A Psychological Horror Game About Uncovering Lost Memories
A Psychological Horror Game About Uncovering Lost Memories
A Psychological Horror Game About Uncovering Lost Memories
A Psychological Horror Game About Uncovering Lost Memories
Slate
Slate
Slate
Slate












What is Slate?
What is Slate?
What is Slate?
What is Slate?
Slate is an original psychological horror game that borrows elements from fantasy and science fiction. It revolves around an amnesiac protagonist trying to reclaim his memories, going on a quest in a surreal, yet void world that forces him to relive his life’s most pivotal moments, whether good or bad, to retrieve his “memory fragments.” But the choices he makes in those relived moments determine the memories he will wake up with.
It explores themes such as confronting and running away from the past, repeating the same mistakes, and overall growth as a person. My designs reflect the unstable mental state of a character experiencing all of his past struggles as once, while trying his best to recall the events that led him to this point.
Slate is an original psychological horror game that borrows elements from fantasy and science fiction. It revolves around an amnesiac protagonist trying to reclaim his memories, going on a quest in a surreal, yet void world that forces him to relive his life’s most pivotal moments, whether good or bad, to retrieve his “memory fragments.” But the choices he makes in those relived moments determine the memories he will wake up with.
It explores themes such as confronting and running away from the past, repeating the same mistakes, and overall growth as a person. My designs reflect the unstable mental state of a character experiencing all of his past struggles as once, while trying his best to recall the events that led him to this point.
Slate is an original psychological horror game that borrows elements from fantasy and science fiction. It revolves around an amnesiac protagonist trying to reclaim his memories, going on a quest in a surreal, yet void world that forces him to relive his life’s most pivotal moments, whether good or bad, to retrieve his “memory fragments.” But the choices he makes in those relived moments determine the memories he will wake up with.
It explores themes such as confronting and running away from the past, repeating the same mistakes, and overall growth as a person. My designs reflect the unstable mental state of a character experiencing all of his past struggles as once, while trying his best to recall the events that led him to this point.


“Unstable, Fragmented, Unsettling, Void, Surreal”
“Unstable, Fragmented, Unsettling, Void, Surreal”
Approach
Final Design
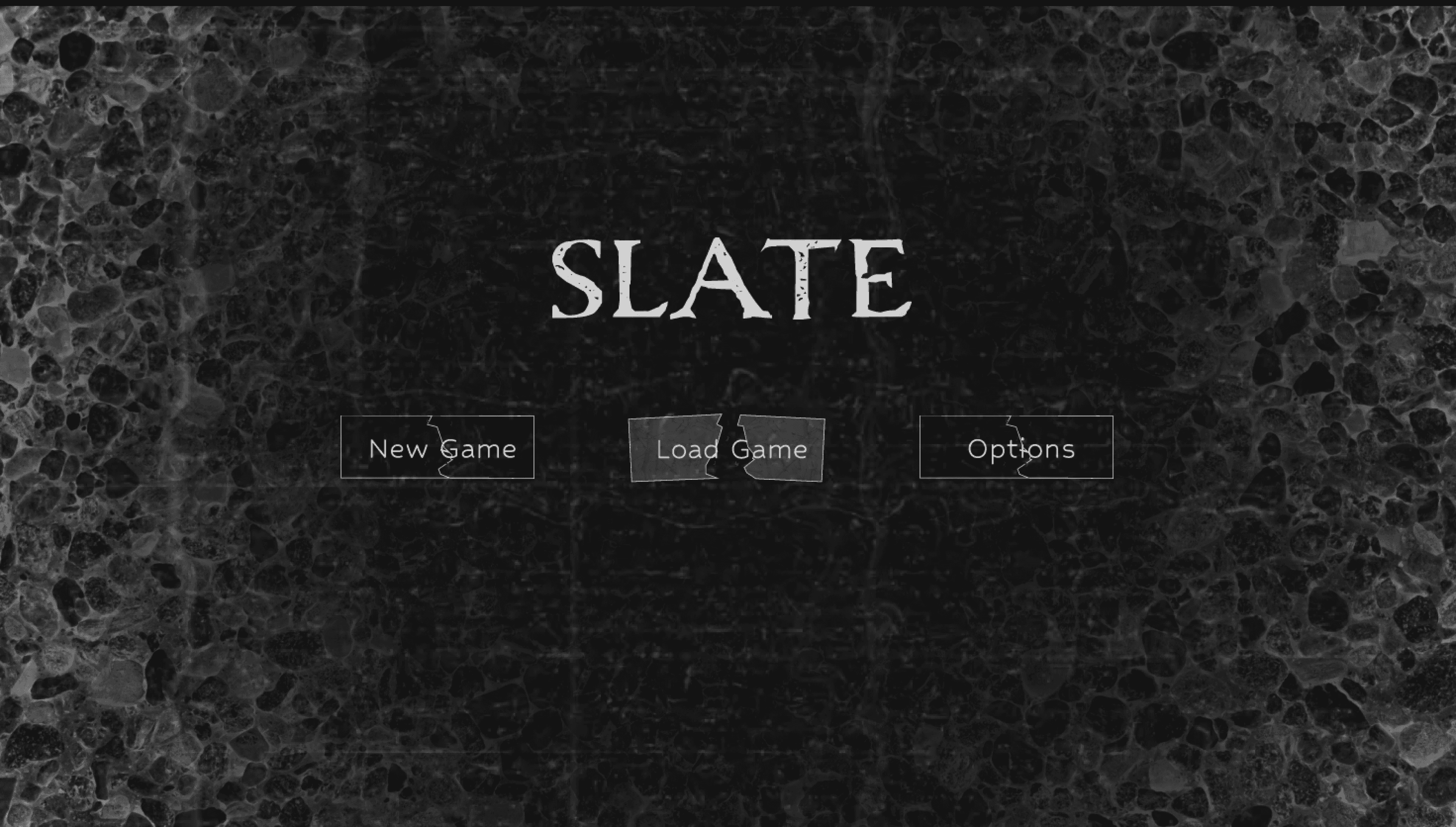
Starting the Game
Pausing the Game
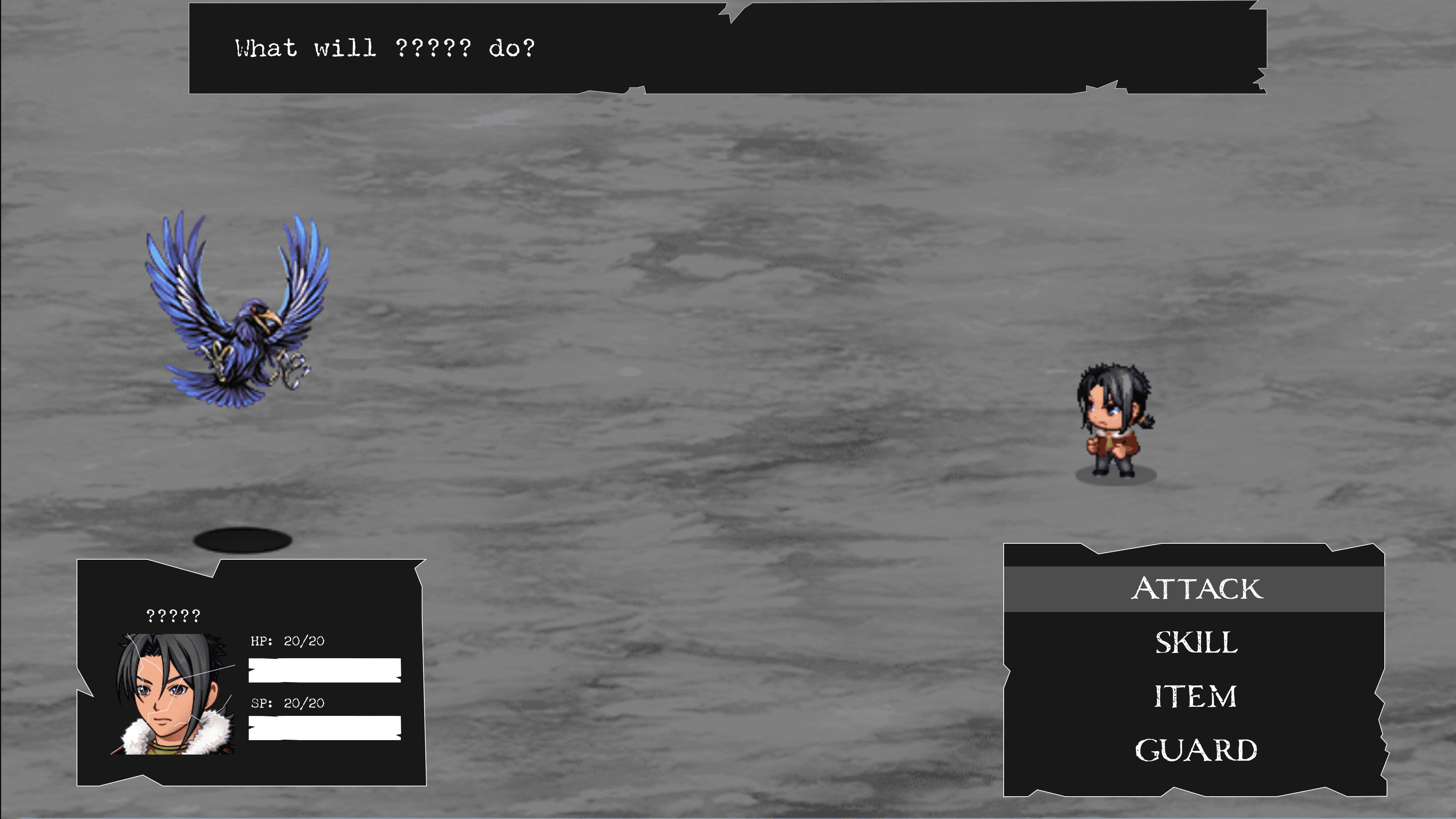
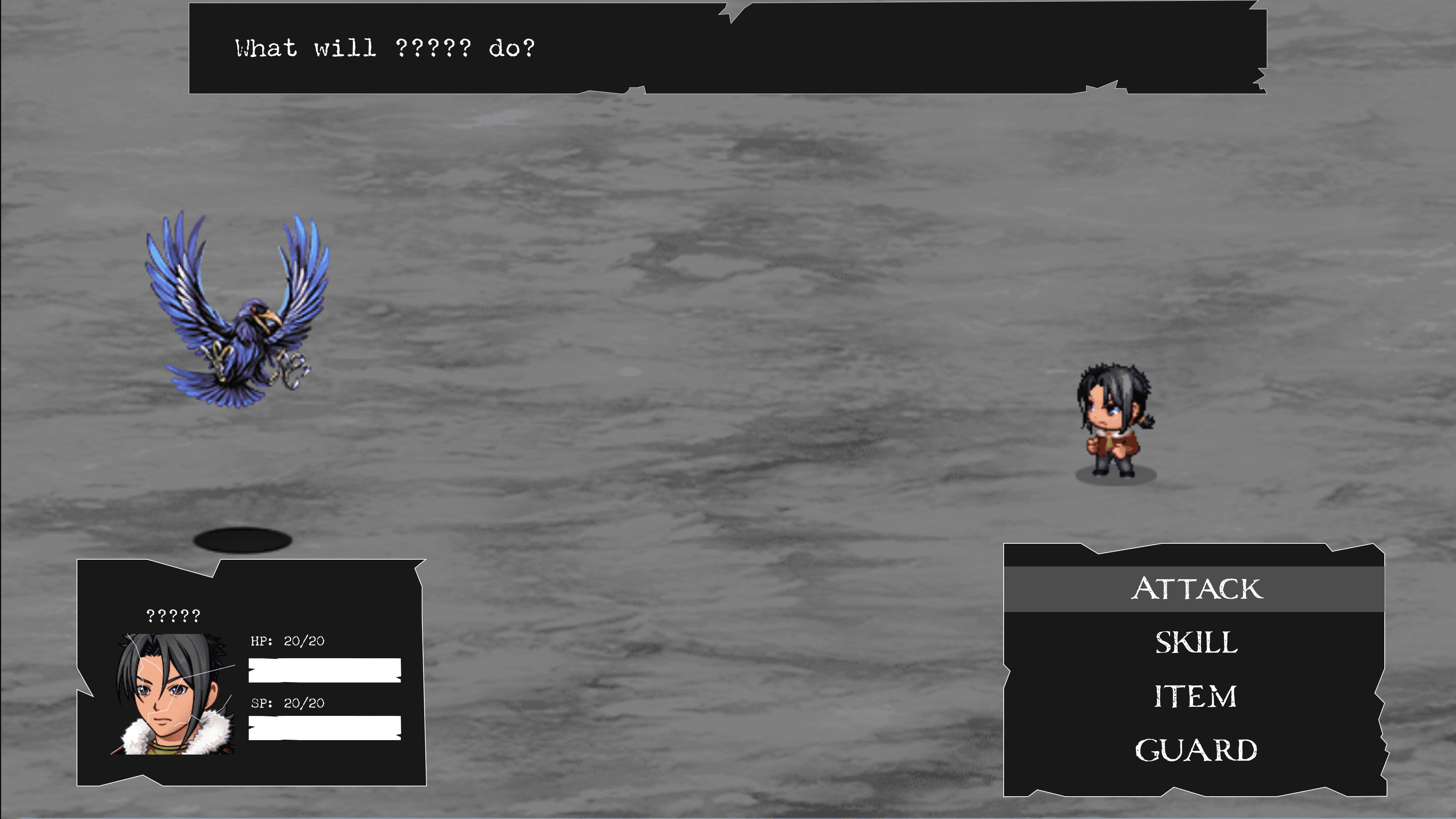
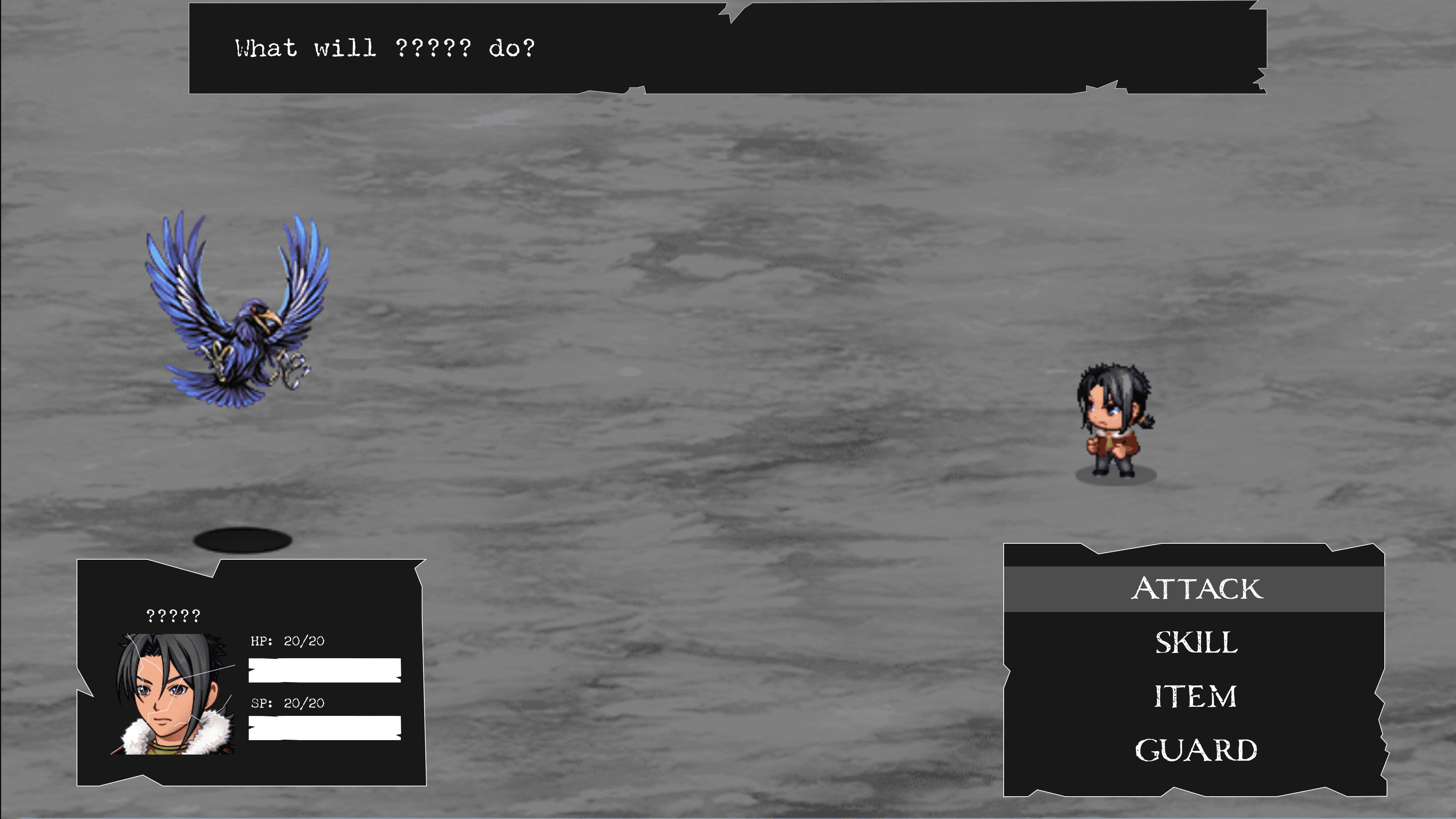
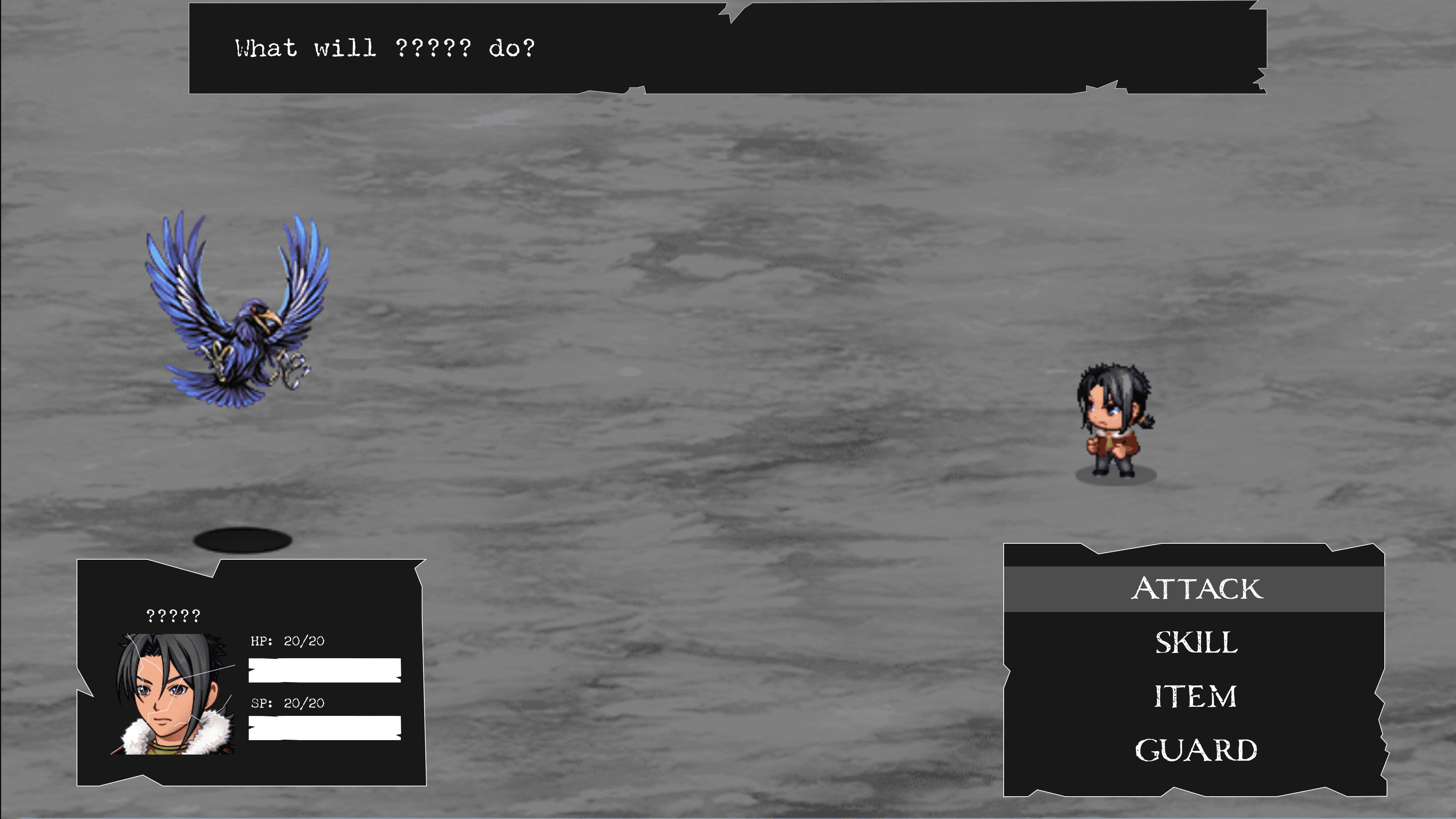
Dialogue and Battle UI

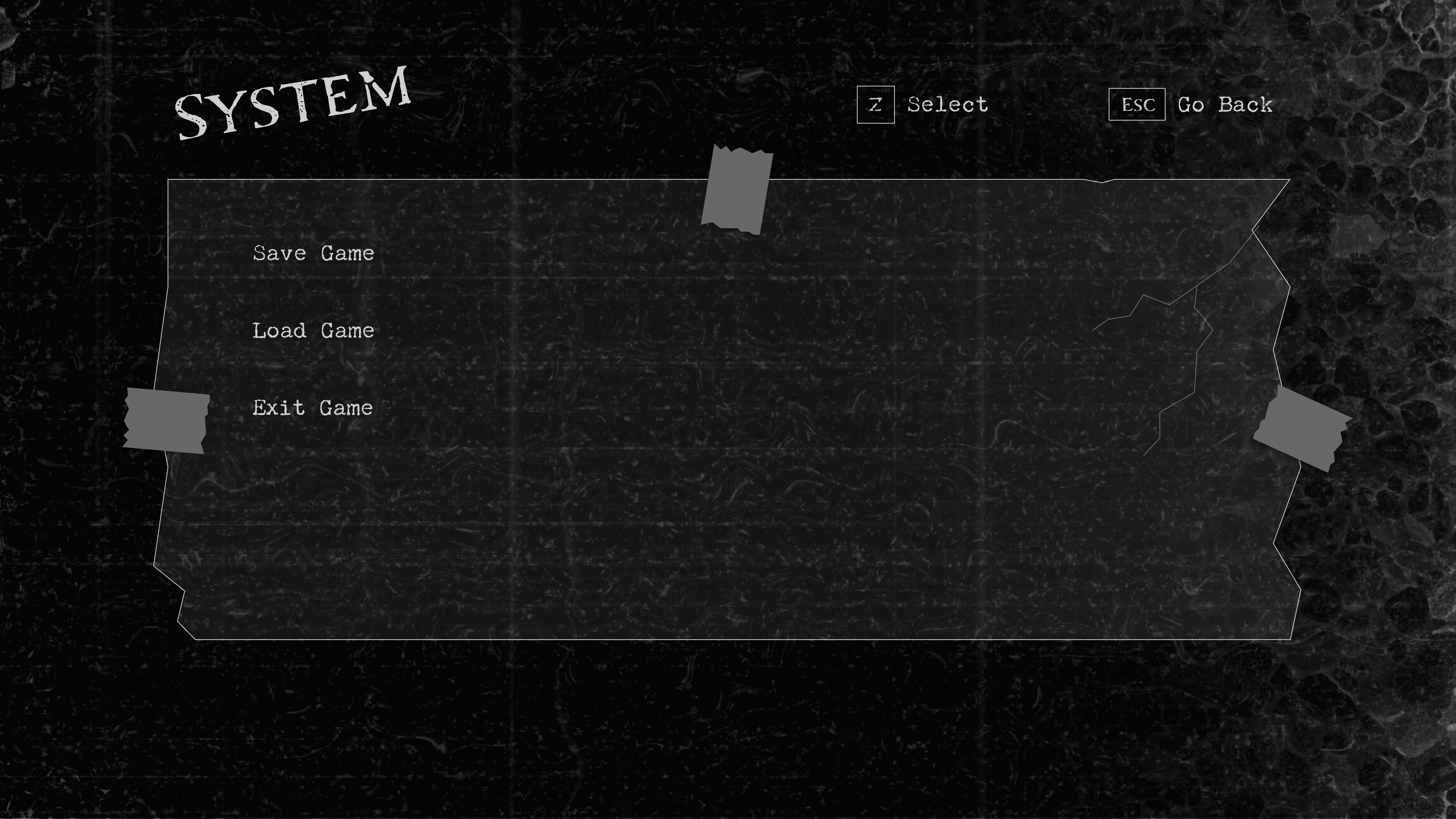
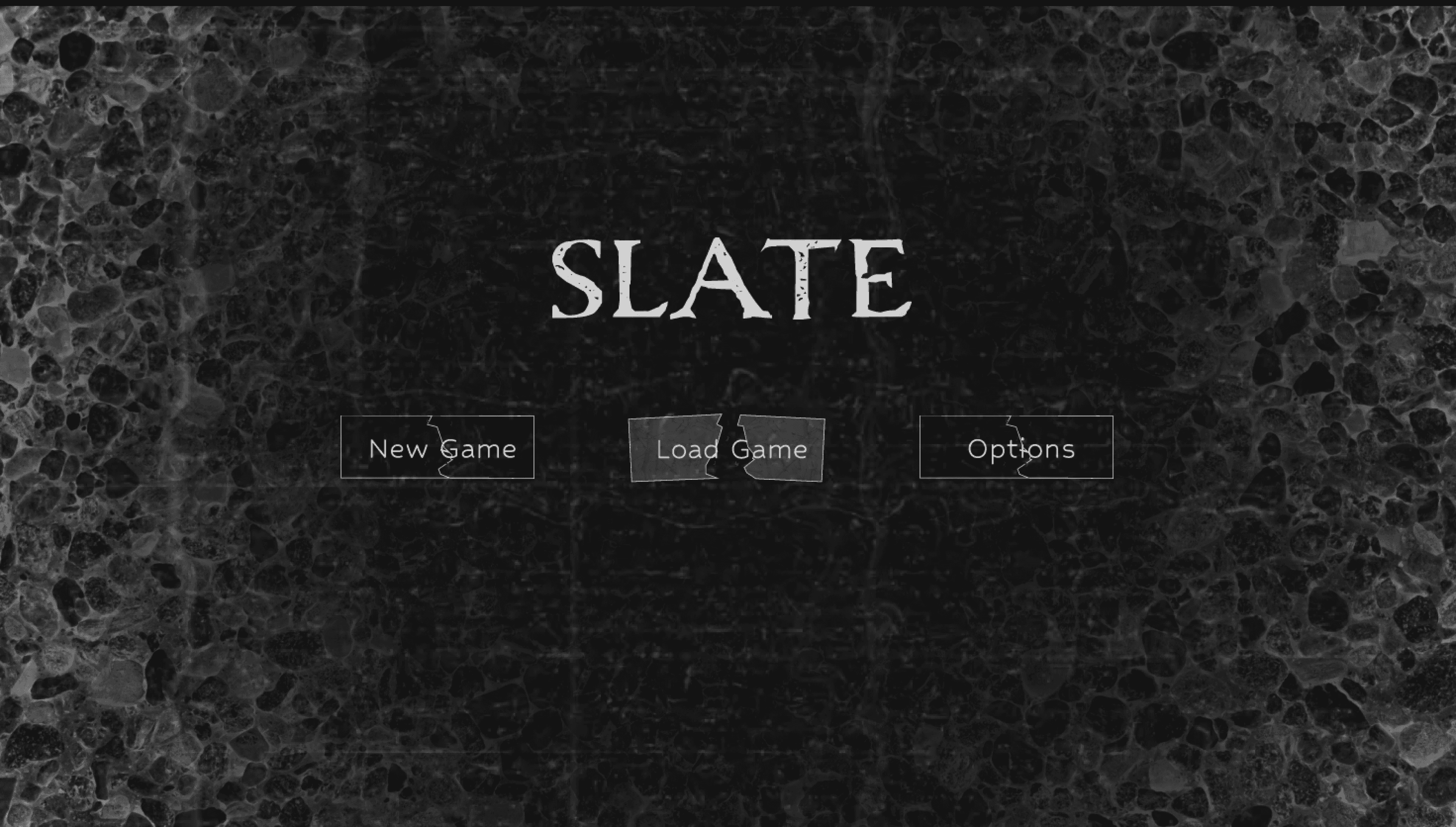
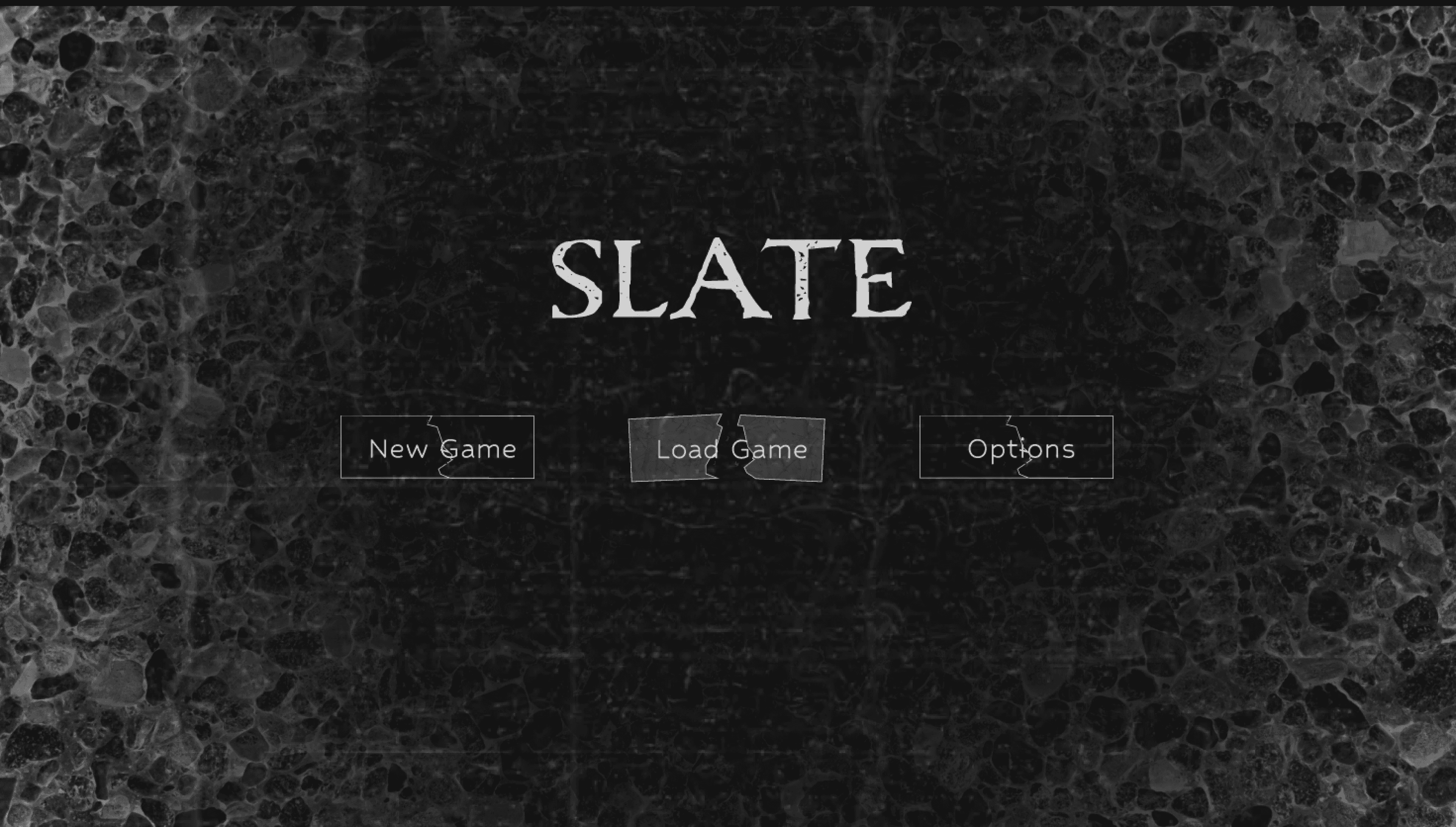
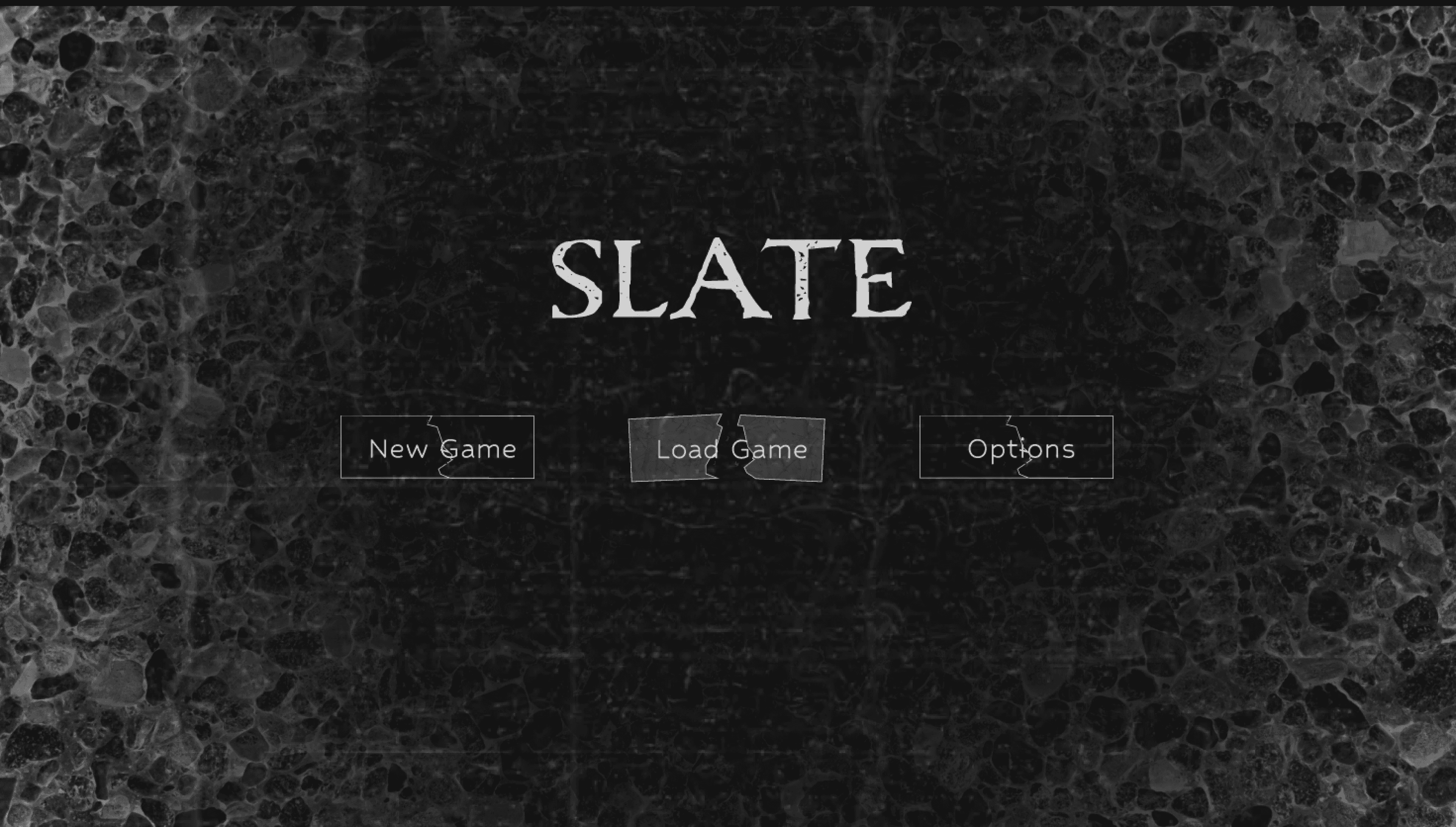
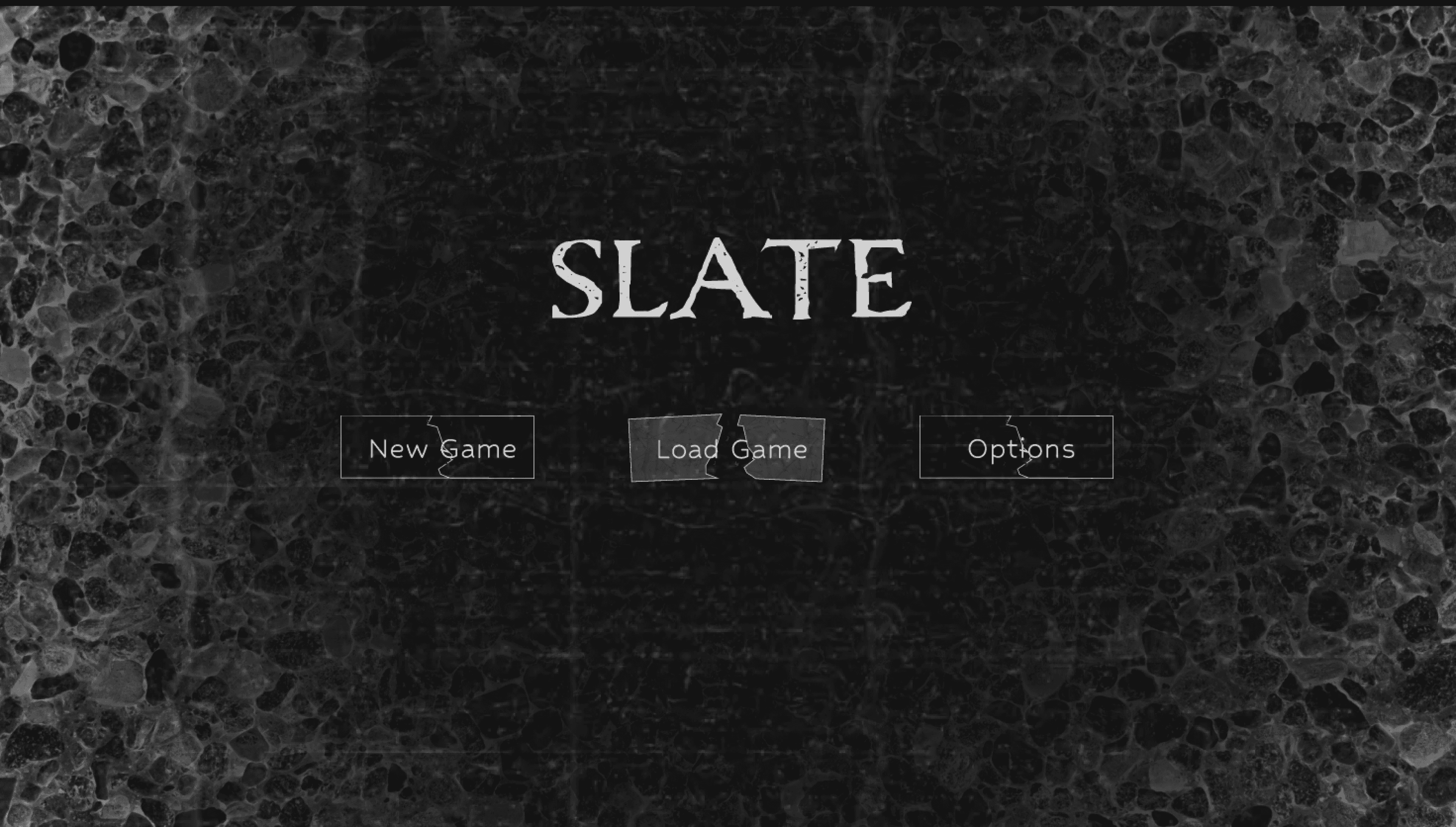
Start menu- Buttons break in half on hover. Note the global animated TV static filter
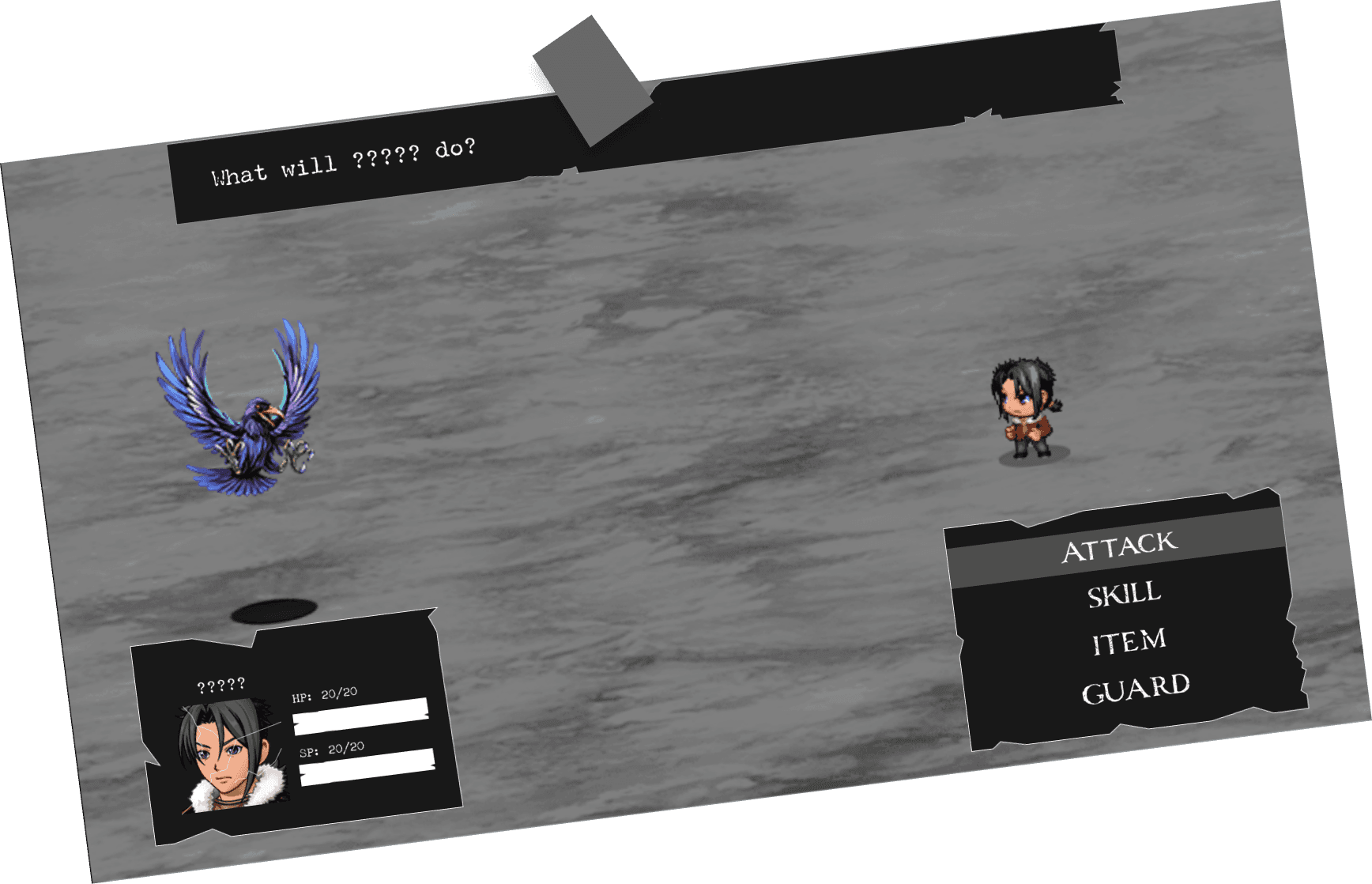
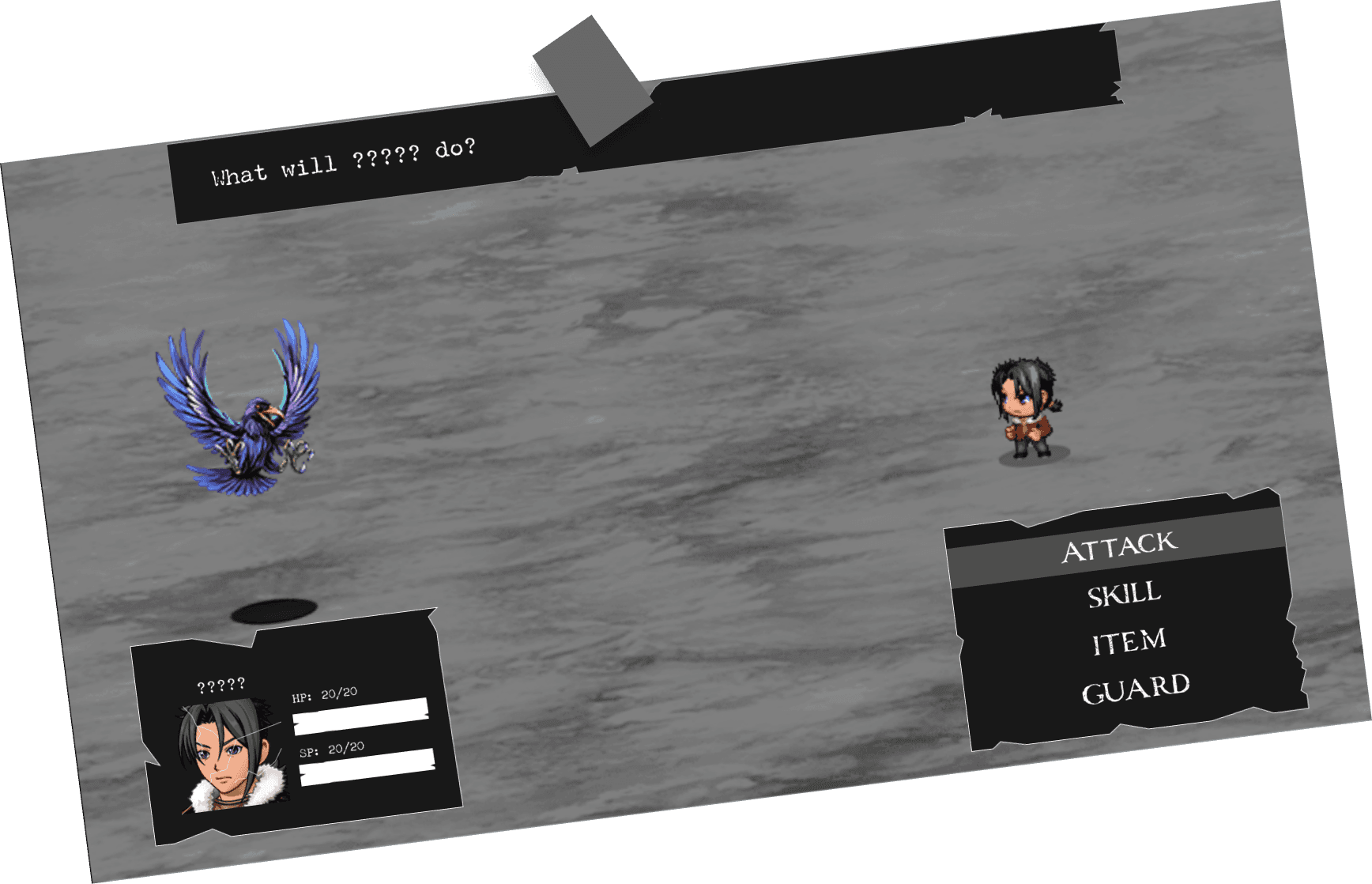
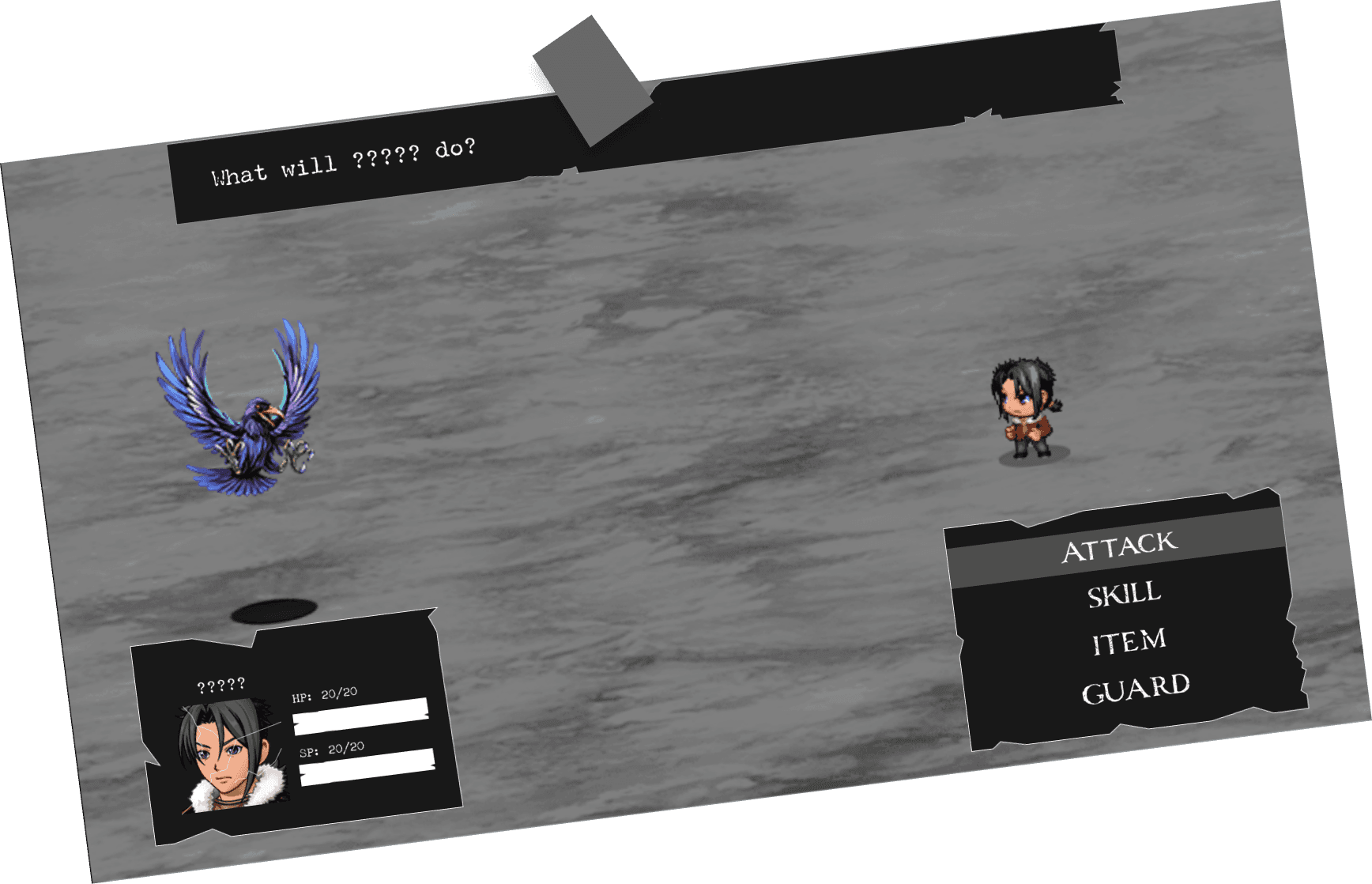
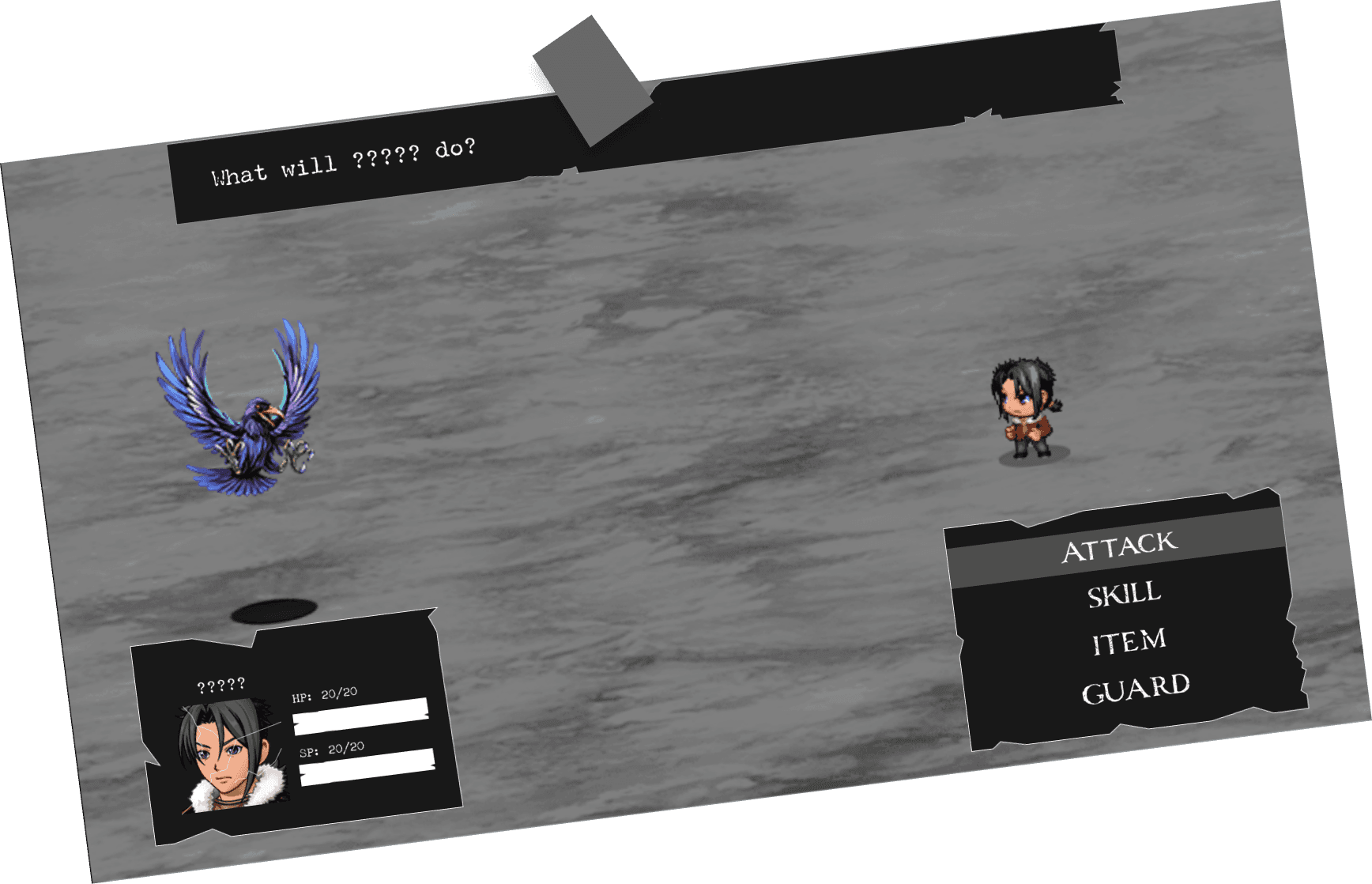
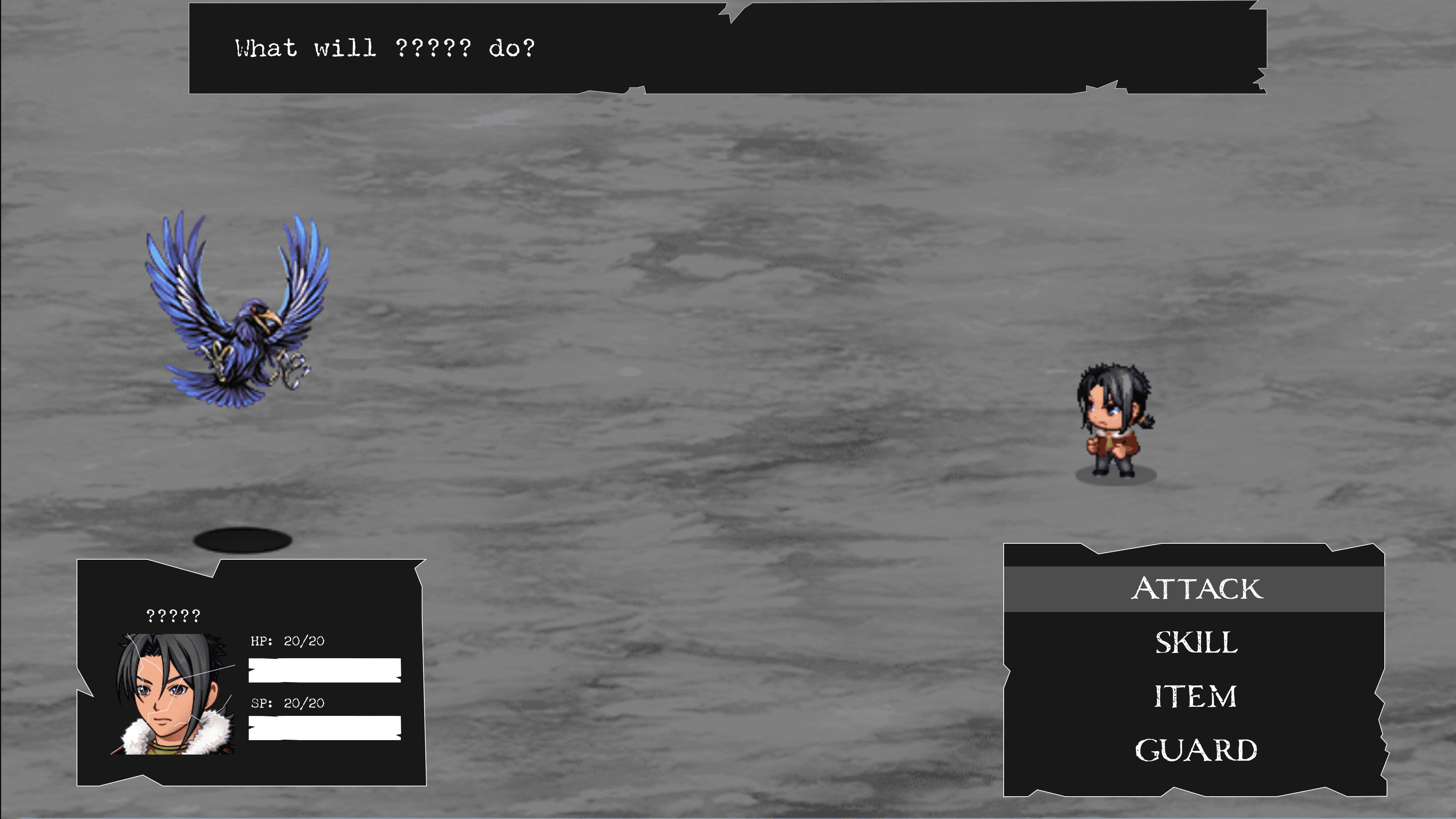
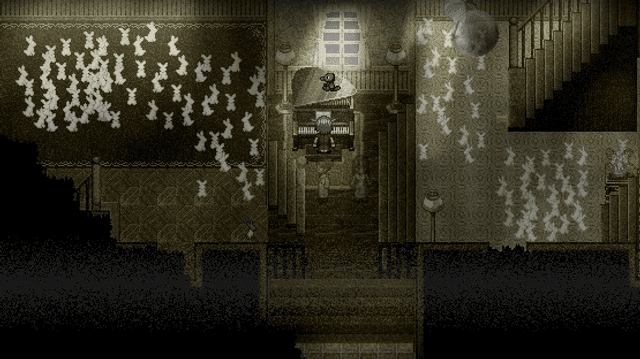
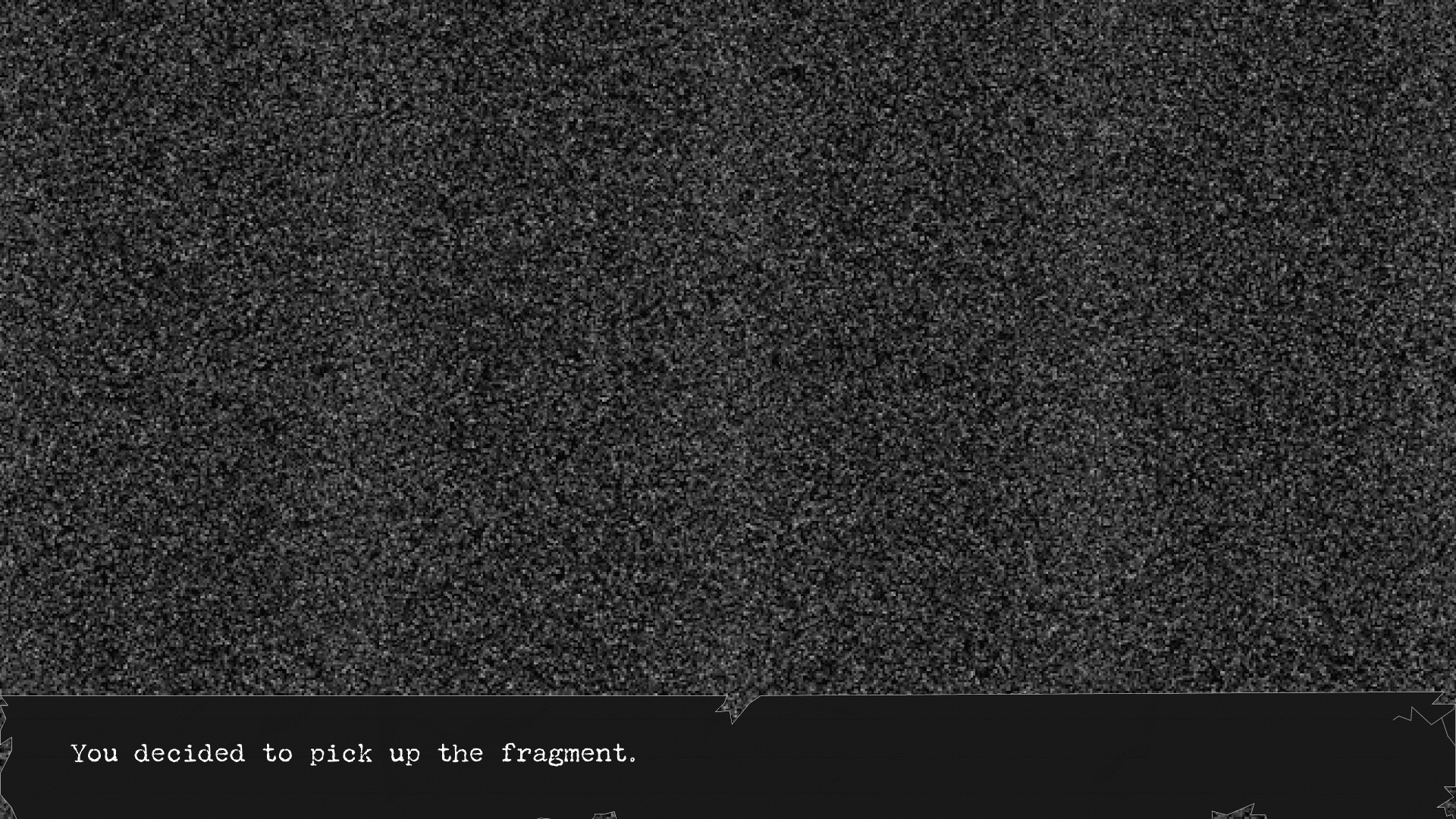
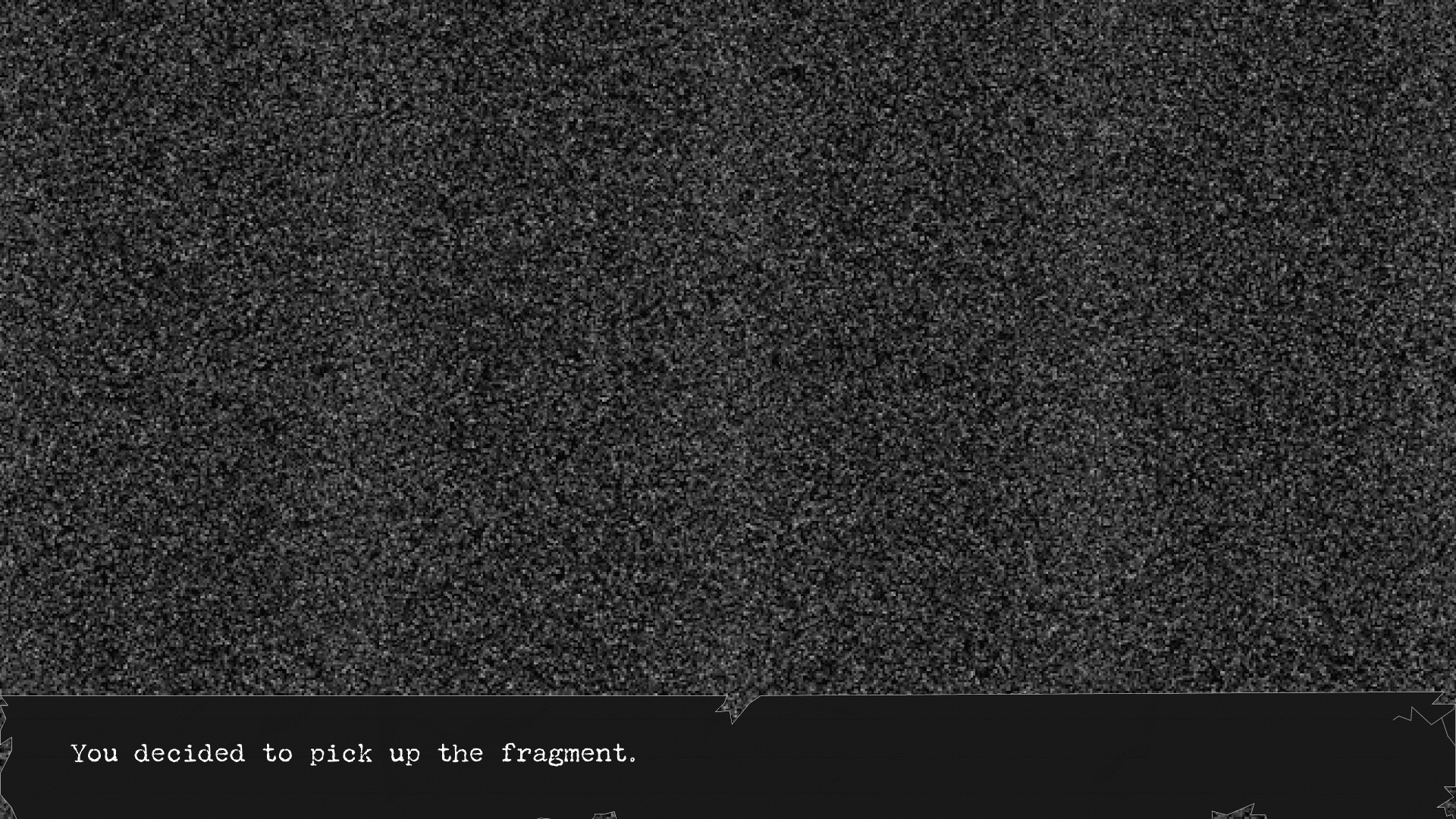
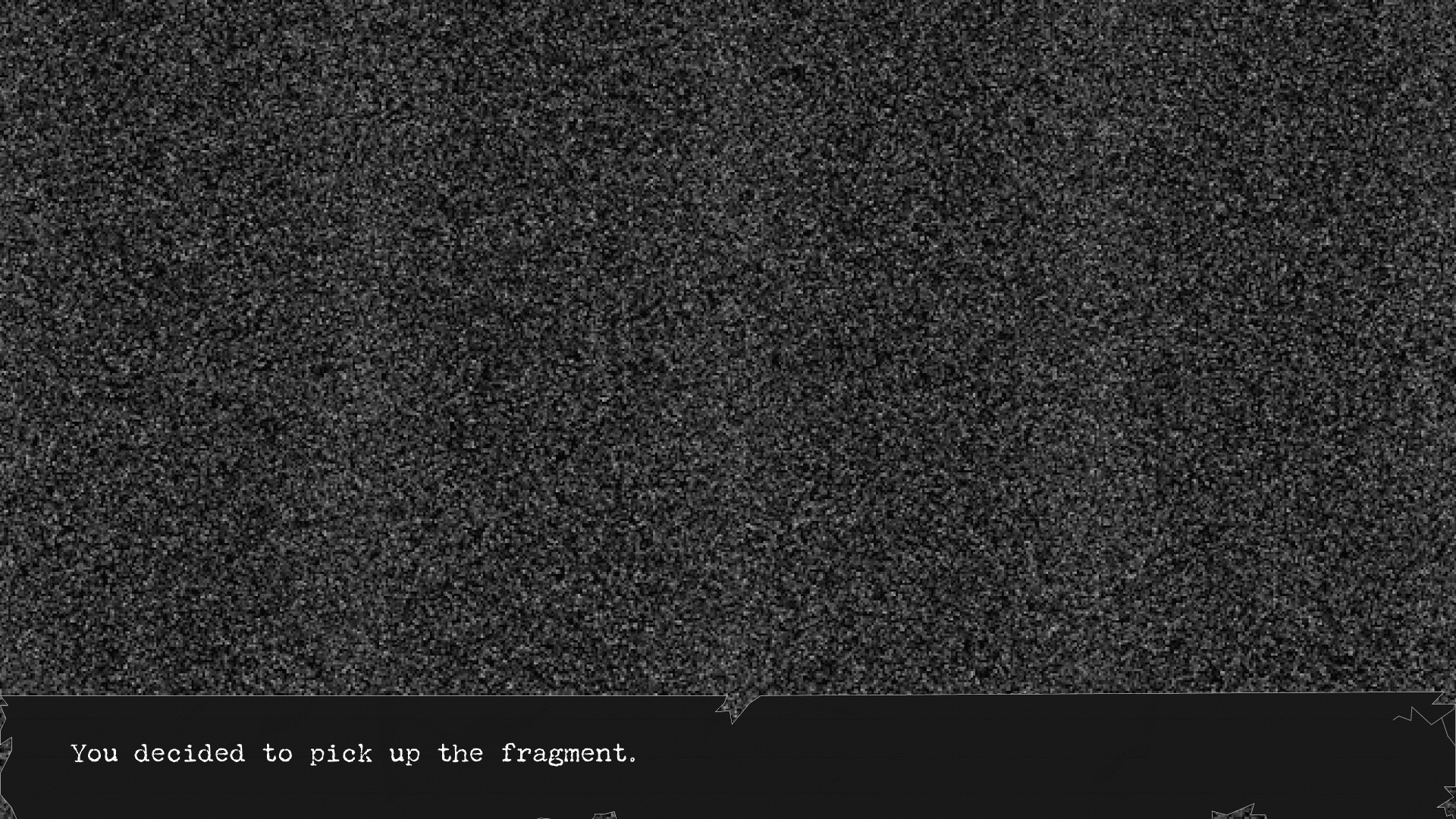
Sample gameplay screen


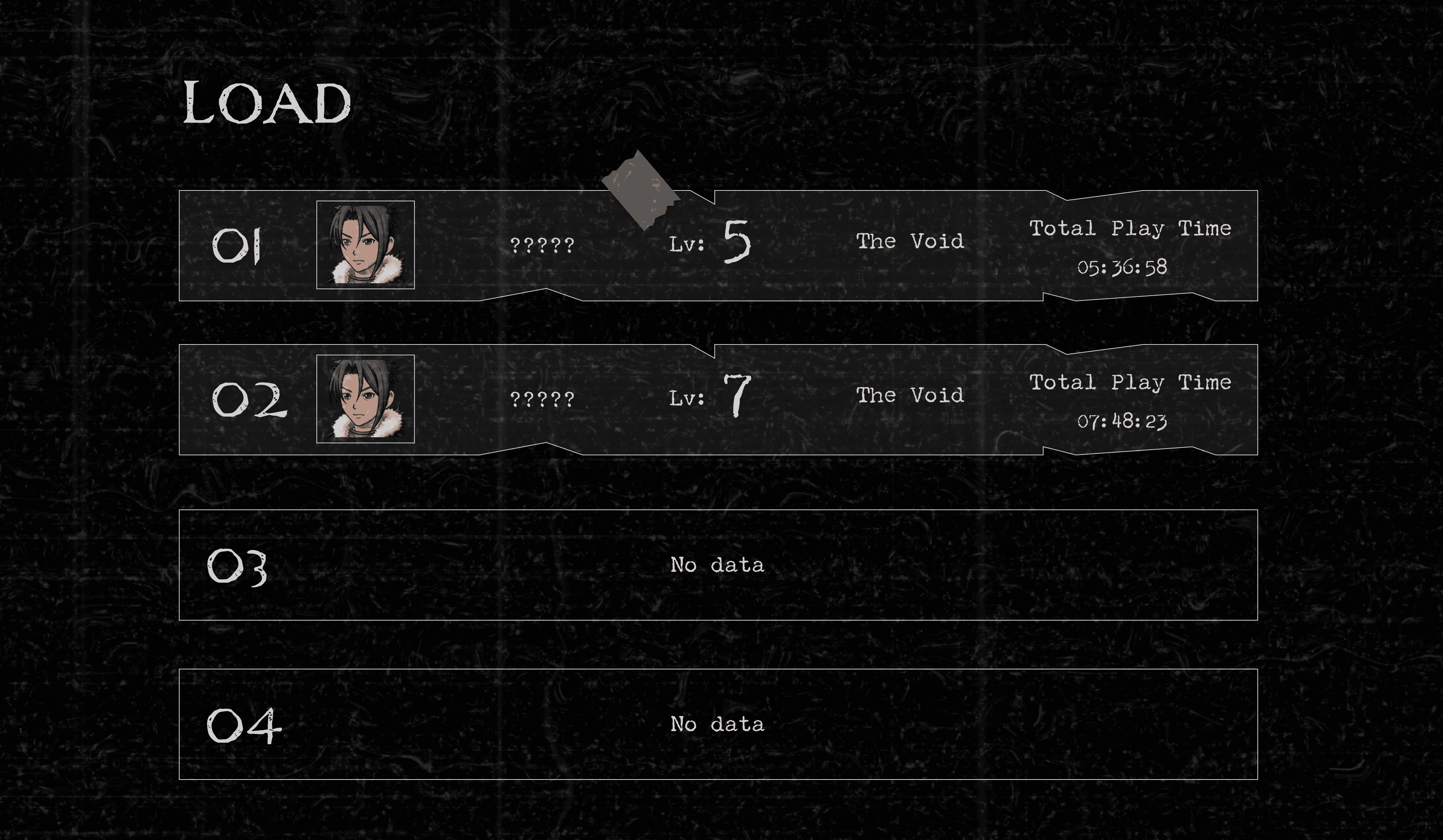
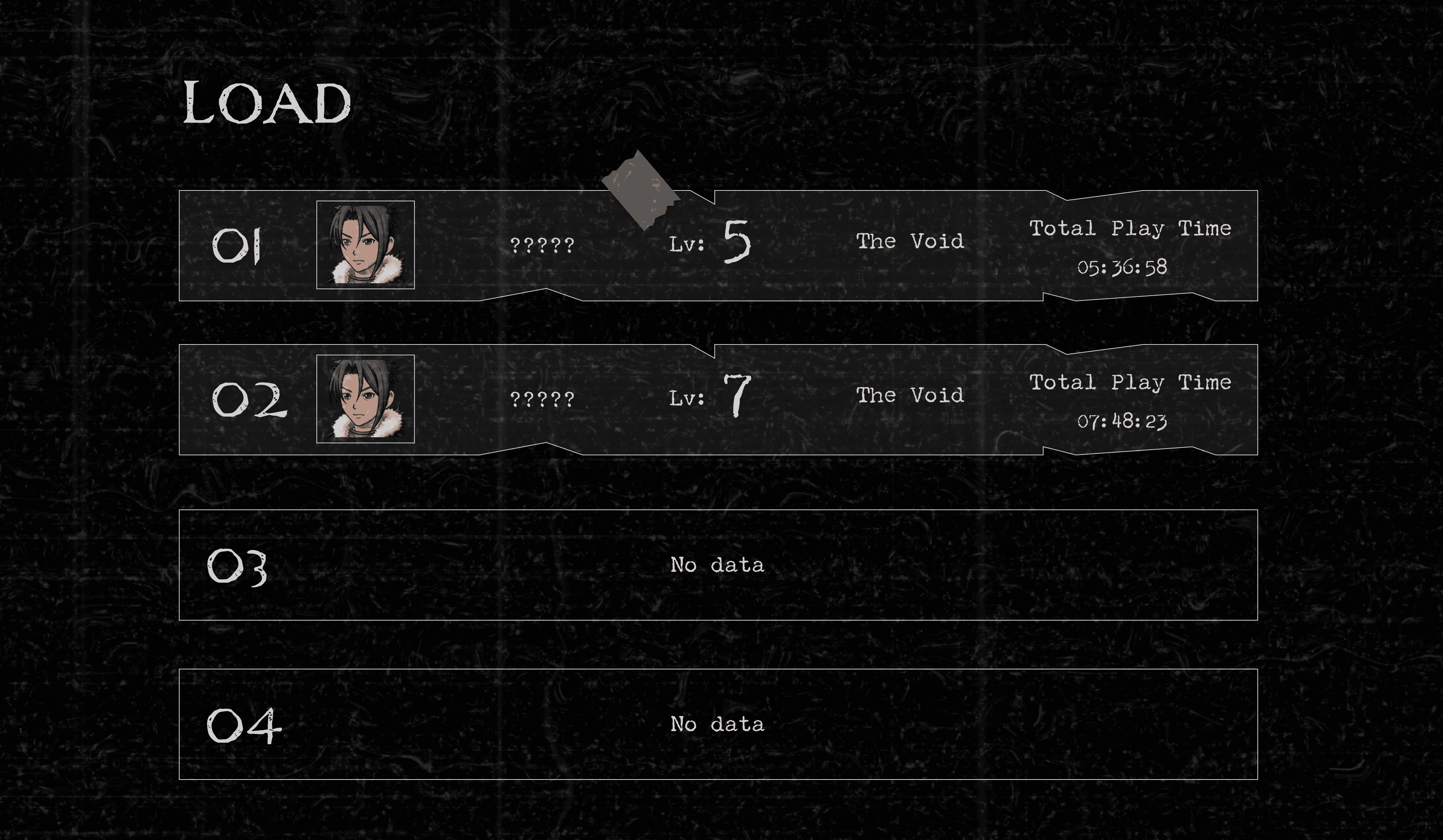
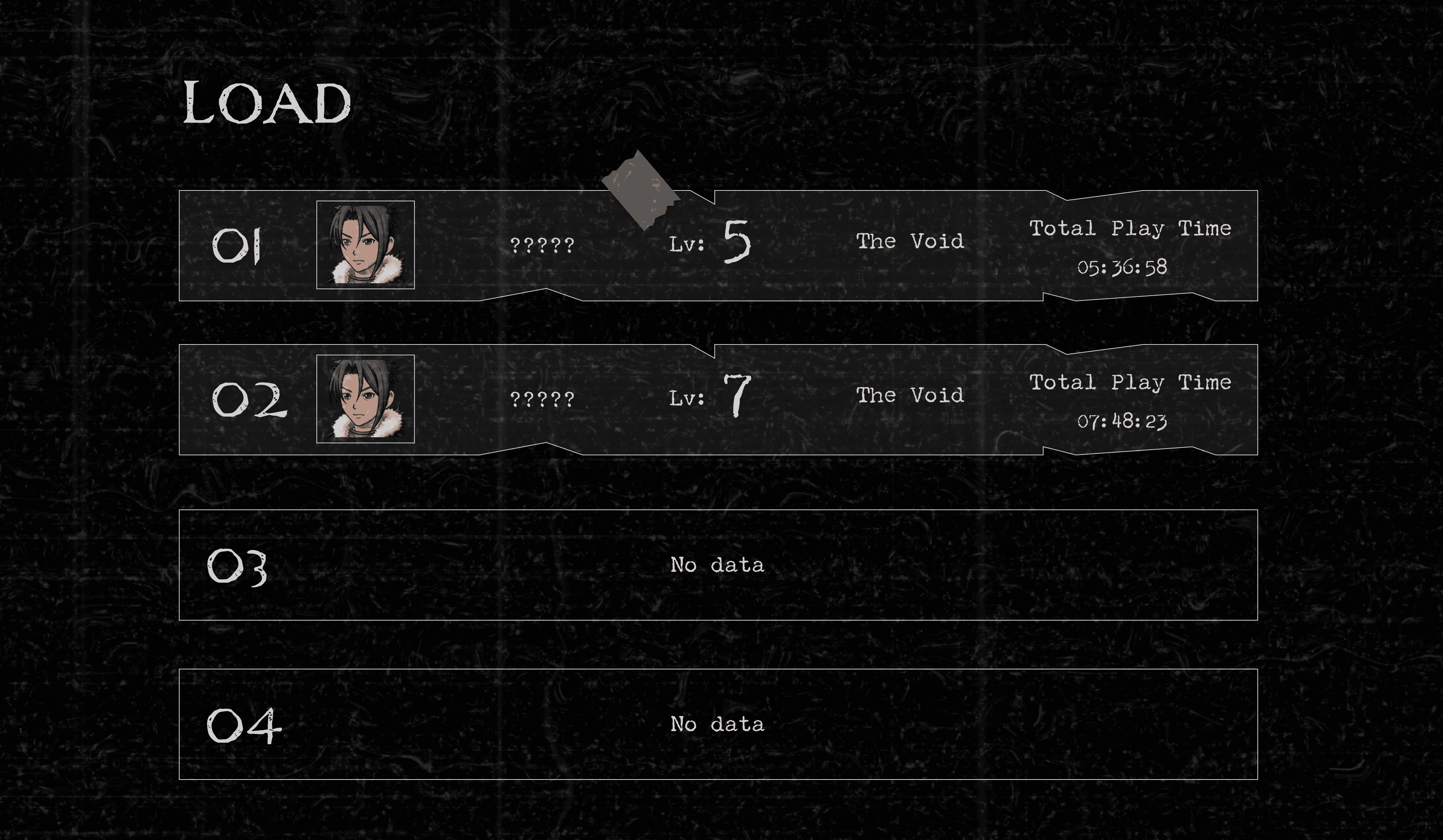
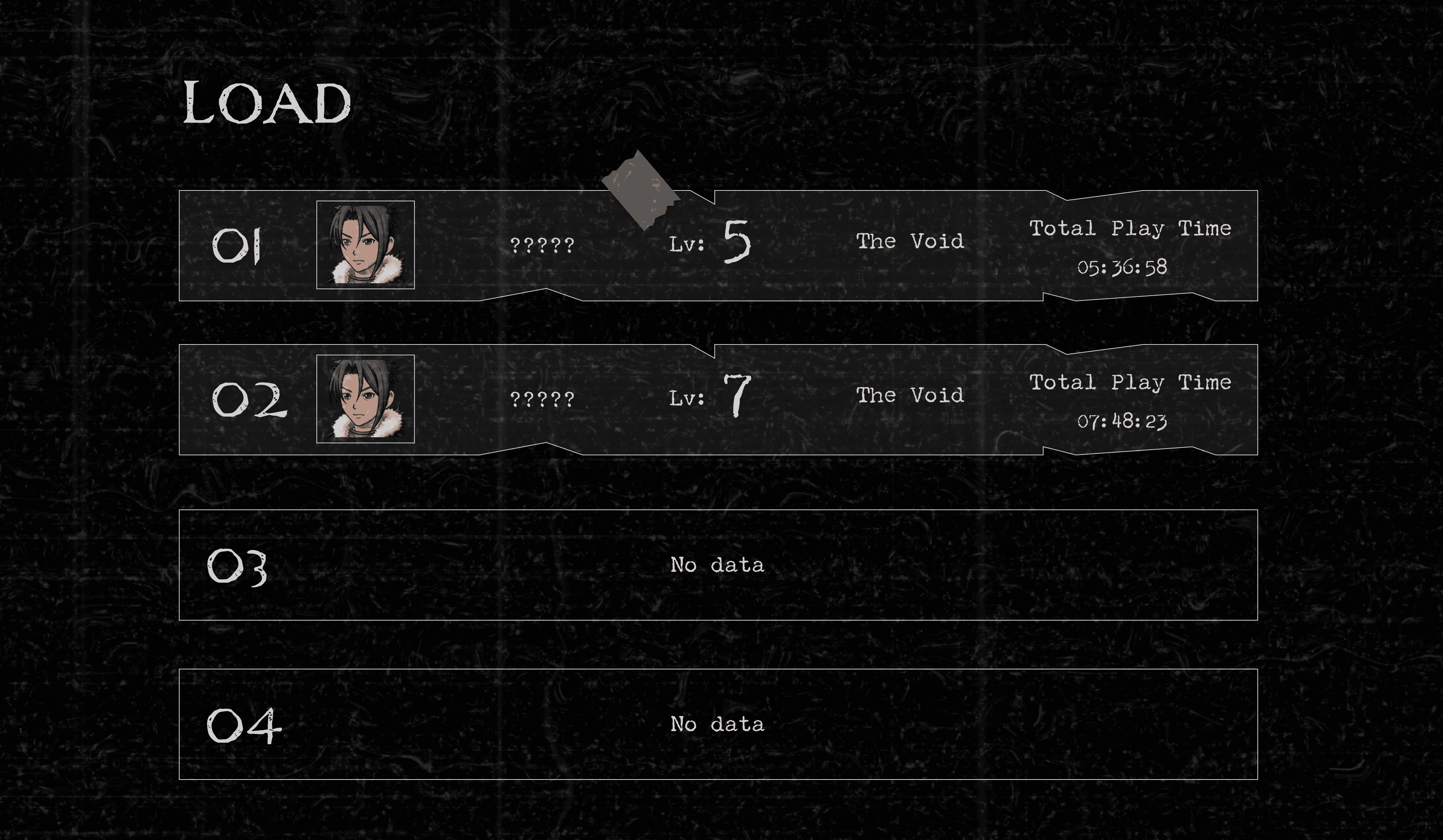
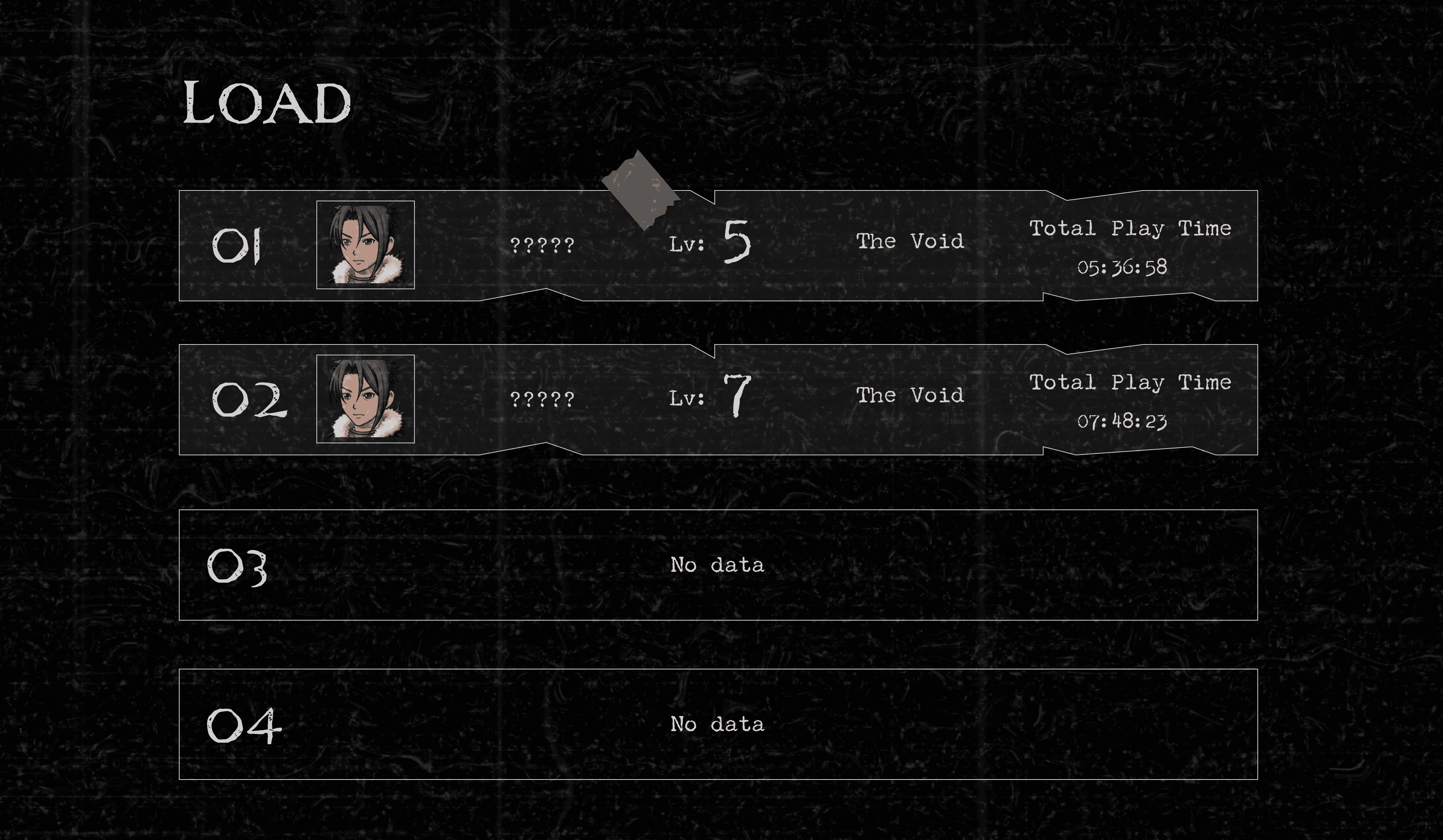
Load Save File- Splintered Effect on existing files
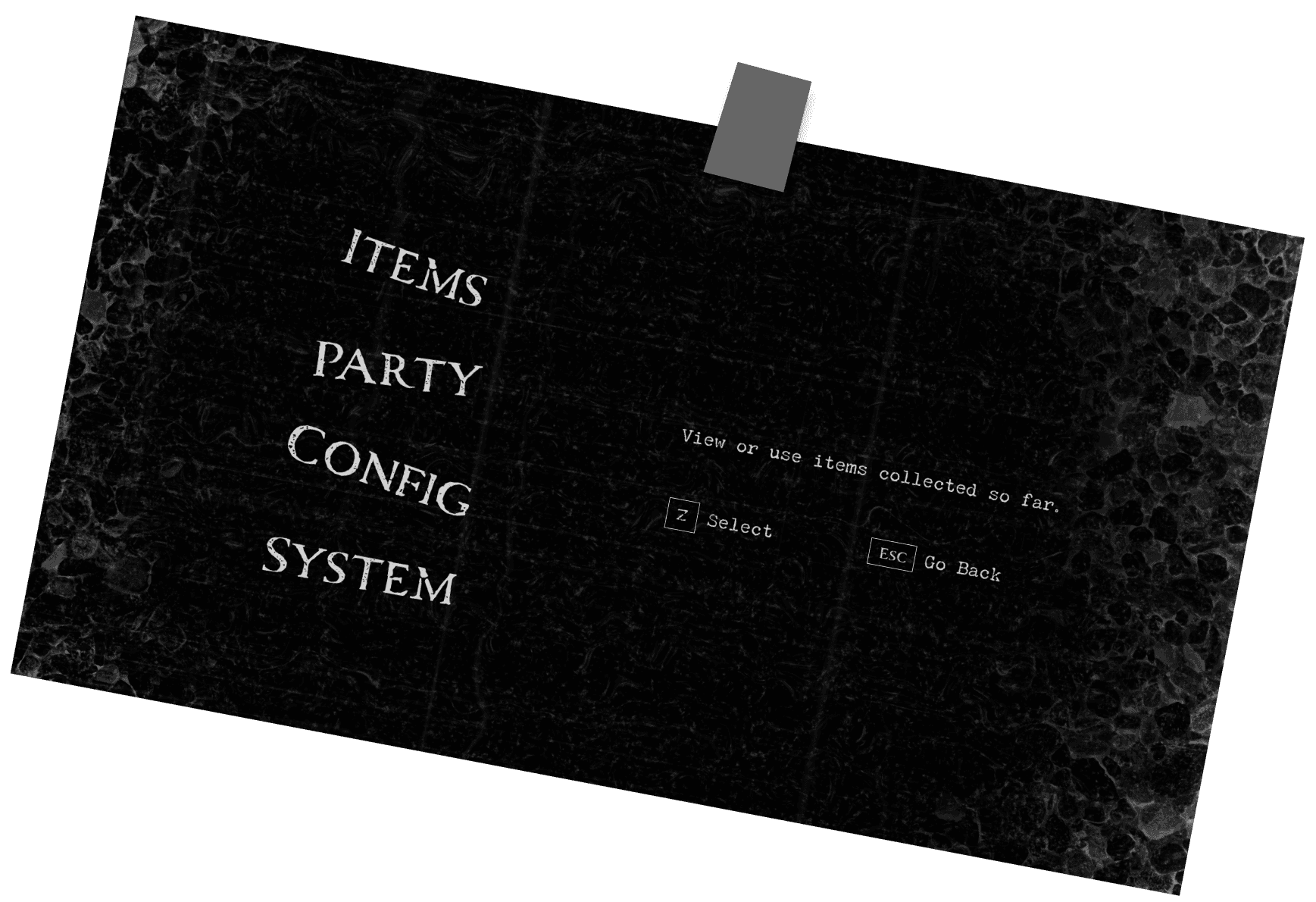
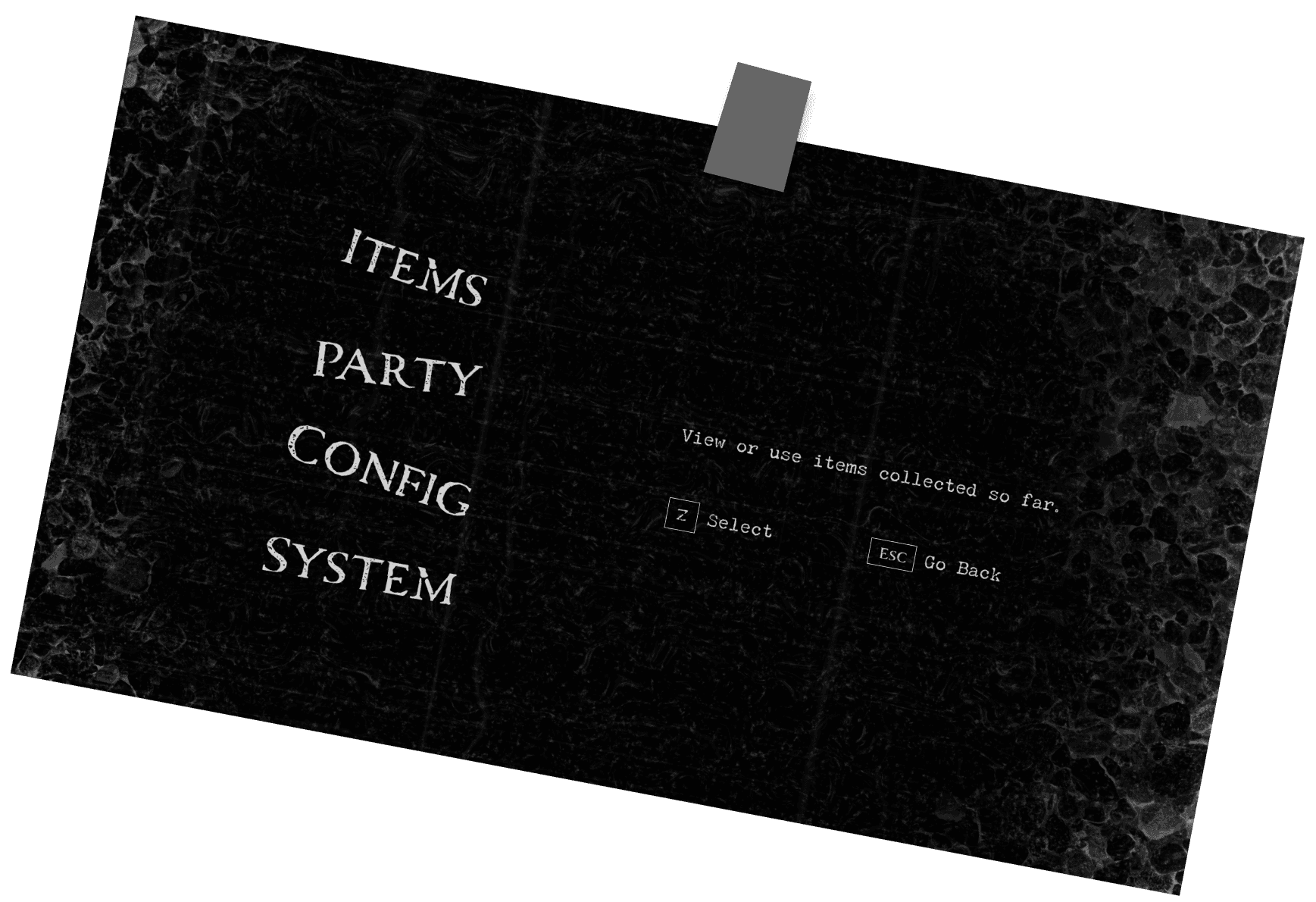
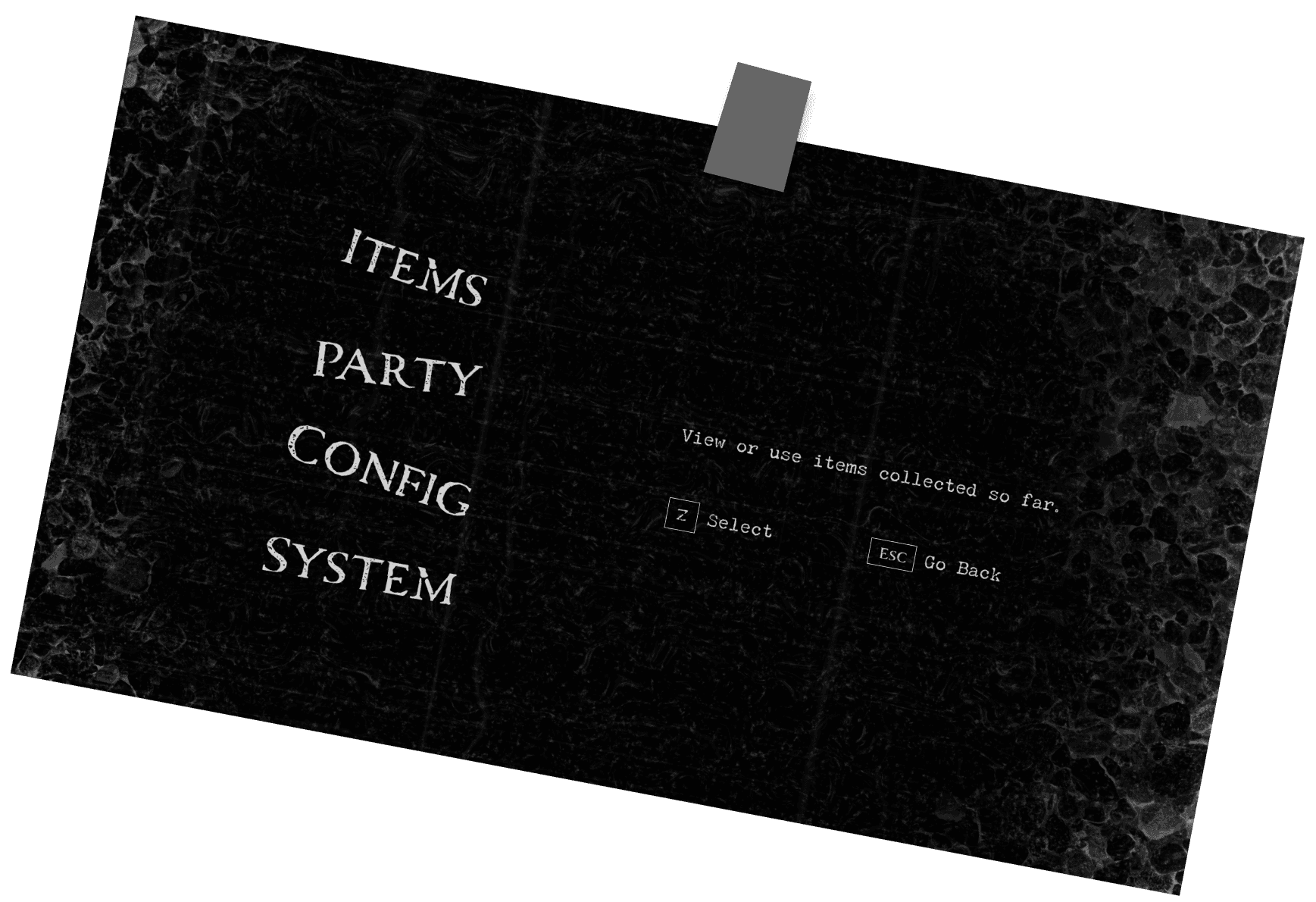
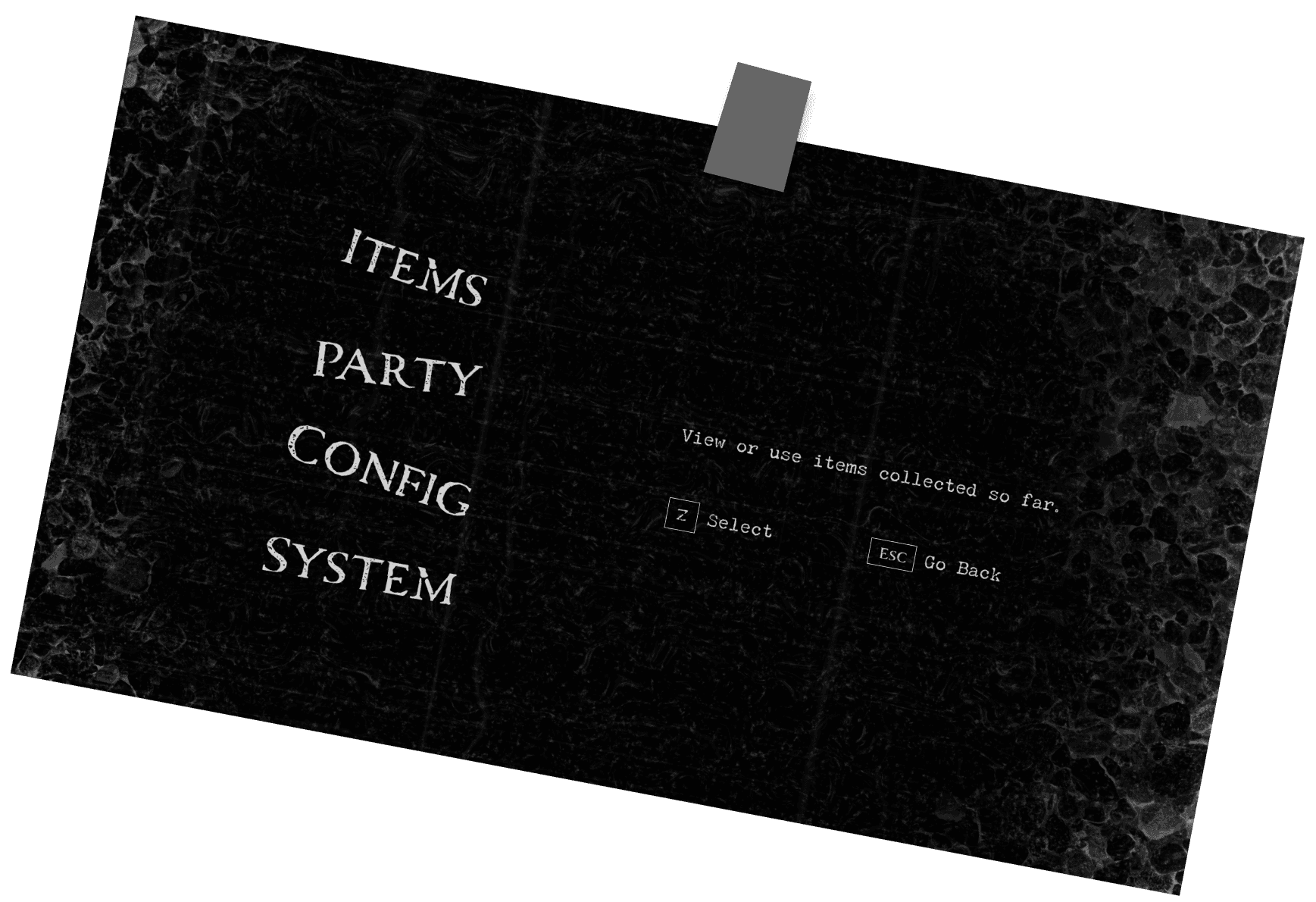
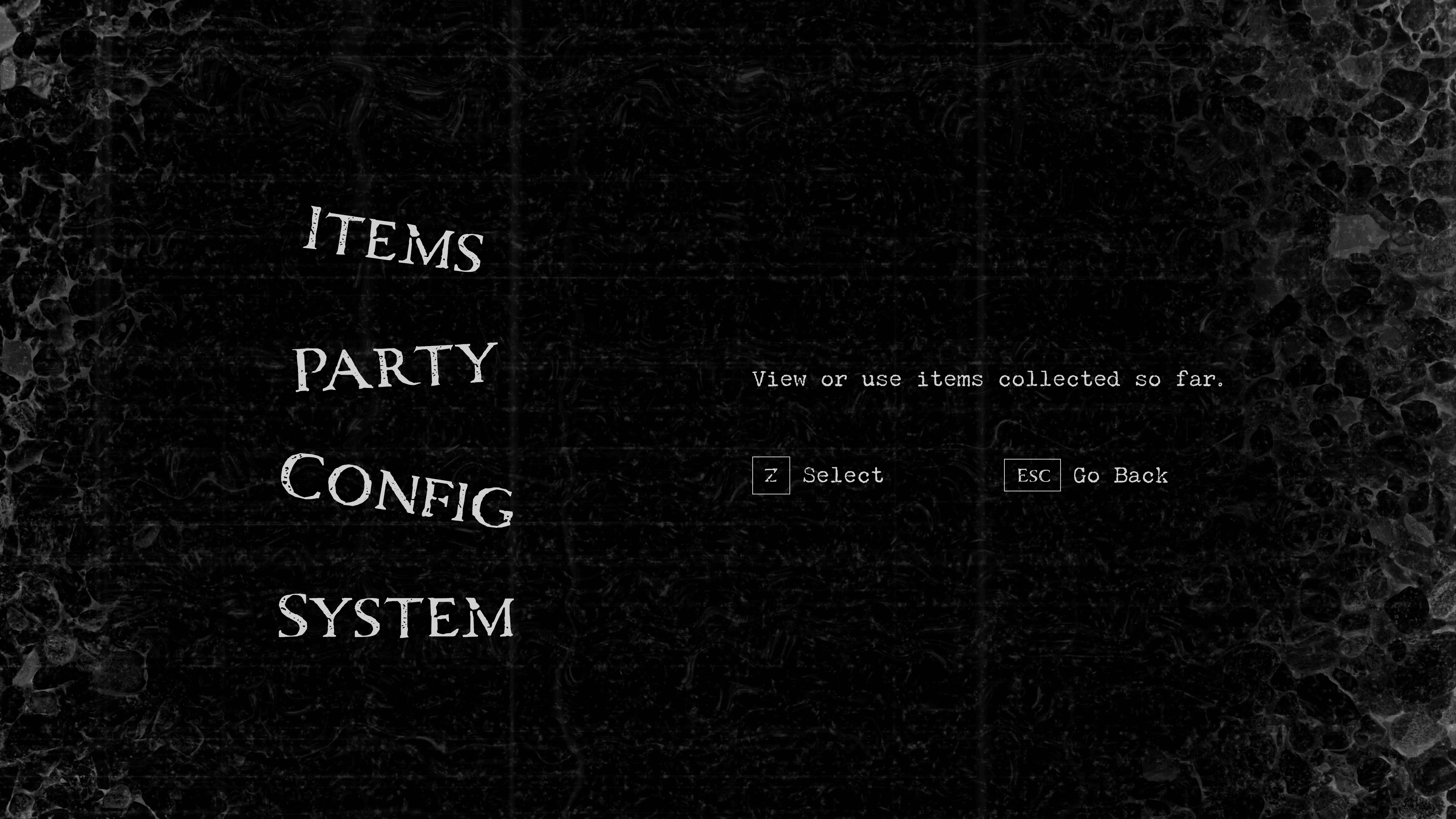
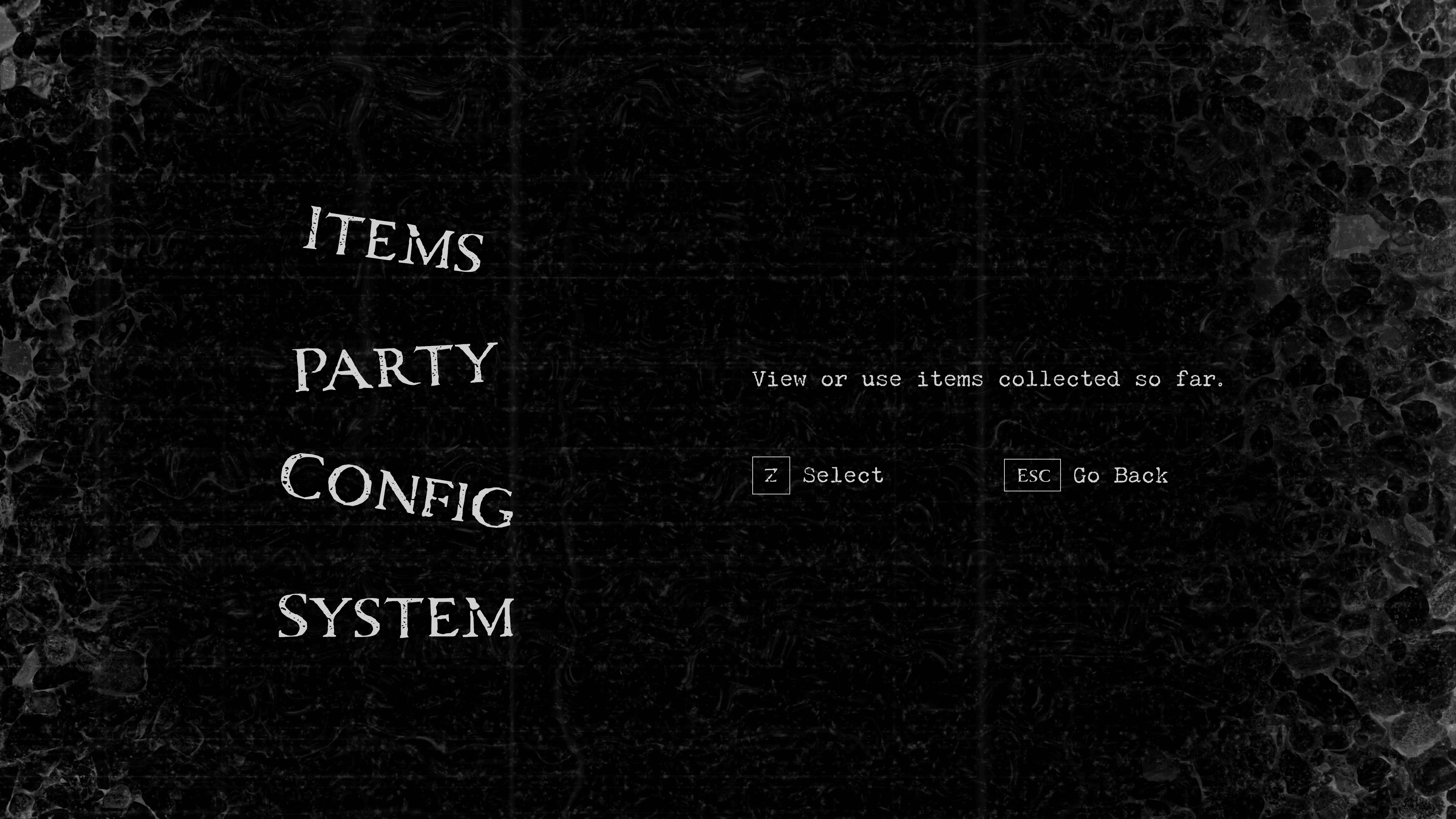
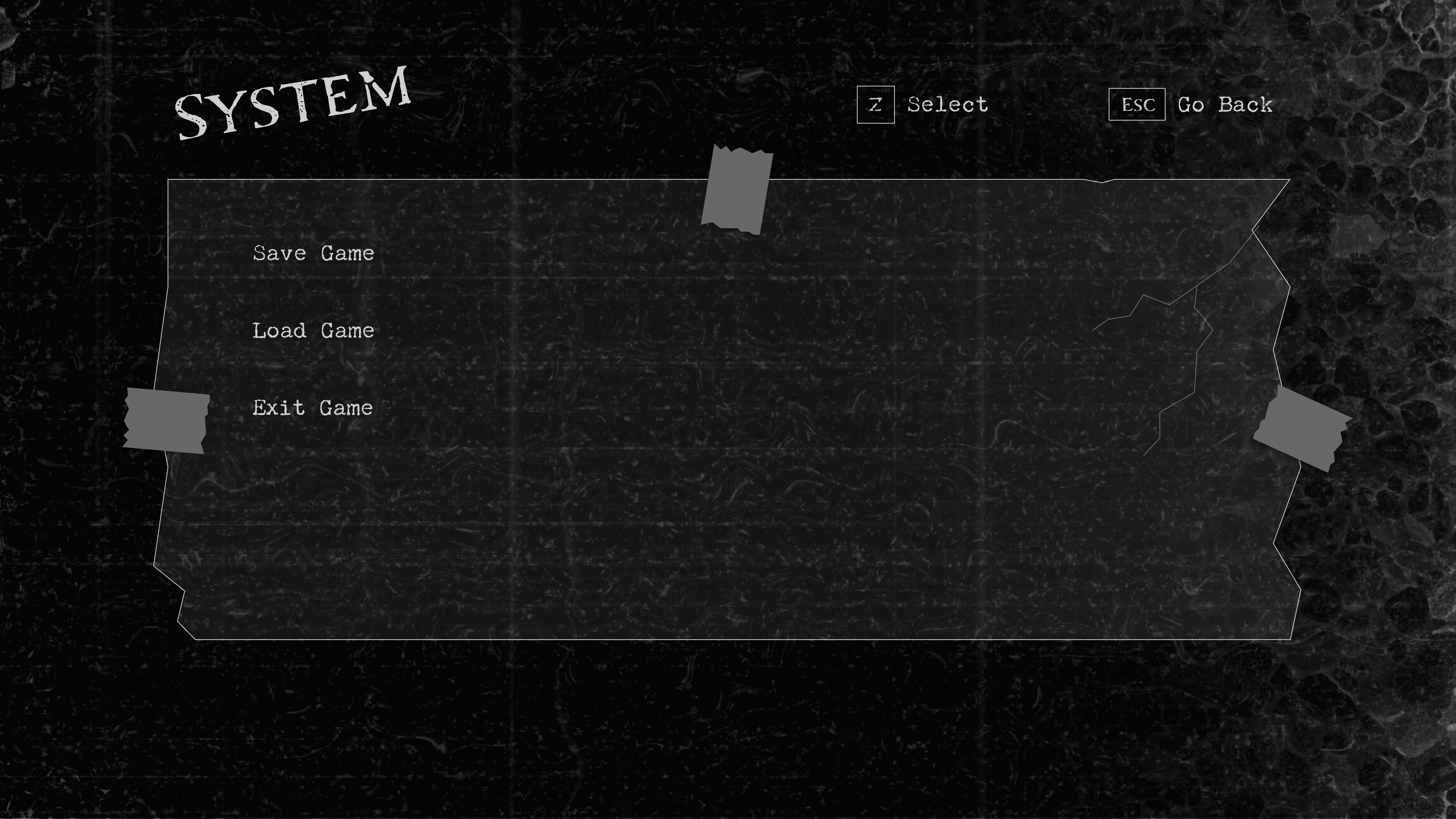
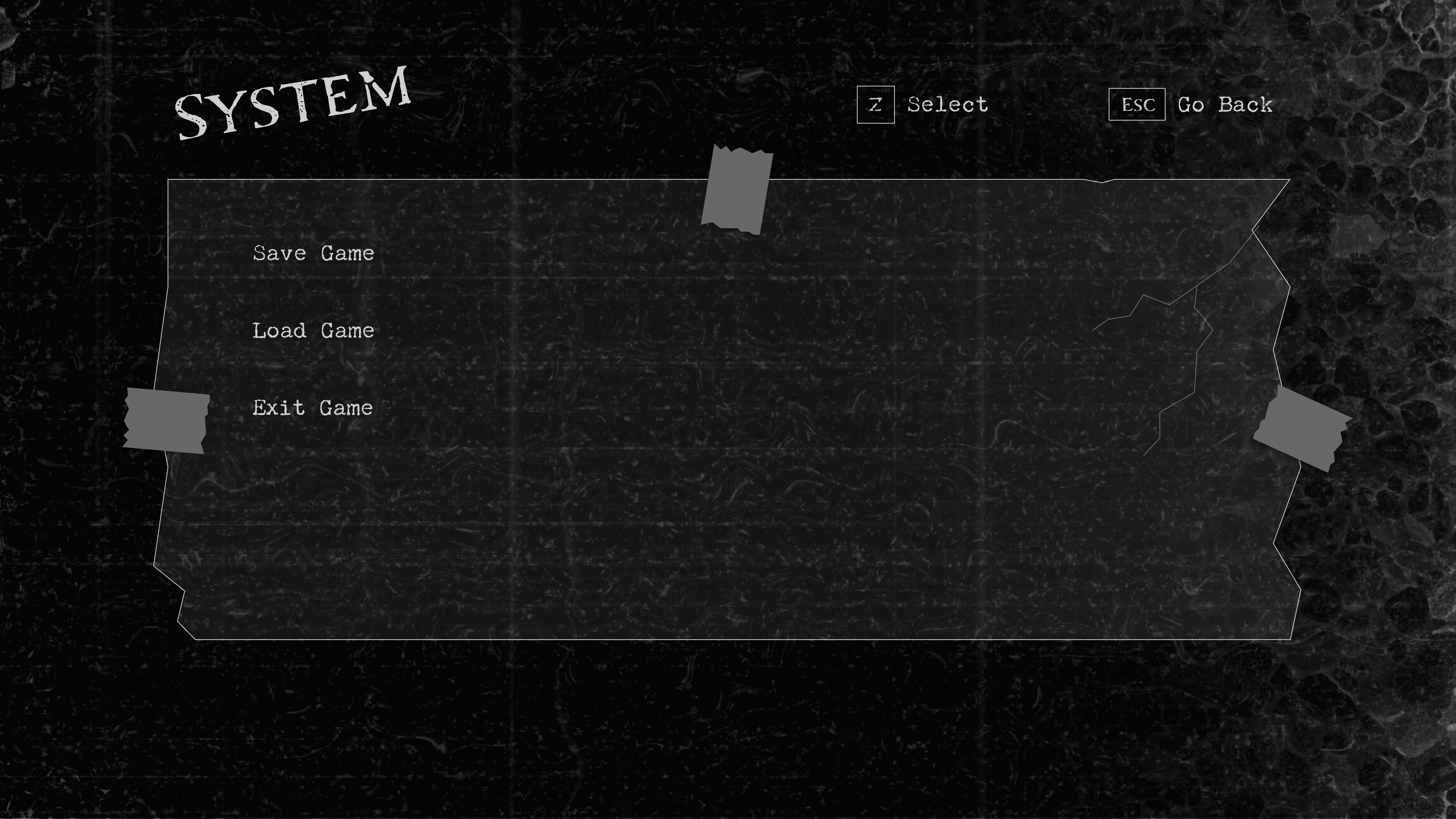
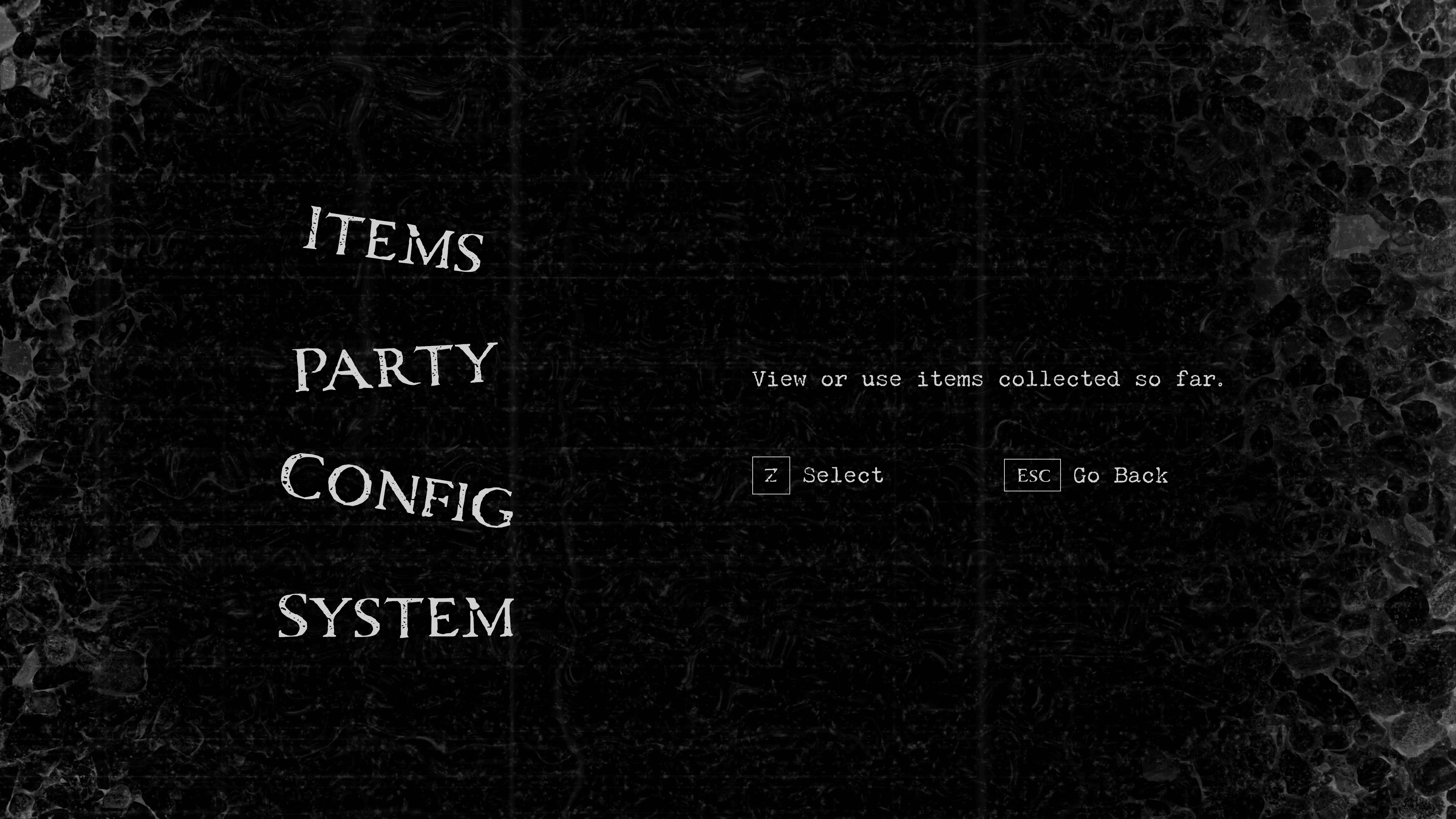
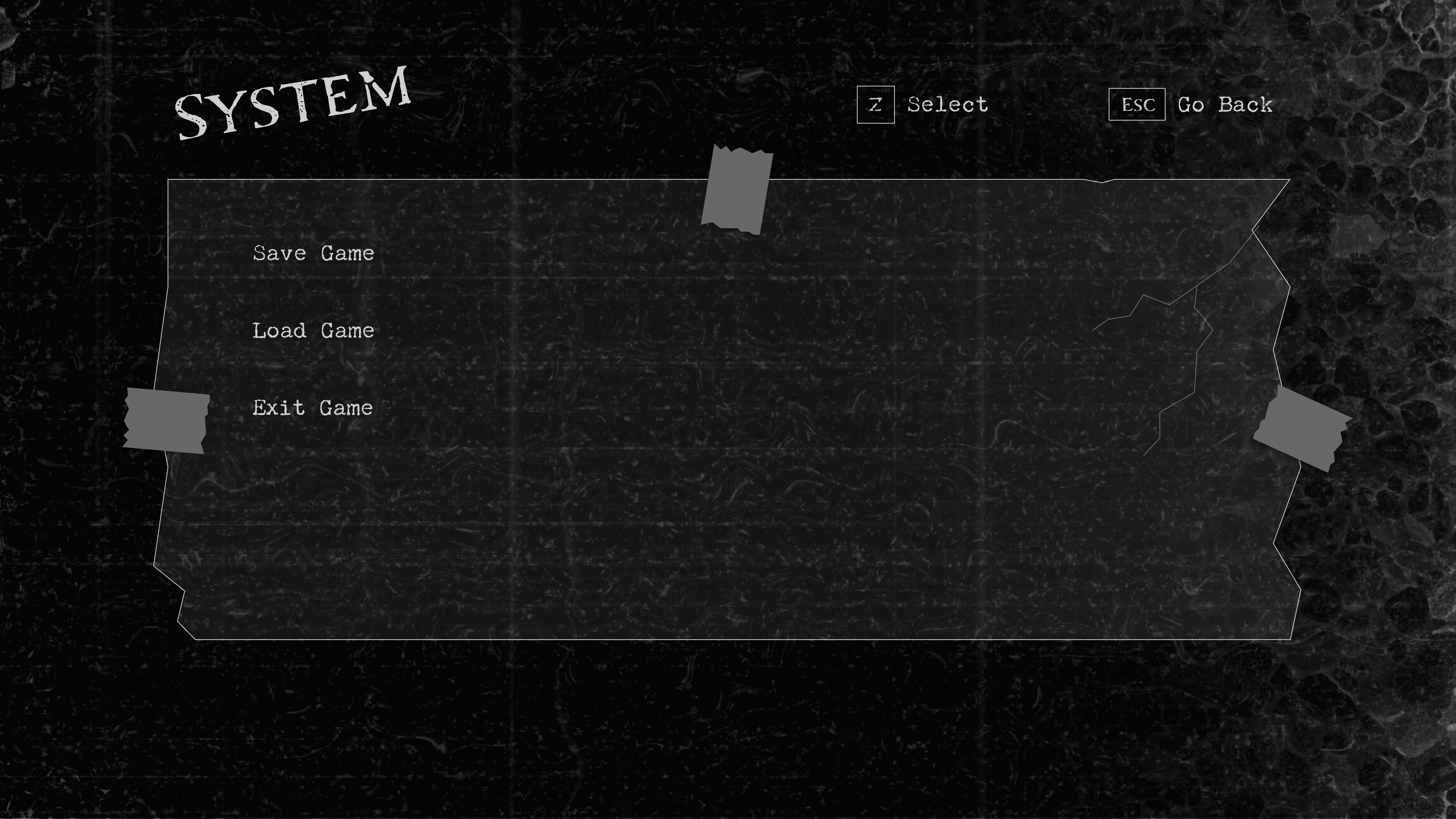
Main Pause Menu
Sample Dialogue Box






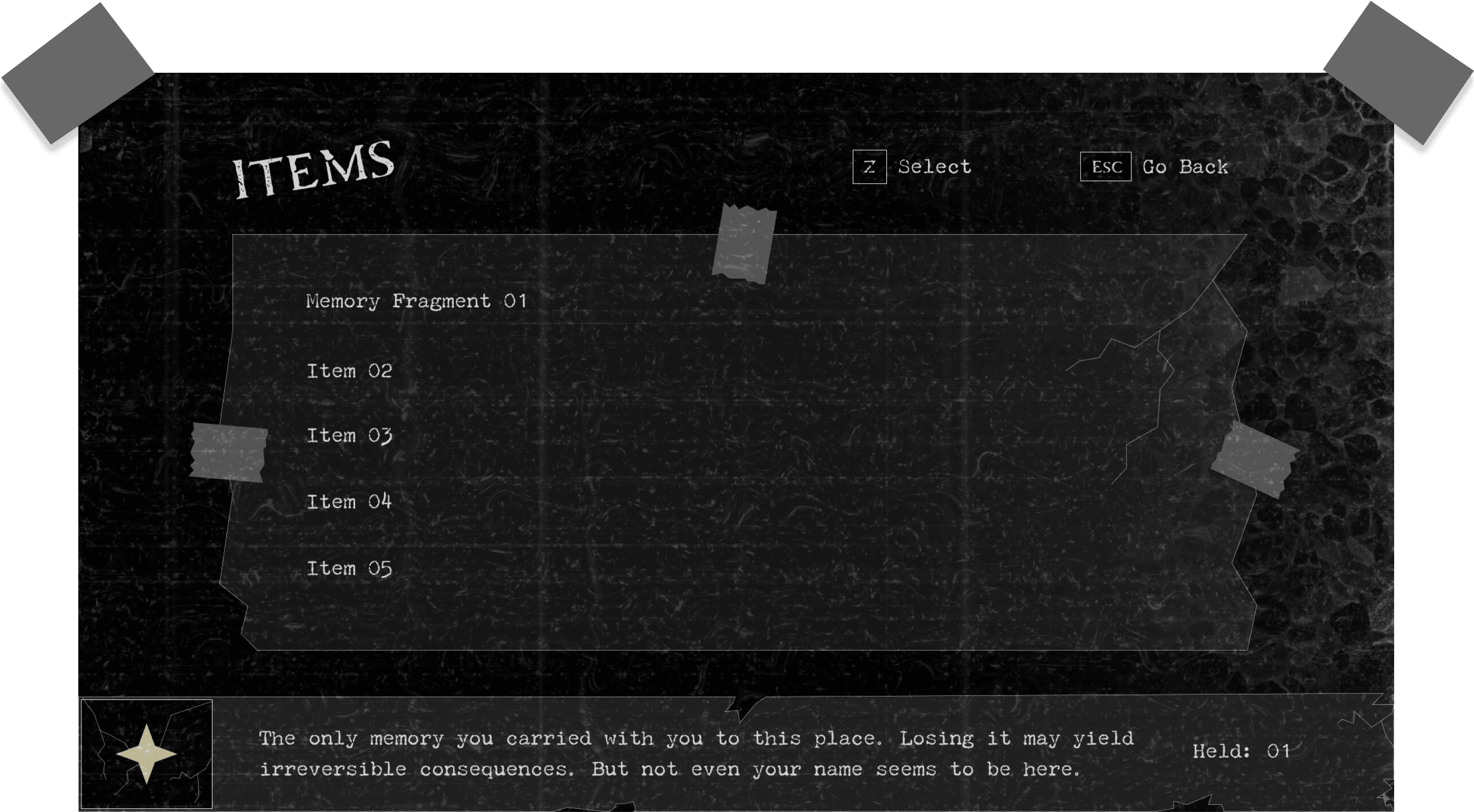
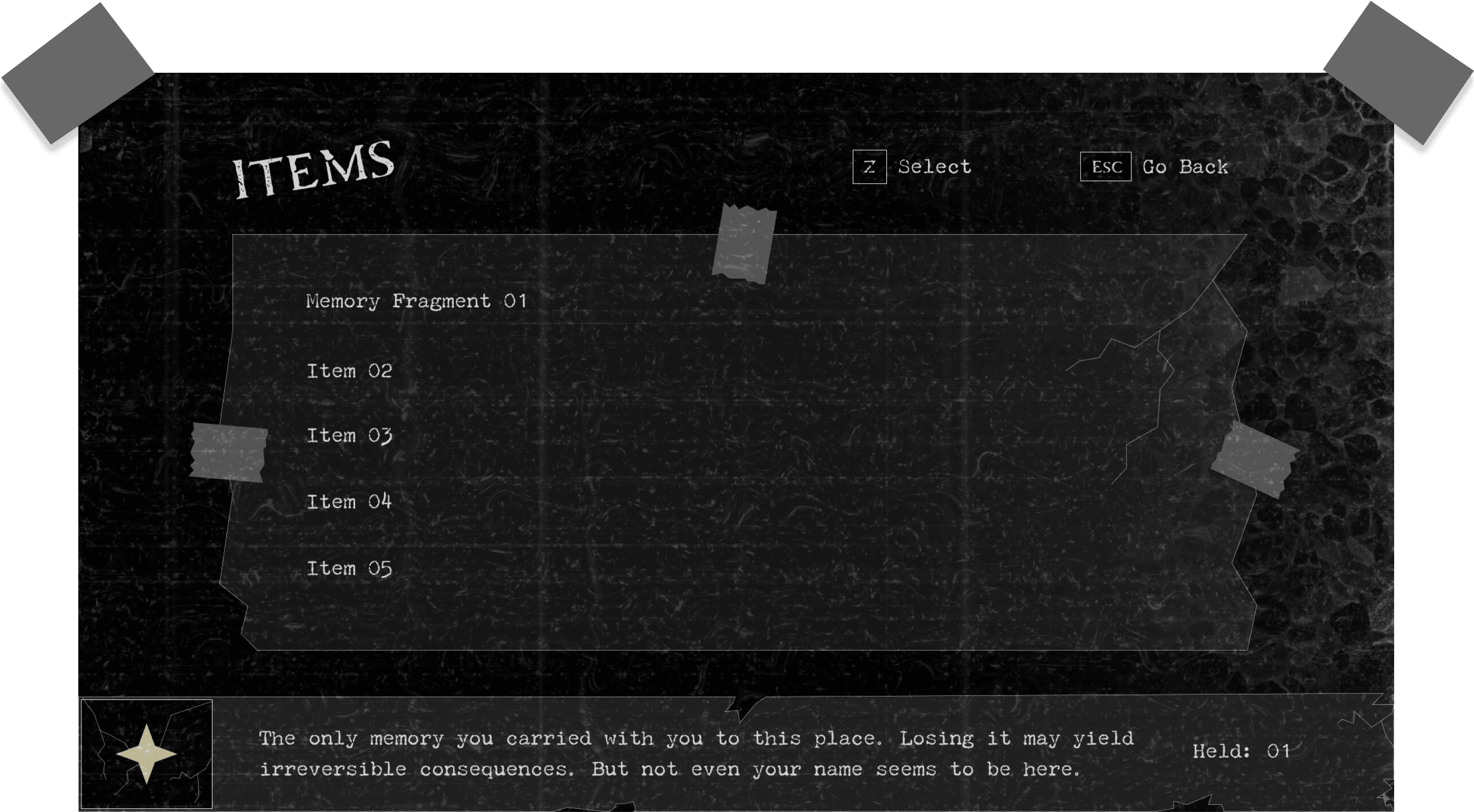
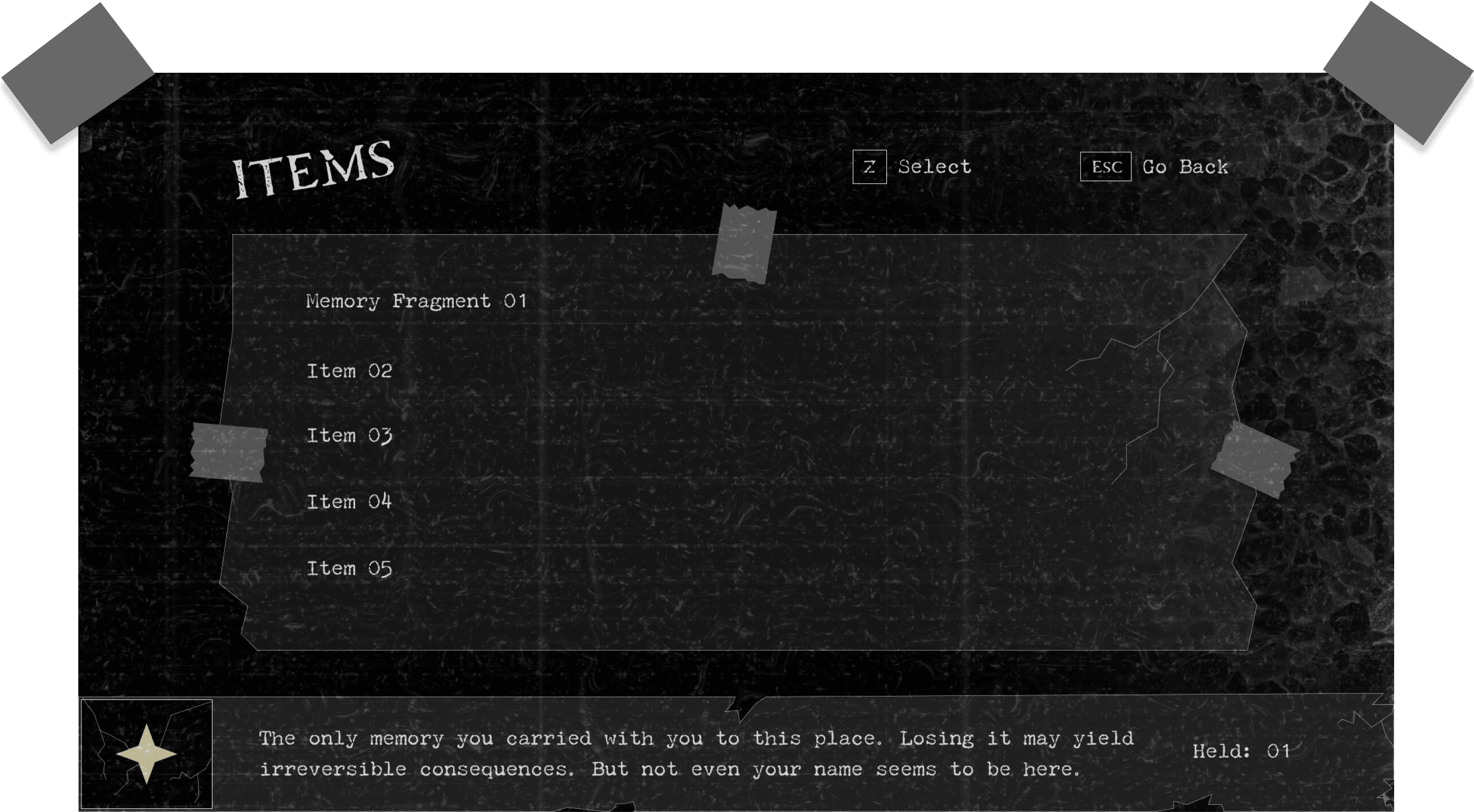
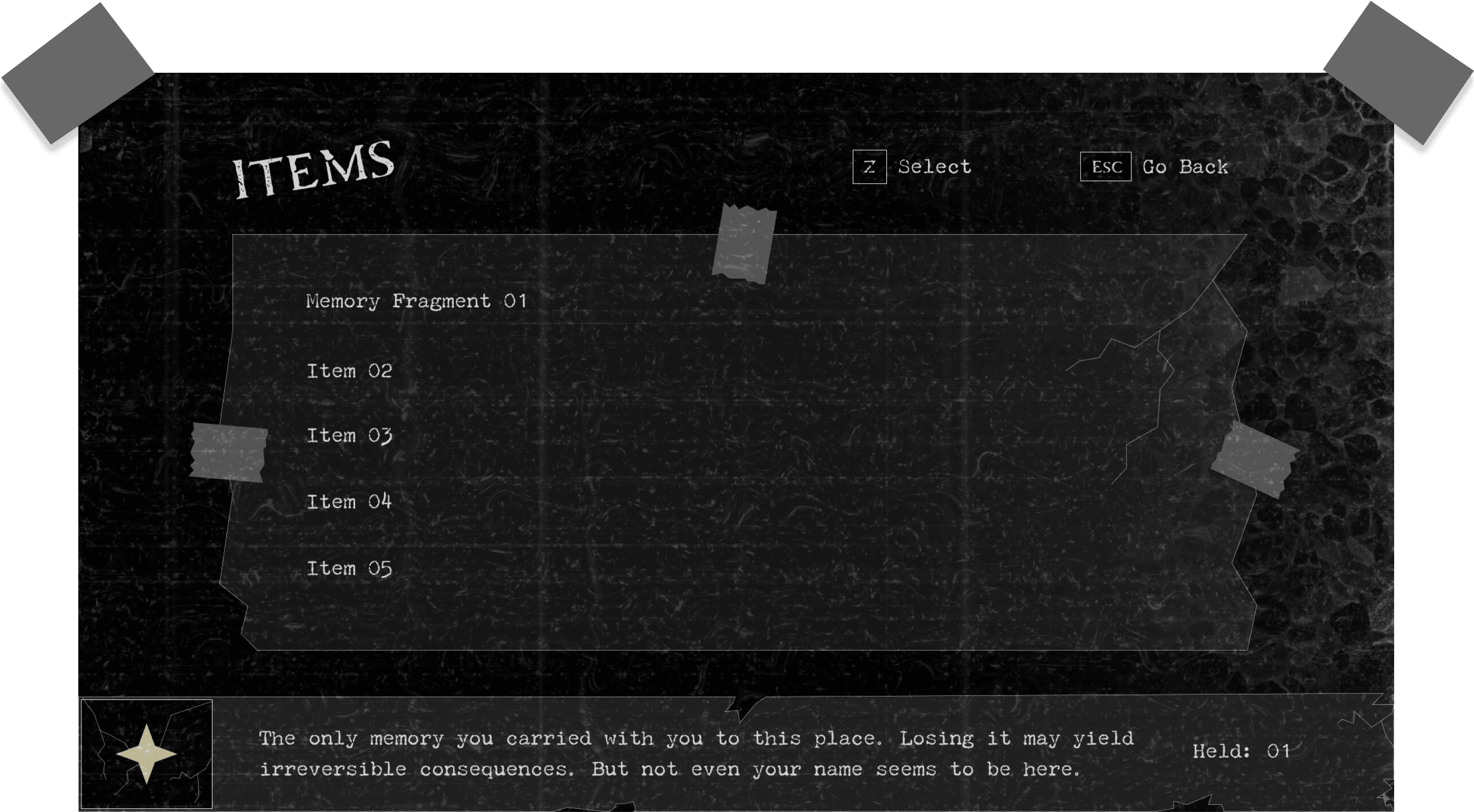
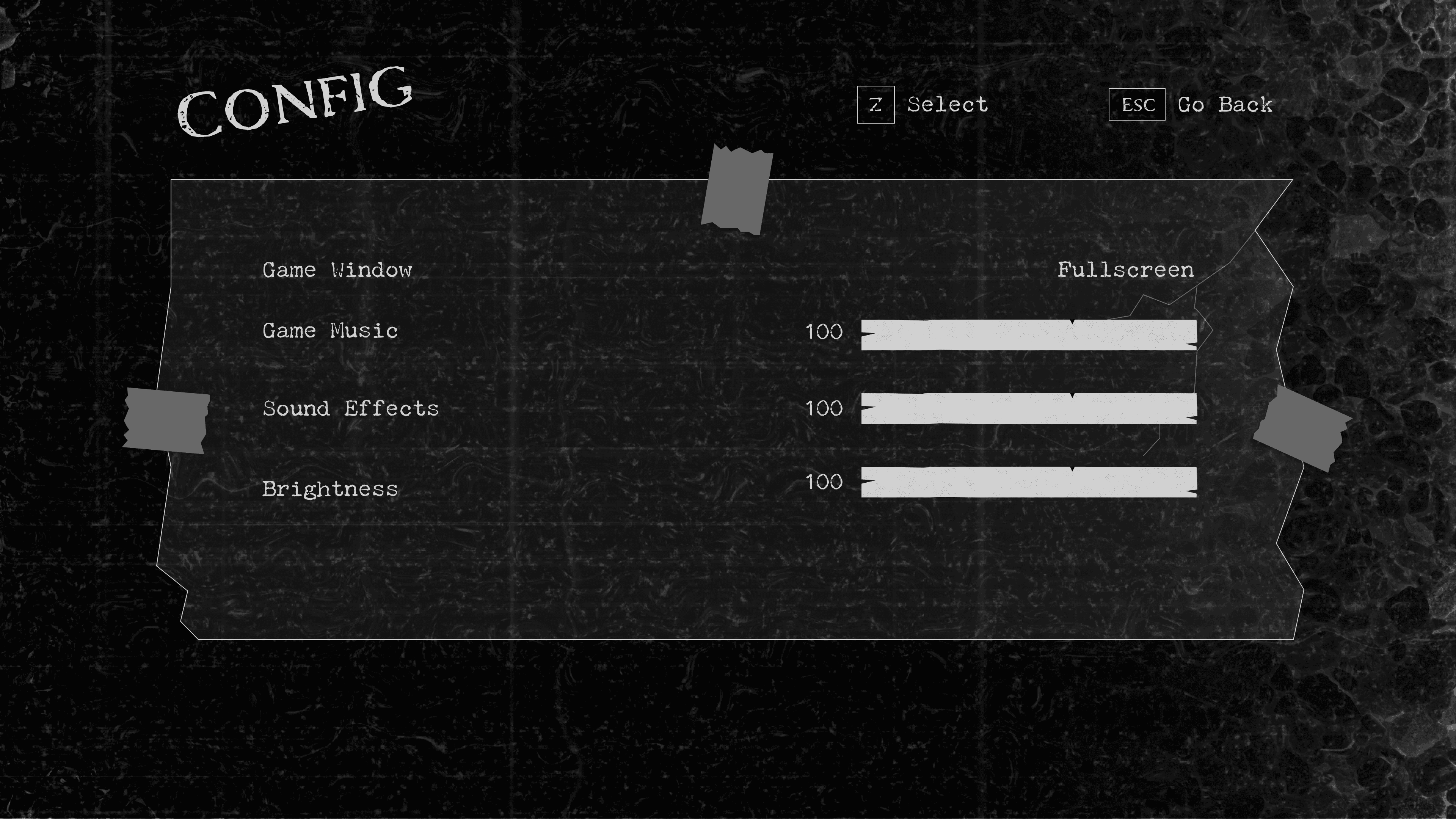
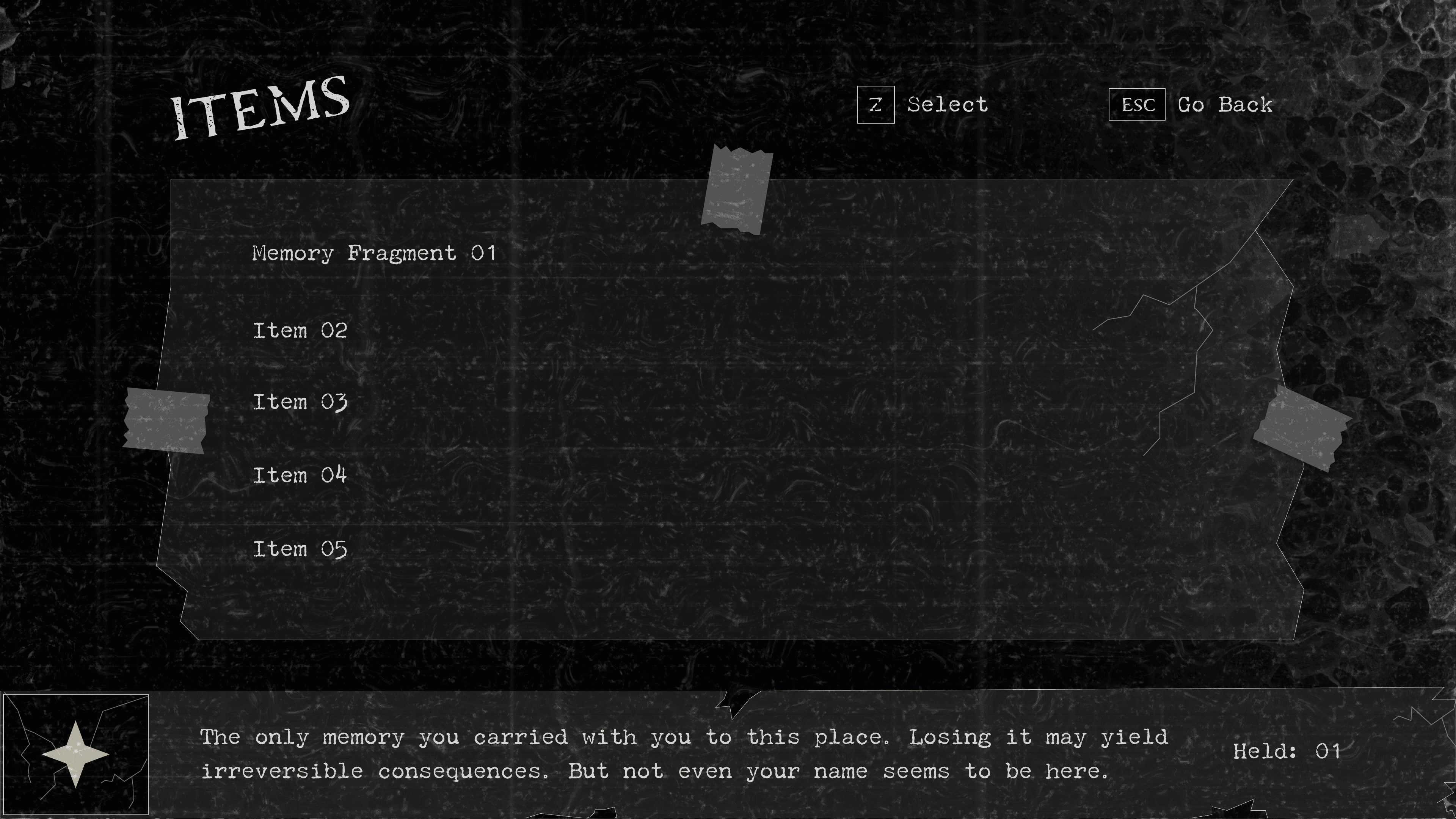
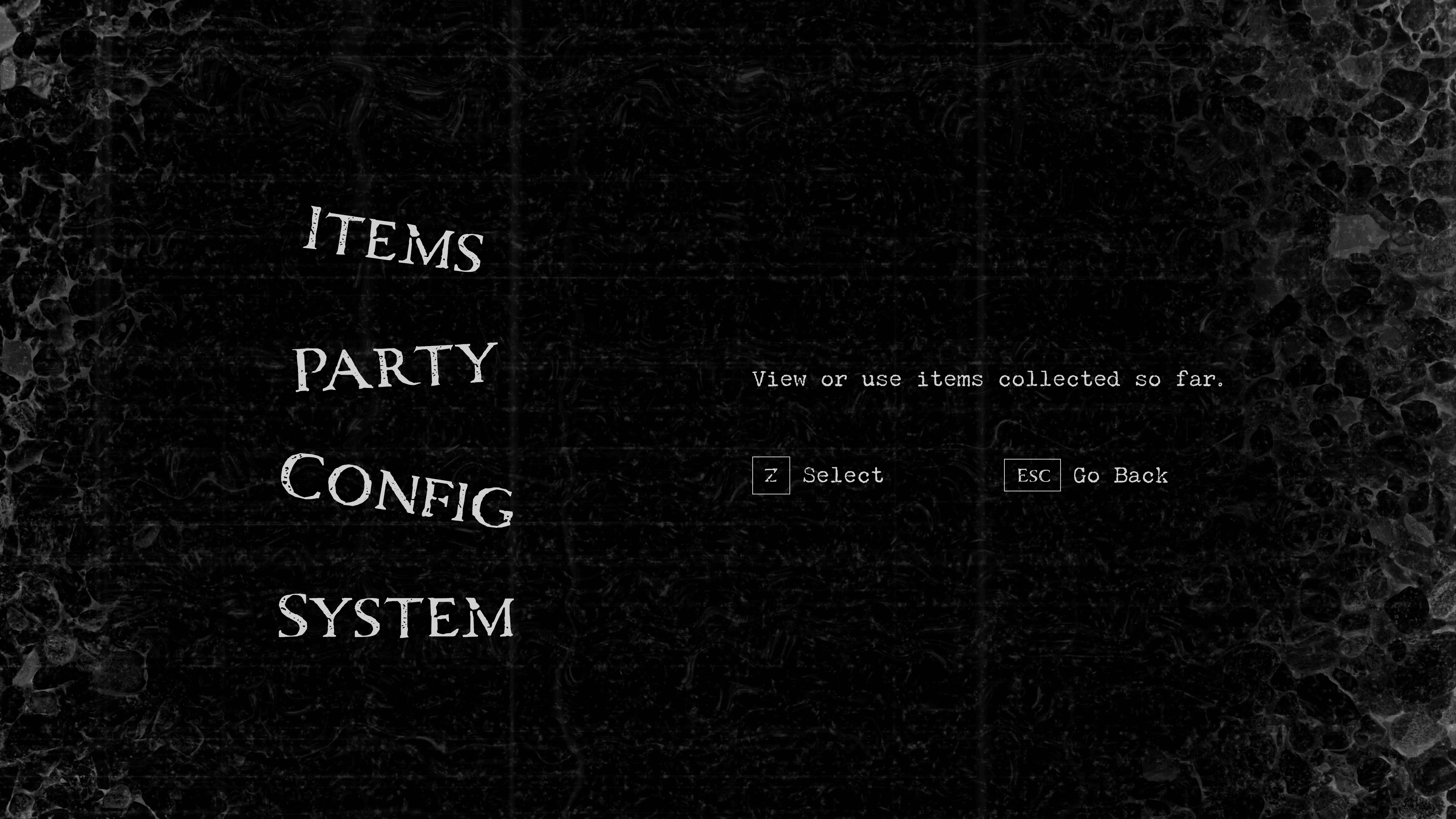
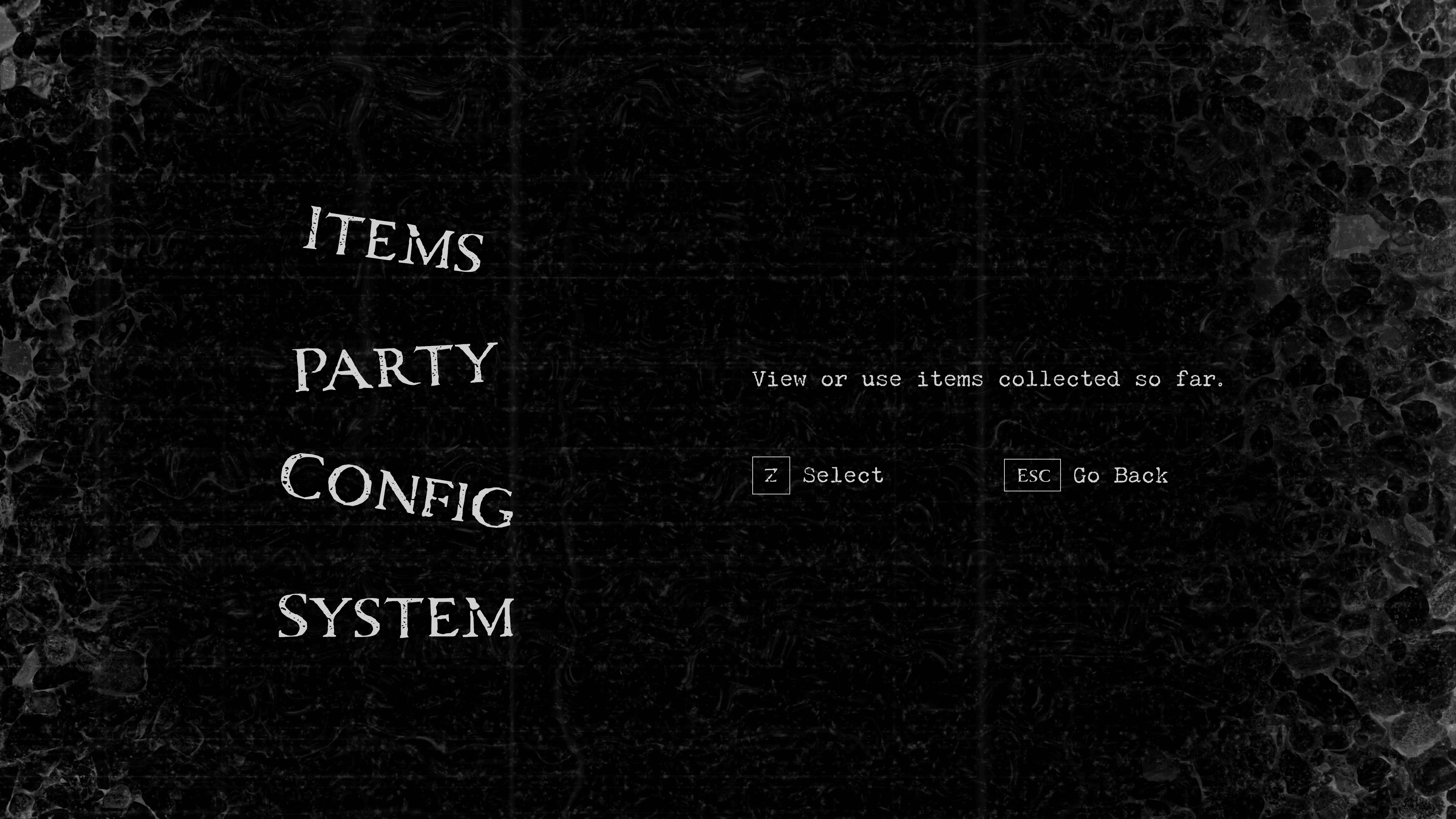
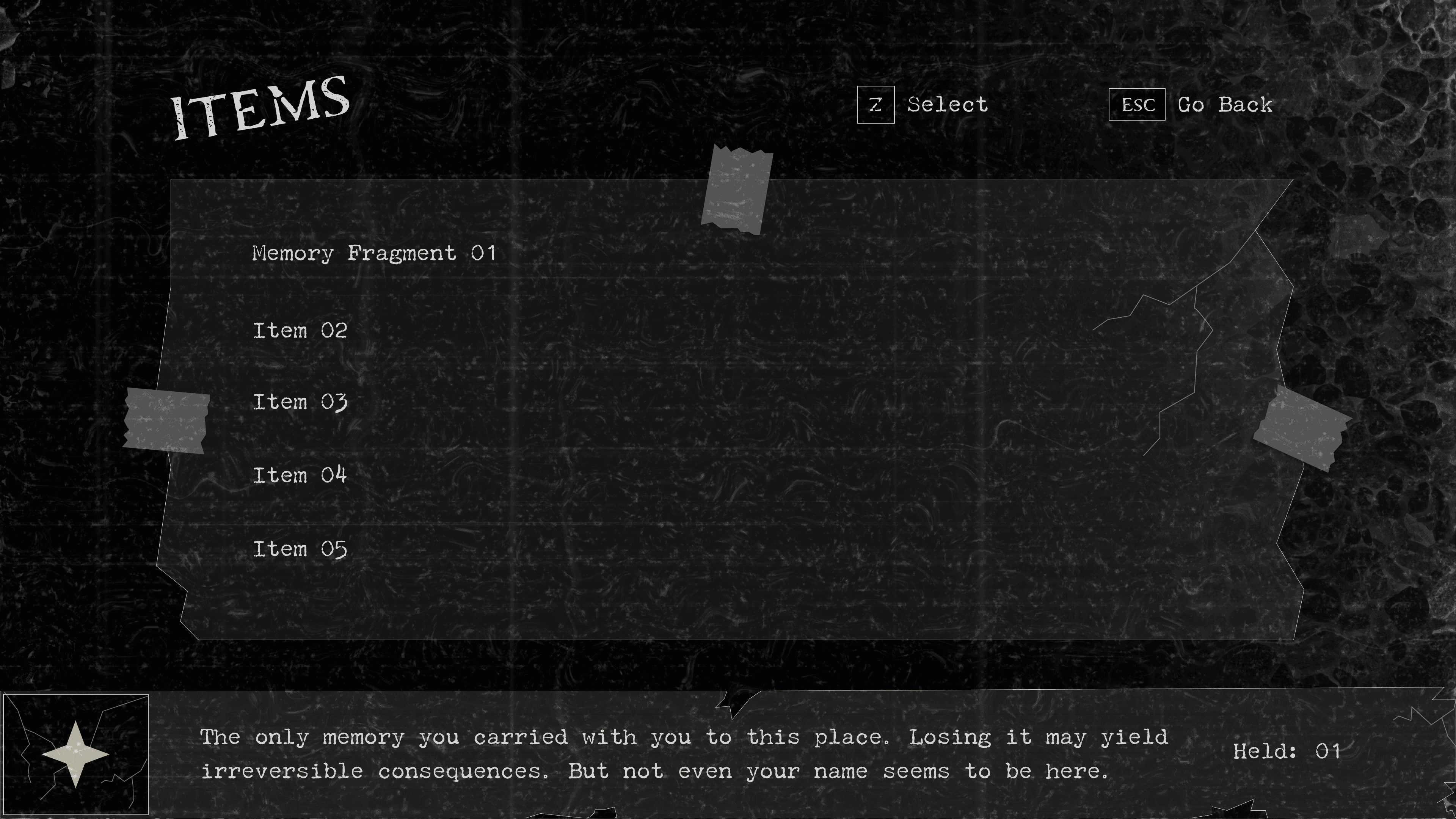
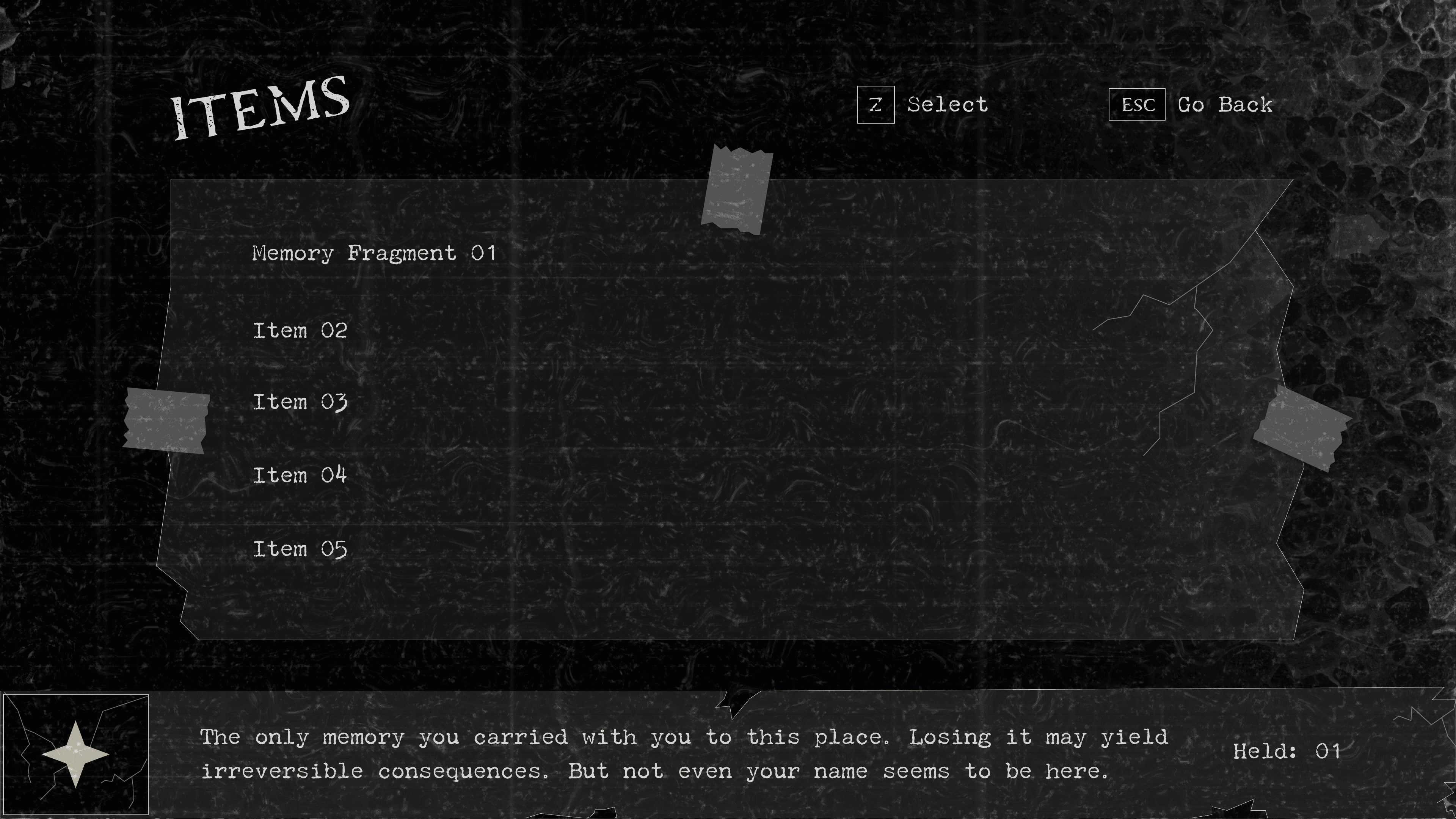
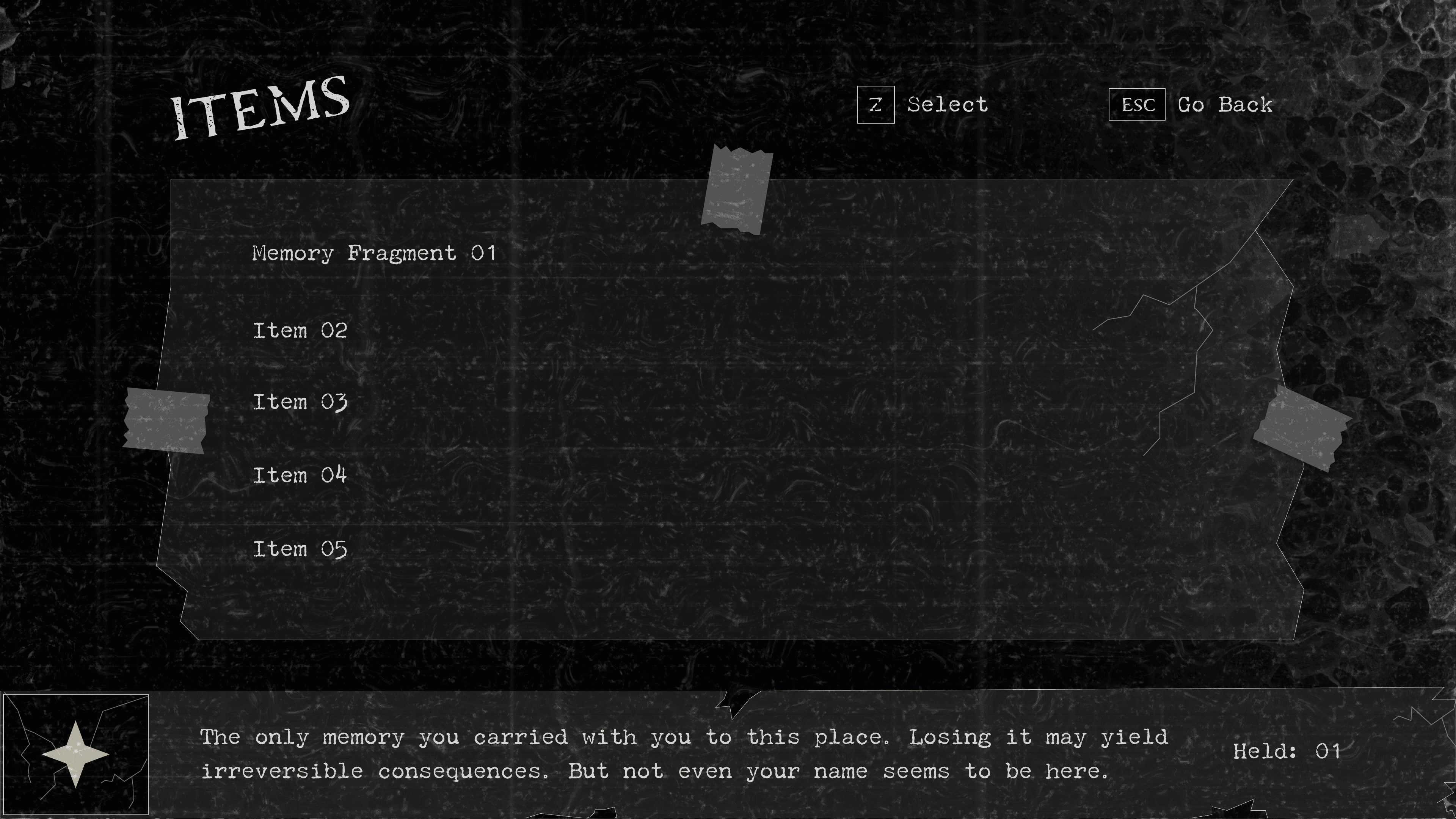
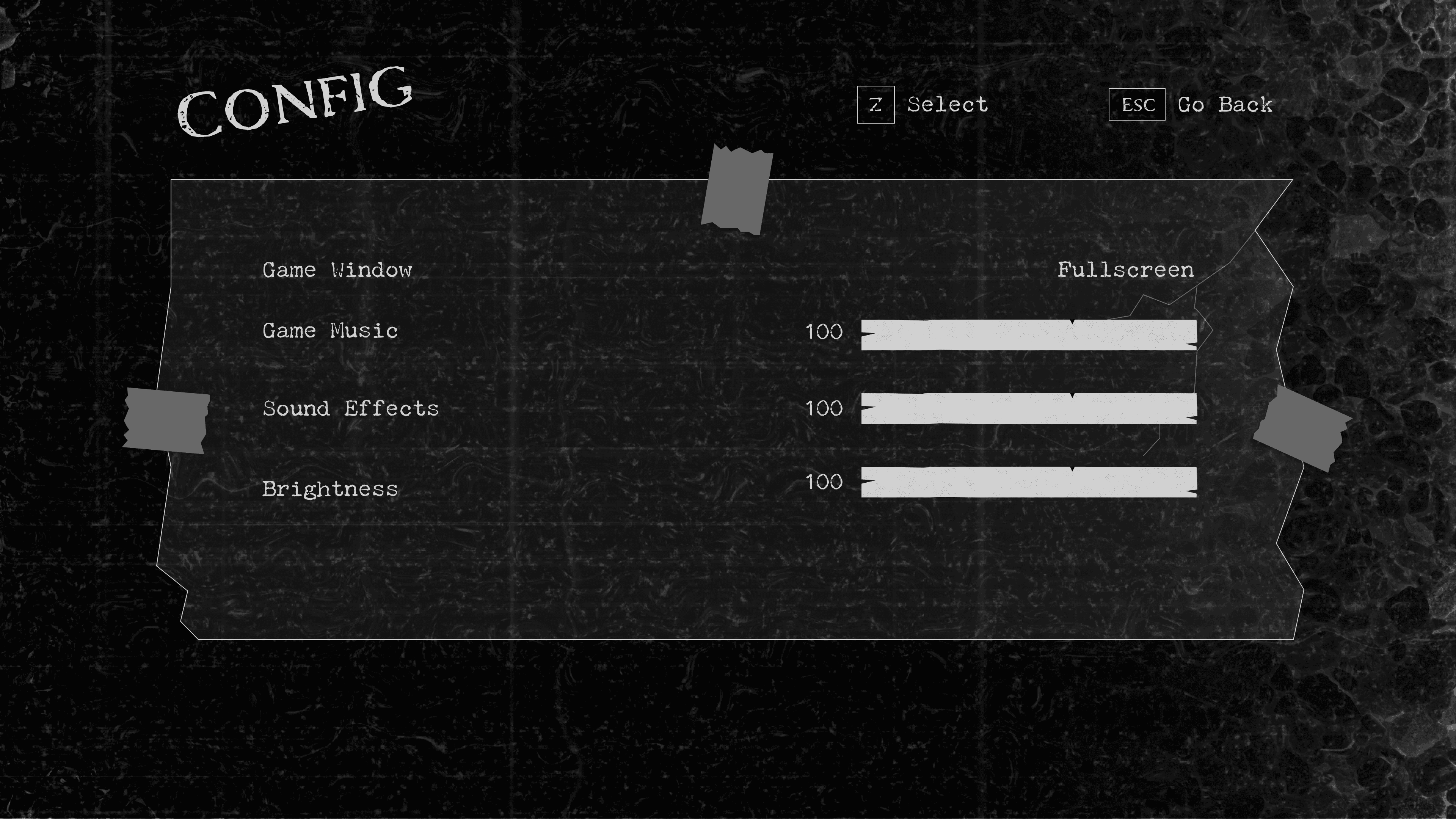
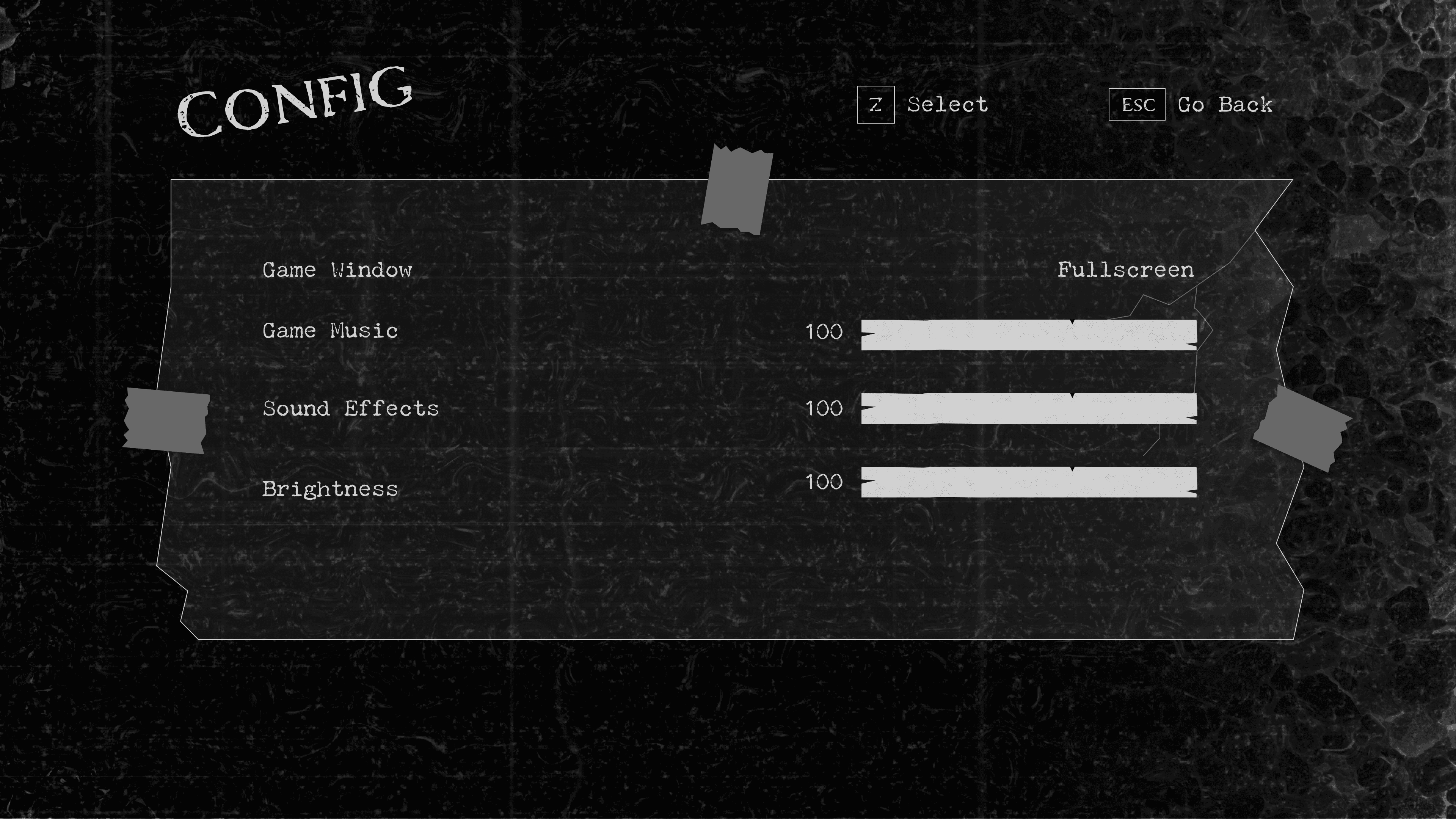
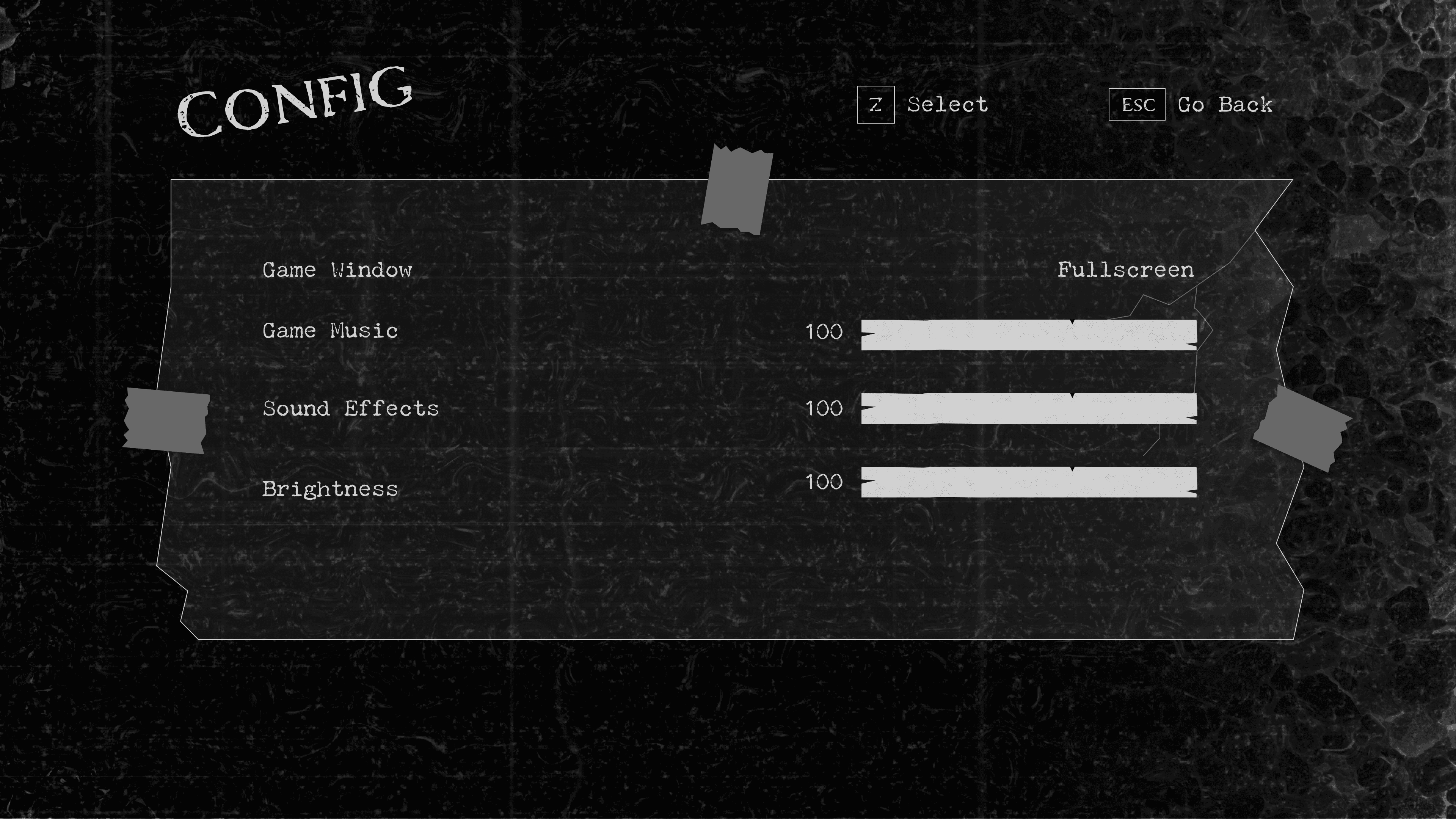
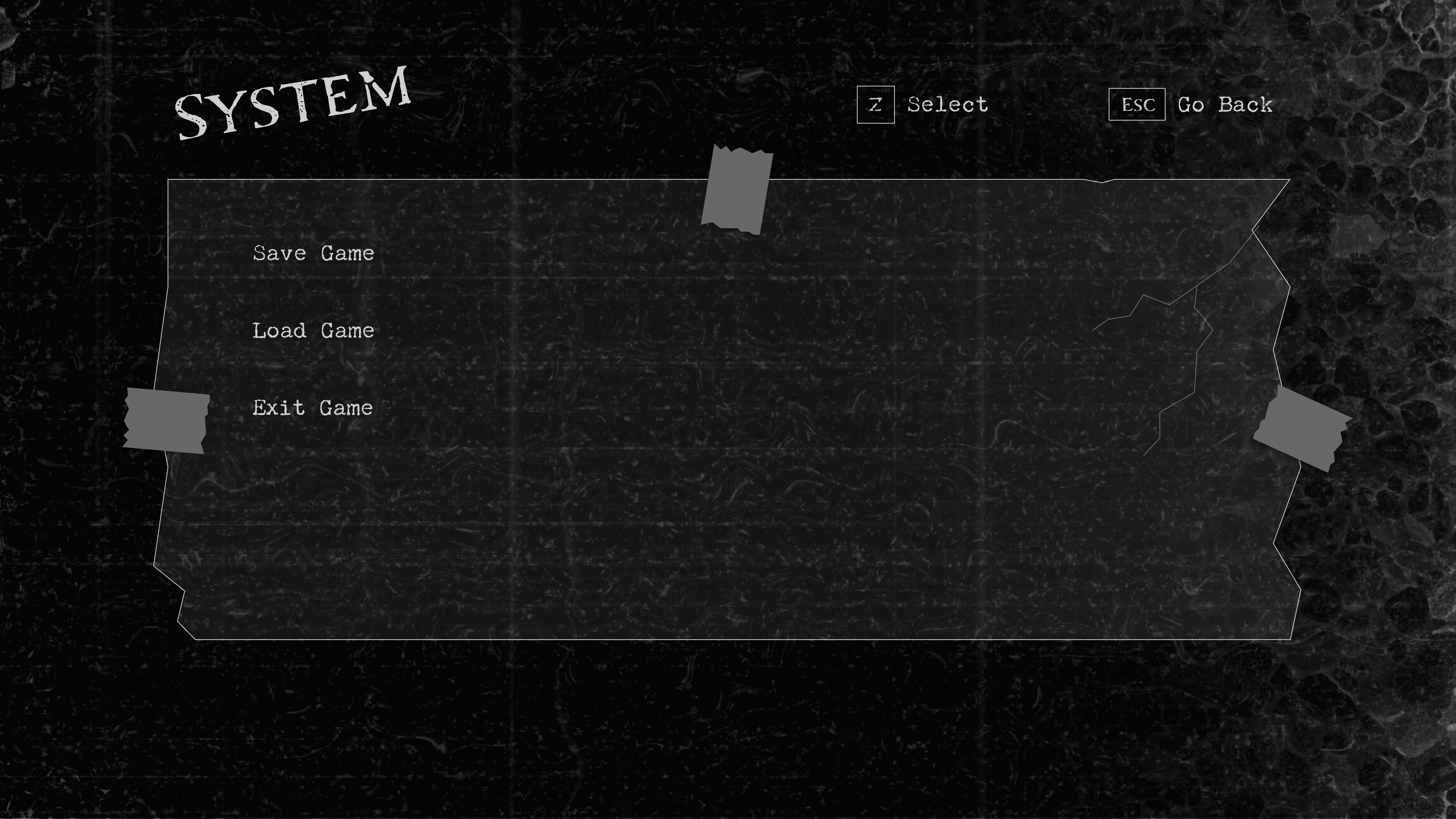
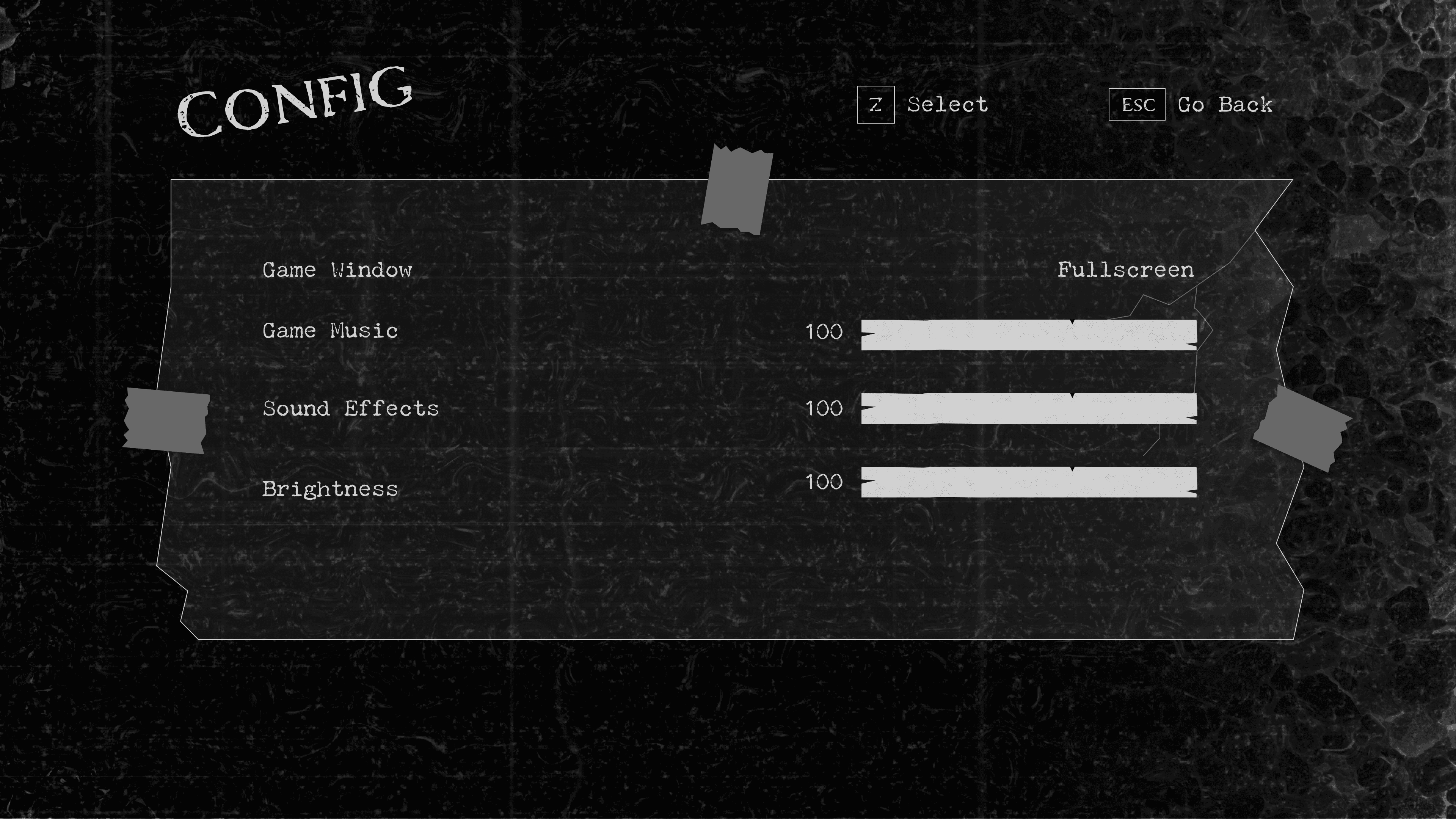
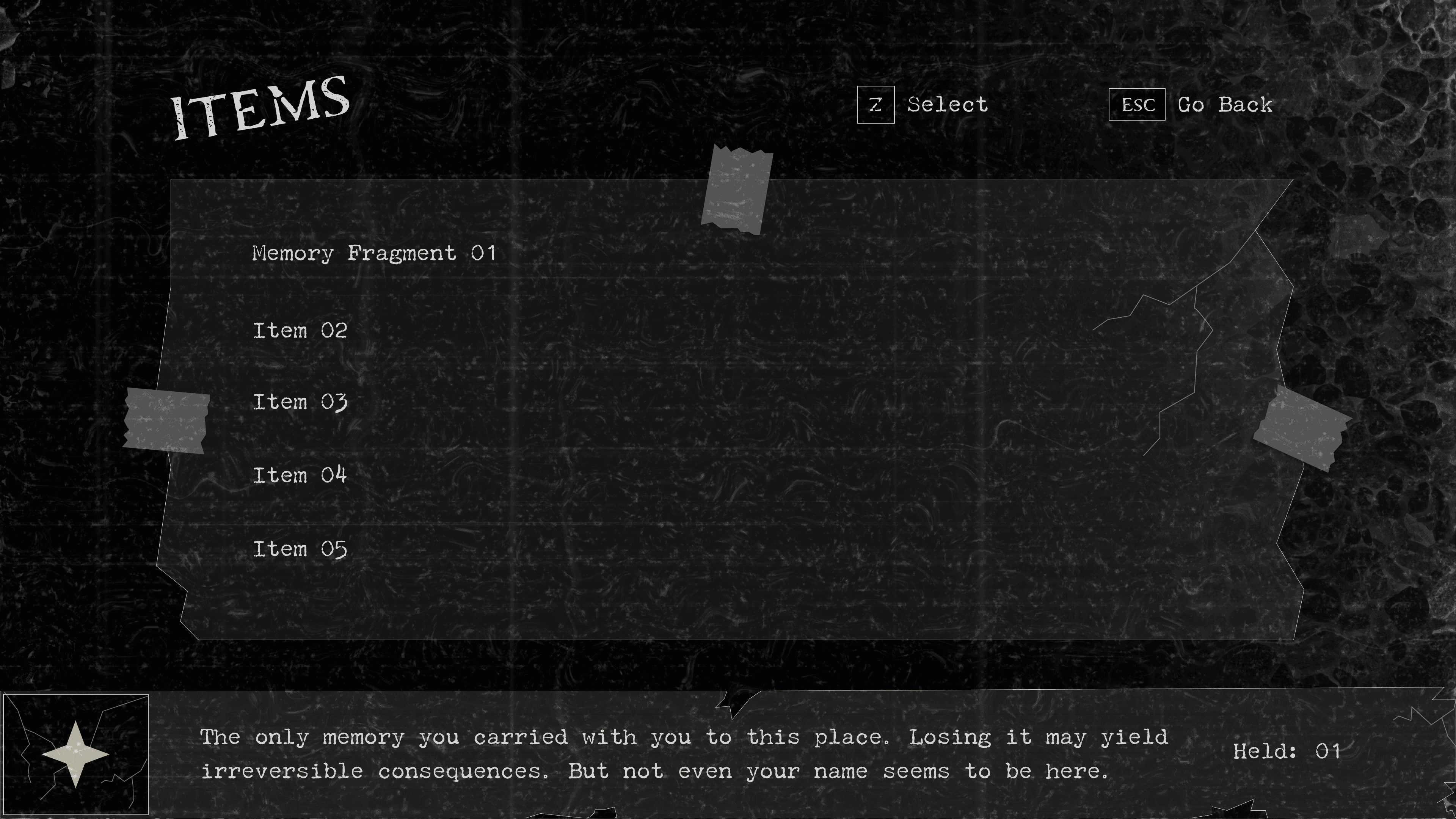
Pause submenus- Note the broken glass background for the text and splintered bars.

I used the words above as a guide to my overall approach. The key points to accomplishing this are as follows:
Visual Inspirations
Visual Inspirations







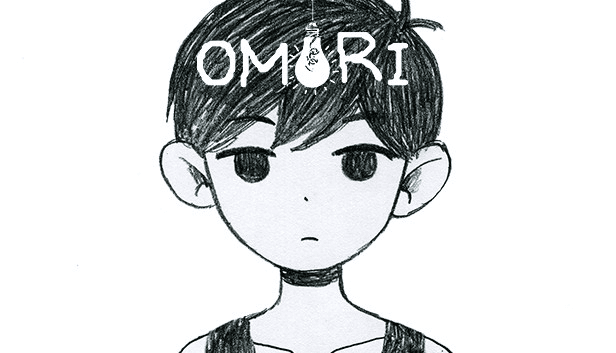
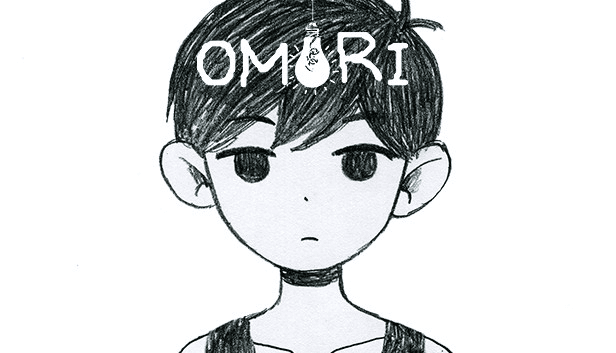
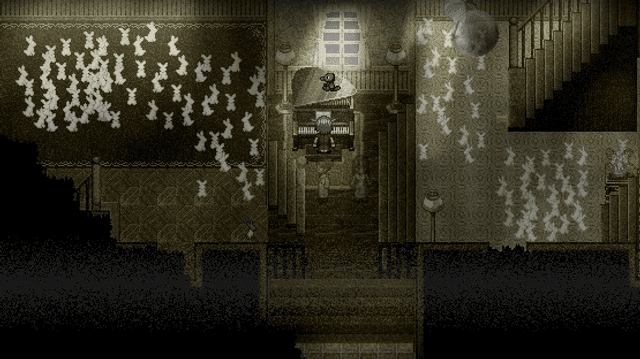
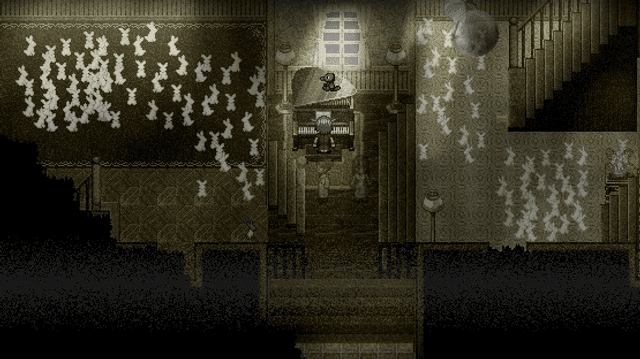
My visual inspirations came from games such as Omori, Limbo, and the cover of The Walking Dead. As per the images above, the visuals behind these game have a lower saturation and a monotonous feeling. These characteristics are helpful in establishing a theme that is:
In order to portray the feelings of emptiness associated with the protagonist losing such an integral part of himself, essentially turning him into a blank slate, I settled on monochromatic colors (or a lack thereof). I removed the saturation from the visuals entirely and while certain environments in the game may feature its own set of colors as the story progresses, there will still be that notable lack of saturation.
#000000
#4D4D4D
#FFFFFF
Monotonous Color Scheme
Chaotic Typography
Menu UI
I wanted to use the typography as an opportunity to portray the instability this game has to offer. Both the header and subheader fonts feature rather squiggly lines that detract from any sort of neat and orderly look, instead leaning into something more unsettling. This is combined with the almost faded, incomplete feeling both of them have, almost like a crumbling stone. This adds to the fragmentation aspect--not all of the letters look completely whole, much like the protagonist.
A a
A a
carta marina
carta marina
Header
Header
Aa
Aa
P22 Typewriter
P22 Typewriter
Subheader
Subheader

I used the opportunity to double down on fragmentation and instability. There is a recurring theme of broken glass seemingly being taped to the background of the menus. I also employ an animated TV static filter across the board. The pause menu can be alternatively seen as the protagonist reflecting on what has happened so far. But due to his amnesia, he has a hard time trying to remember everything. Hence, the added static filter to portray an overall lack of clarity.

I used the opportunity to double down on fragmentation and instability. There is a recurring theme of broken glass seemingly being taped to the background of the menus. I also employ an animated TV static filter across the board. The pause menu can be alternatively seen as the protagonist reflecting on what has happened so far. But due to his amnesia, he has a hard time trying to remember everything. Hence, the added static filter to portray an overall lack of clarity.

I used the opportunity to double down on fragmentation and instability. There is a recurring theme of broken glass seemingly being taped to the background of the menus. I also employ an animated TV static filter across the board. The pause menu can be alternatively seen as the protagonist reflecting on what has happened so far. But due to his amnesia, he has a hard time trying to remember everything. Hence, the added static filter to portray an overall lack of clarity.
Thank you for reading!
Visual Inspirations




My visual inspirations came from games such as Omori, Limbo, and the cover of The Walking Dead. As per the images above, the visuals behind these game have a lower saturation and a monotonous feeling. These characteristics are helpful in establishing a theme that is:



“Unstable, Fragmented, Unsettling, Void, Surreal”
“Unstable, Fragmented, Unsettling, Void, Surreal”
“Unstable, Fragmented, Unsettling, Void, Surreal”
Approach
Chaotic Typography
I used the words above as a guide to me overall approach. The key points to accomplishing this are as follows:
I used the words above as a guide to my overall approach. The key points to accomplishing this are as follows:
I used the words above as a guide to my overall approach. The key points to accomplishing this are as follows:
Monotonous Color Scheme
Monotonous Color Scheme
Monotonous Color Scheme
In order to portray the feelings of emptiness associated with the protagonist losing such an integral part of himself, essentially turning him into a blank slate, I settled on monochromatic colors (or a lack thereof). I removed the saturation from the visuals entirely and while certain environments in the game may feature its own set of colors as the story progresses, there will still be that notable lack of saturation.
In order to portray the feelings of emptiness associated with the protagonist losing such an integral part of himself, essentially turning him into a blank slate, I settled on monochromatic colors (or a lack thereof). I removed the saturation from the visuals entirely and while certain environments in the game may feature its own set of colors as the story progresses, there will still be that notable lack of saturation.
In order to portray the feelings of emptiness associated with the protagonist losing such an integral part of himself, essentially turning him into a blank slate, I settled on monochromatic colors (or a lack thereof). I removed the saturation from the visuals entirely and while certain environments in the game may feature its own set of colors as the story progresses, there will still be that notable lack of saturation.
#000000
#4D4D4D
#FFFFFF
I wanted to use the typography as an opportunity to portray the instability this game has to offer. Both the header and subheader fonts feature rather squiggly lines that detract from any sort of neat and orderly look, instead leaning into something more unsettling. This is combined with the almost faded, incomplete feeling both of them have, almost like a crumbling stone. This adds to the fragmentation aspect--not all of the letters look completely whole, much like the protagonist.
I wanted to use the typography as an opportunity to portray the instability this game has to offer. Both the header and subheader fonts feature rather squiggly lines that detract from any sort of neat and orderly look, instead leaning into something more unsettling. This is combined with the almost faded, incomplete feeling both of them have, almost like a crumbling stone. This adds to the fragmentation aspect--not all of the letters look completely whole, much like the protagonist.
I wanted to use the typography as an opportunity to portray the instability this game has to offer. Both the header and subheader fonts feature rather squiggly lines that detract from any sort of neat and orderly look, instead leaning into something more unsettling. This is combined with the almost faded, incomplete feeling both of them have, almost like a crumbling stone. This adds to the fragmentation aspect--not all of the letters look completely whole, much like the protagonist.
A a

carta marina
Carta Marina
Carta Marina
Header
Header
Header

Aa
P22 Typewriter
P22 Typewriter
P22 Typewriter
Subheader
Subheader
Subheader


Menu UI
Final Design



Start menu- Buttons break in half on hover. Note the global animated TV static filter.
Start menu- Buttons break in half on hover. Note the global animated TV static filter.
Start menu- Buttons break in half on hover. Note the global animated TV static filter.



Load Save File- Splintered Effect on existing files.
Load Save File- Splintered Effect on existing files.
Load Save File- Splintered Effect on existing files.
Sample Dialogue Box.
Sample gameplay screen
Main Pause Menu



Starting the Game
Pausing the Game
Dialogue and Battle UI


















Pause submenus- Note the broken glass background for the text and splintered bars.
Pause submenus- Note the broken glass background for the text and splintered bars.
Pause submenus- Note the broken glass background for the text and splintered bars.



Thank you for reading!

I used the opportunity to double down on fragmentation and instability. There is a recurring theme of broken glass seemingly being taped to the background of the menus. I also employ an animated TV static filter across the board. The pause menu can be alternatively seen as the protagonist reflecting on what has happened so far. But due to his amnesia, he has a hard time trying to remember everything. Hence, the added static filter to portray an overall lack of clarity.

I used the opportunity to double down on fragmentation and instability. There is a recurring theme of broken glass seemingly being taped to the background of the menus. I also employ an animated TV static filter across the board. The pause menu can be alternatively seen as the protagonist reflecting on what has happened so far. But due to his amnesia, he has a hard time trying to remember everything. Hence, the added static filter to portray an overall lack of clarity.

I used the opportunity to double down on fragmentation and instability. There is a recurring theme of broken glass seemingly being taped to the background of the menus. I also employ an animated TV static filter across the board. The pause menu can be alternatively seen as the protagonist reflecting on what has happened so far. But due to his amnesia, he has a hard time trying to remember everything. Hence, the added static filter to portray an overall lack of clarity.
Final Design
Starting the Game
Pausing the Game
Dialogue and Battle UI

Start menu- Buttons break in half on hover. Note the global animated TV static filter
Sample gameplay screen


Load Save File- Splintered Effect on existing files
Main Pause Menu
Sample Dialogue Box






Pause submenus- Note the broken glass background for the text and splintered bars.

Thank you for reading!