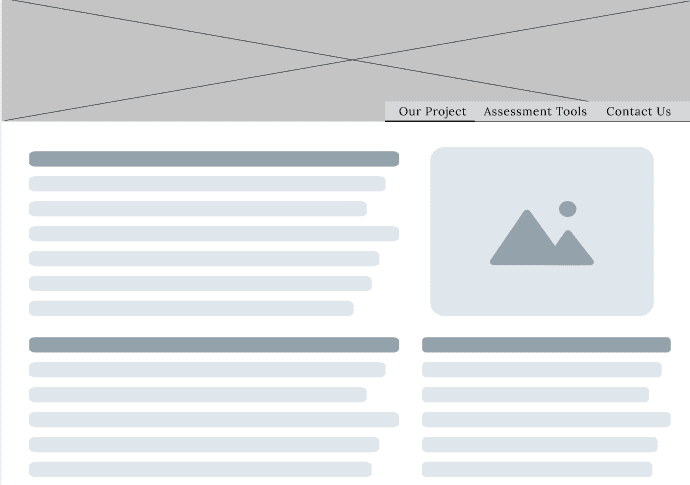
Based on the feedback we received about the initial website from the feedback survey, we created a low-fidelity design. Due to time constraints and having low feedback from the google forms, we did not sketch a redesign of the assessment buffet as per the original plan. Rather, this mockup aimed to address the shortcomings of the original website and the ability of our target users to view the selection of assessment tools. For example, we made efforts to reduce how text-heavy the front page was as a result of the comments we received from the user survey as well as our knowledge of user design. We aim to make the mockup easy to navigate by placing the sample assessments on the front page with a button below it directing to the remainder of the resources.
Based on the feedback we received about the initial website from the feedback survey, we created a low-fidelity design. Due to time constraints and having low feedback from the google forms, we did not sketch a redesign of the assessment buffet as per the original plan. Rather, this mockup aimed to address the shortcomings of the original website and the ability of our target users to view the selection of assessment tools. For example, we made efforts to reduce how text-heavy the front page was as a result of the comments we received from the user survey as well as our knowledge of user design. We aim to make the mockup easy to navigate by placing the sample assessments on the front page with a button below it directing to the remainder of the resources.
Based on the feedback we received about the initial website from the feedback survey, we created a low-fidelity design. Due to time constraints and having low feedback from the google forms, we did not sketch a redesign of the assessment buffet as per the original plan. Rather, this mockup aimed to address the shortcomings of the original website and the ability of our target users to view the selection of assessment tools. For example, we made efforts to reduce how text-heavy the front page was as a result of the comments we received from the user survey as well as our knowledge of user design. We aim to make the mockup easy to navigate by placing the sample assessments on the front page with a button below it directing to the remainder of the resources.
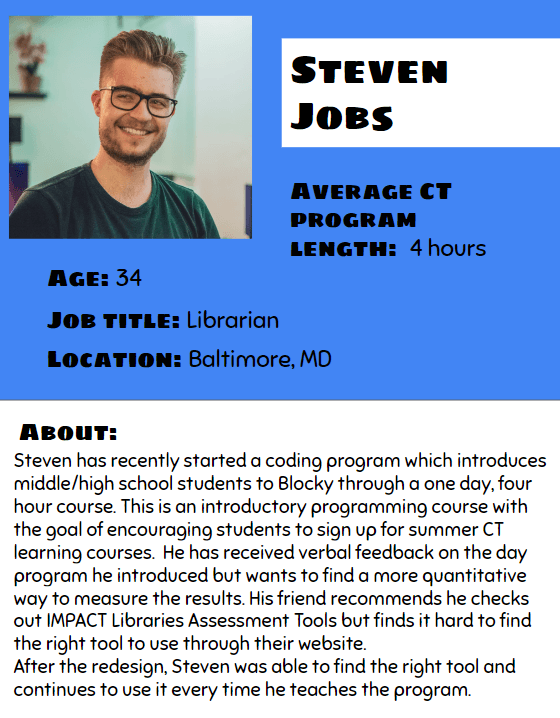
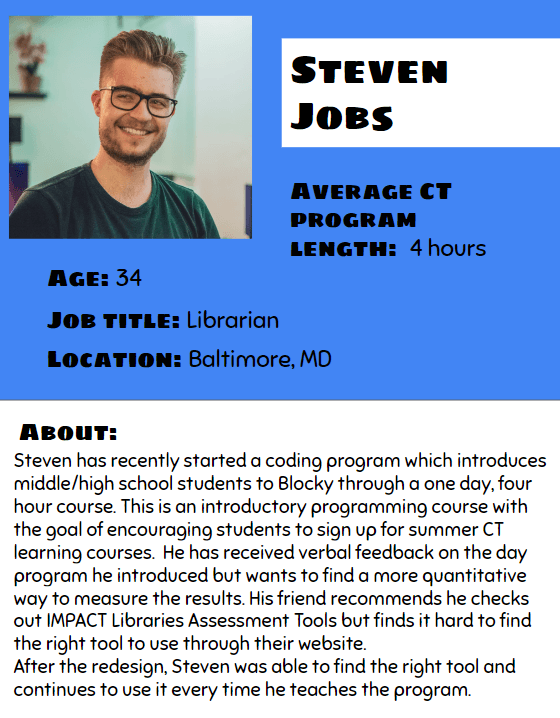
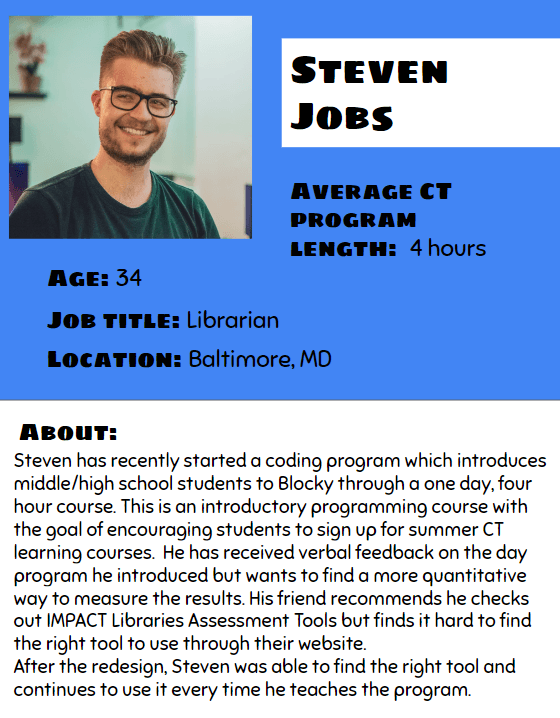
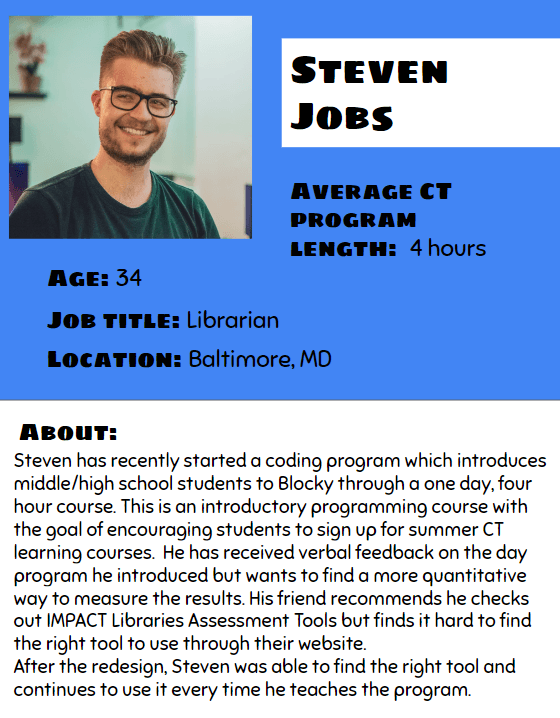
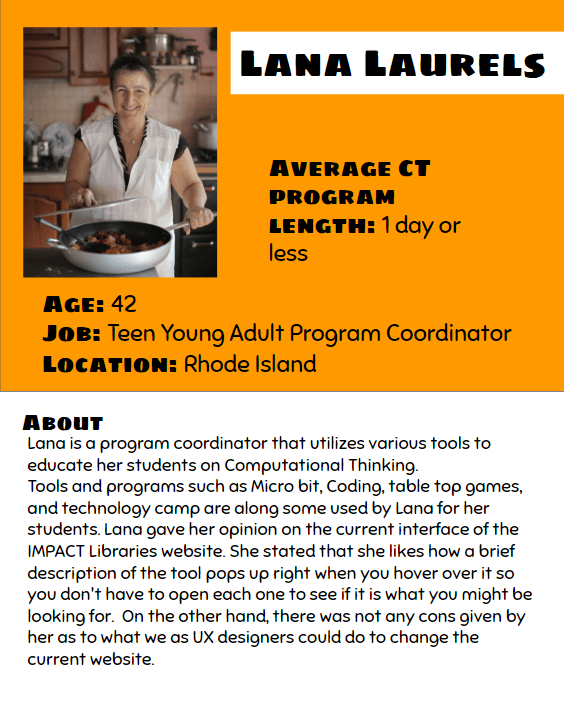
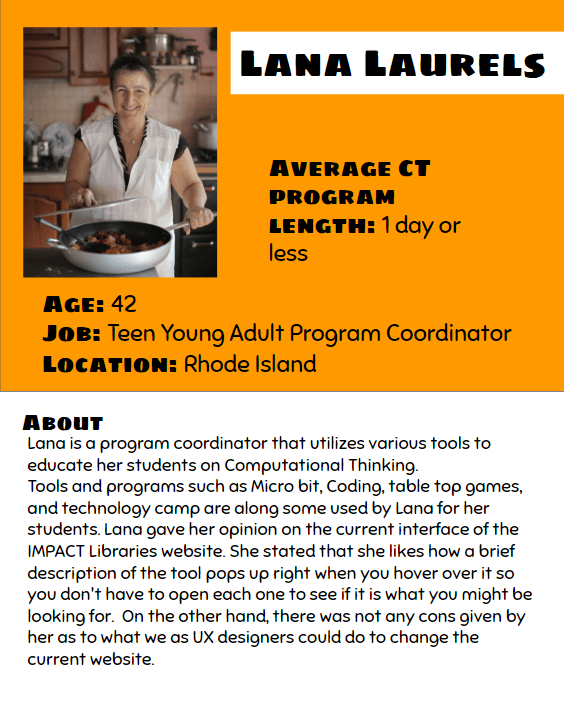
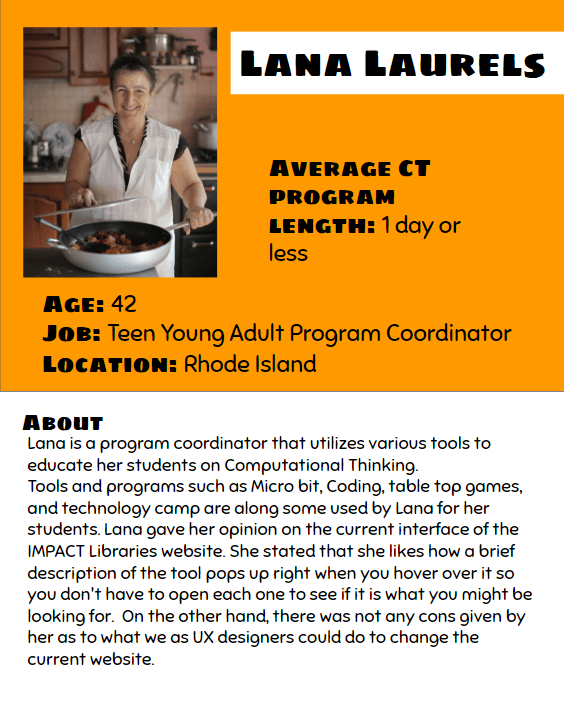
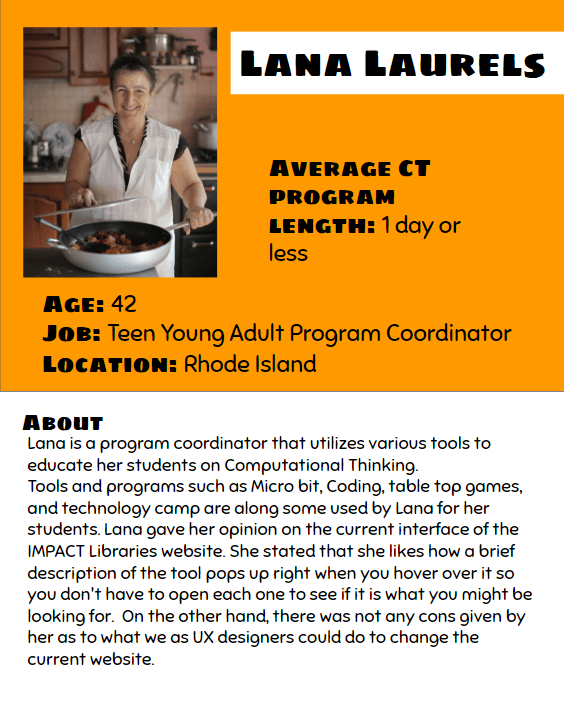
Based on qualitative data from the user feedback survey, I helped to develop three user personas that create a realistic representation of the key audience segments that we would design our prototypes in mind with.
Based on qualitative data from the user feedback survey, I helped to develop three user personas that create a realistic representation of the key audience segments that we would design our prototypes in mind with.
Based on qualitative data from the user feedback survey, I helped to develop three user personas that create a realistic representation of the key audience segments that we would design our prototypes in mind with.
The client, IMPACT Libraries, focuses on computational thinking (CT) programs and assessments in both libraries and other informal learning environments. IMPACT Libraries has created assessment tools for evaluating the efforts of CT programs within the library setting. The compilation of tools is known on their site as the Assessment Buffet.
The client, IMPACT Libraries, focuses on computational thinking (CT) programs and assessments in both libraries and other informal learning environments. IMPACT Libraries has created assessment tools for evaluating the efforts of CT programs within the library setting. The compilation of tools is known on their site as the Assessment Buffet.
The client, IMPACT Libraries, focuses on computational thinking (CT) programs and assessments in both libraries and other informal learning environments. IMPACT Libraries has created assessment tools for evaluating the efforts of CT programs within the library setting. The compilation of tools is known on their site as the Assessment Buffet.
Children often learn certain concepts better outside of the traditional classroom setting.
Children often learn certain concepts better outside of the traditional classroom setting.
Children often learn certain concepts better outside of the traditional classroom setting.
The Assessment Buffet was difficult to navigate, too word-heavy, and confusing for its users overall.
The Assessment Buffet was difficult to navigate, too word-heavy, and confusing for its users overall.
The Assessment Buffet was difficult to navigate, too word-heavy, and confusing for its users overall.
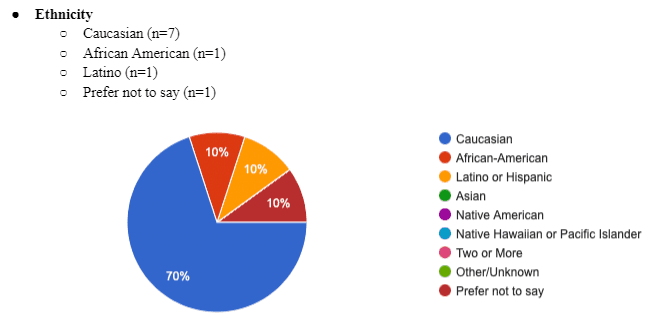
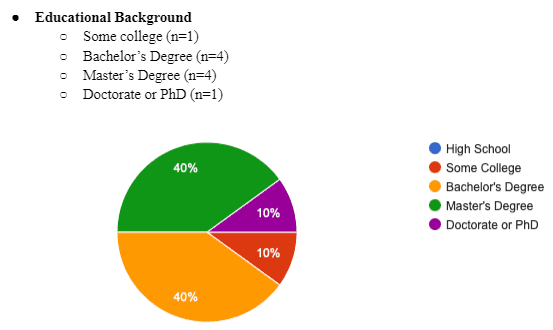
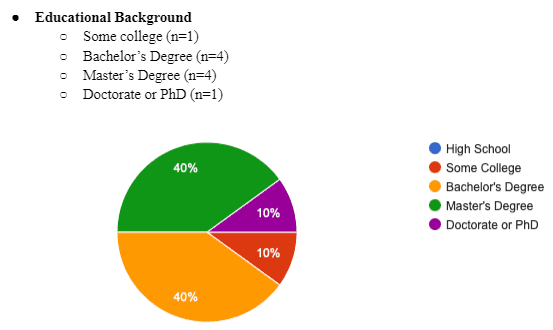
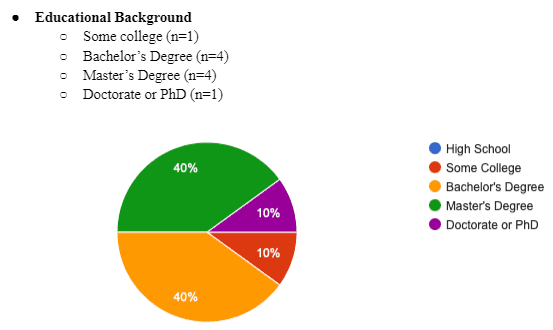
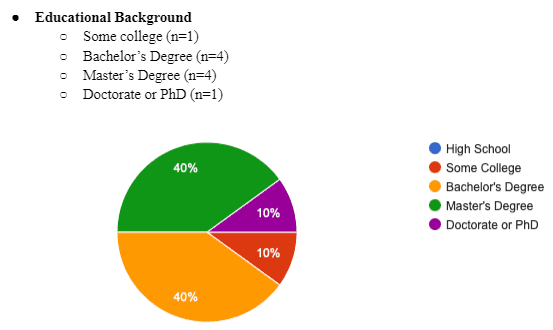
Our initial user survey sought out demographic information including age, ethnicity, and educational background in order for us to learn more about our target audience of library professionals facilitating CT programs.
More in-depth qualitative research/findings can be found in this document that covers the user’s individual real-world CT programs, confidence levels of using the original IMPACT website, as well as attributes that users liked or disliked. The user testing gave the project a starting point to develop user personas as well as start drafting mock-ups of design changes that ultimately led to our final high-fidelity prototype.
Our initial user survey sought out demographic information including age, ethnicity, and educational background in order for us to learn more about our target audience of library professionals facilitating CT programs.
More in-depth qualitative research/findings can be found in this document that covers the user’s individual real-world CT programs, confidence levels of using the original IMPACT website, as well as attributes that users liked or disliked. The user testing gave the project a starting point to develop user personas as well as start drafting mock-ups of design changes that ultimately led to our final high-fidelity prototype.
Our initial user survey sought out demographic information including age, ethnicity, and educational background in order for us to learn more about our target audience of library professionals facilitating CT programs.
More in-depth qualitative research/findings can be found in this document that covers the user’s individual real-world CT programs, confidence levels of using the original IMPACT website, as well as attributes that users liked or disliked. The user testing gave the project a starting point to develop user personas as well as start drafting mock-ups of design changes that ultimately led to our final high-fidelity prototype.
Thank you for reading!
Thank you for reading!
Thank you for reading!
Working with a real client in this project was a very valuable experience that taught me about the business aspect of UX Design, and the balance between organizational and user needs that should be considered. This project also helped me to further improve my wireframing and prototyping skills as well, namely in Figma. Additionally, I gained a lot of insight about how principles of accessibility due to the constraint put in place regarding adhering to WCAG Guidelines, something I had not heard of prior to this project.
Considerations for next steps and future iterations of this platform should be noted as well:
The recommended high-fidelity prototype should be implemented via the WordPress plugin architecture that is currently used by the IMPACT Libraries website.
Develop and implement a feedback form system utilizing Google Forms to enable the IMPACT team to receive feedback from end-users on assessment tools and the usability of the website to better serve the user base over time as the project progresses out of the research stage.
Develop in-house, or obtain rights to use, explanation videos for each type of assessment tool type (e.g. Talkback Boards, BYO Interview Protocol, Rubric, Observational Checklist, Design Scenarios, Survey, Facilitator Self-Assessment) to explain basic concepts of the designed tool for the end-user.
Next Steps
Next Steps
Next Steps
Learnings
Learnings
Learnings
Considerations for next steps and future iterations of this platform should be noted as well:
The recommended high-fidelity prototype should be implemented via the WordPress plugin architecture that is currently used by the IMPACT Libraries website.
Develop and implement a feedback form system utilizing Google Forms to enable the IMPACT team to receive feedback from end-users on assessment tools and the usability of the website to better serve the user base over time as the project progresses out of the research stage.
Develop in-house, or obtain rights to use, explanation videos for each type of assessment tool type (e.g. Talkback Boards, BYO Interview Protocol, Rubric, Observational Checklist, Design Scenarios, Survey, Facilitator Self-Assessment) to explain basic concepts of the designed tool for the end-user.
Working with a real client in this project was a very valuable experience that taught me about the business aspect of UX Design, and the balance between organizational and user needs that should be considered. This project also helped me to further improve my wireframing and prototyping skills as well, namely in Figma. Additionally, I gained a lot of insight about how principles of accessibility due to the constraint put in place regarding adhering to WCAG Guidelines, something I had not heard of prior to this project.
Next Steps
Learnings
Thank you for reading!